За първоначално зареждане - какво е това
Добре дошли! Този урок аз започвам за първоначално зареждане уроци цикъл. В този урок ще кажа това, което връзки за обувки, и какво е то за verstvlschiku и уебсайт дизайнер. Уеб дизайнер и програмист, рано или късно си мисля за това как тя опростява и ускорява процеса на оформлението на сайта. Във връзка с това, той прибягва до помощта на CSS-рамки. Най-популярните от тях - фърмуера. Какво е това и защо е необходимо? В тази статия ще се опитам да отговоря най-подробно по този въпрос.
Какво е за първоначално зареждане?
Както казах в приветственото си забележки - на CSS-рамка. По-точна и пълна дефиниция могат да бъдат прочетени на тази снимка, взета от сайта на руски език за първоначално зареждане:

На първо място, за първоначално зареждане е най-популярният рамка, най-близкия си съперник с 3-5 пъти по-малка общност. На второ място, това е не само CSS, но JS-рамка. Т.е. фърмуера готови написани скриптове и стилове, използването на които трябва само да се регистрирате необходимите класове стил и атрибутите на HTML-елементи.
Имайте предвид, че на екрана се споменава, че на първо място с рамка следва да бъде разработването на мобилни проекти. Защо така? Всички благодарение на Bootstrap мрежа. което го прави лесно да се приспособят всеки сайт, и е хубаво дисплей на всяко устройство.
Защо ви е фърмуера?
По принцип, за да разберем по-добре това, което трябва за първоначално зареждане, можете да направите резервно копие на малко и да отговори на въпроса: "Какво е всичко, CSS-рамка"
Всъщност, ако говорим на разбираем език, това е файл или няколко файла са готови да се напише код, които са свързани със сайта в секцията за главата, след което става възможно да използвате функциите на тази рамка.
Рамки предвиждат други уеб разработчиците да правят по-лесно да се наложи сайтове. Бях първият писмен вид за това, че днес почти всеки разработчик след създаването от нулата няколко места се мисли за това как да се ускори процеса на развитие.
Факт е, че ако искаме да направим, за да разработи сайт от нулата, което трябва да се грижи за толкова много неща. Всички с CSS стилове, всички уеб скриптове, ще трябва да пиша от нулата, а в действителност тя може да бъде стотици или хиляди реда код. И вие може да се направи много грешки в оформлението. Например, само шаблона ще изглеждат по различен начин в големите браузъри, или тя няма да бъде адаптивна.
Като цяло, само в името на адаптивно оформление и не се използва за първоначално зареждане. защото, ако говорим за фиксирано оформление, те са лесно да се направи, дори и от нулата. Просто създайте блокове, помолете ги фиксирана ширина и се работи по оформлението.
Но в случая с адаптивно оформление на всички времена е трудно. Вие ще трябва да го направят по всички разделителни способности вашия сайт се появиха добре. За да направите това, ще трябва да използвате медийни заявки. може да се наложи много по-големи модели като тези искания, в допълнение, можете да все още трябва да се научат как да ги напиша.
Като цяло, развитието на адаптивна шаблон от нулата, което трябва да работи както трябва, с вашите квалификации в оформлението трябва да бъде достатъчно висока.
А какво да кажем за връзки за обувки? Ако се разгледа тази рамка, тя е много по-лесно за вас да оформление. На първо място, рамката се грижи за съвместимост различни браузъри и адаптивност, както и че основните неща, които трябва да се грижат за предприемача. Но с фърмуера изпълнение тях е много проста. Тя ви позволява да създадете HTML-шаблон, дори и човек, който преди това е работил много малко и оформление не са особено запознати с CSS.
На второ място, рамката е идеален, когато се работи в екип. Разполагане на фърмуера, с необходимите умения и разбиране се провежда в 3-5 пъти по-бързо, както и еднообразието на код позволява на всеки да направите промени в колега. Ако говорим за оформлението без рамка, тук и всеки разработчик може да има свой собствен стил и другият човек ще трябва да прекарват времето си изучаването му код.
Като предимство на рамката, Бих искал също така да се отбележи, на много голяма общност рускоезичните и наличието на добра документация на нашия език. Благодарение на това разпространение за първоначално зареждане има много шаблони, които са променили дизайна на основните елементи. Можете да свържете тези шаблони и въз основа на тях да направят сайтовете си, само леко се променя нещо.
недостатъци за първоначално зареждане
В действителност, само две от тях. Първият - обикновено в кода на библиотеката е писано повече, отколкото ако беше писал на дизайна от нулата. Защото, когато направите своя собствена, вие се въведе само необходимата функционалност и всичко останало. В фърмуера има всичко за всички поводи. Дори фактът, че не може да дойде по-удобно. Но след това отново, този проблем е решен много лесно от факта, че вие сами да изберете кои компоненти да се зареди рамките на CSS-файл. Така например, по принцип можете да изтеглите само на окото и всичко се на себе си почине.
Вторият недостатък - дизайн шаблон. Да, наистина, аз често ходя до различни сайтове и да видим там на същия бутон. И знам, че те са направени в първоначално зареждане, защото прекалено много е очевидно. Но този проблем е решен лесно, защото тя ще съществува само, ако ще се използва само предварително определени компоненти на рамката, и нищо не се е да персонализирате за себе си.
И ако, например, се свързва само решетката за първоначално зареждане, можете да пресъздаде всеки дизайн, а с помощта на много комуникативно гъвкава рамка решетка.
компоненти на рамката
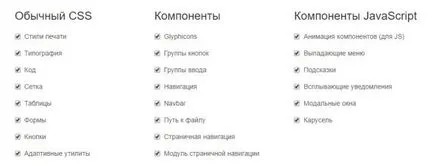
Първоначално зареждане е цялостна рамка. Това означава, че много компоненти, вградени в него. Всъщност, всичко, което може да се изисква по време на разработването на модел сайтове.
Това, например, падащи менюта, бутони, сигнали, раздели, индикатори за състоянието, галета, списъци, горни и т.н. Ако пише кода за някои от тези компоненти, сигурно знаете, че това не се прави за 1 минута. На фърмуера е достатъчно да се учат малко самата рамка и всички тези неща, можете да използвате много бързо.
Нека разгледаме един пример с бутоните. Това са бутоните са много лесни за извличане с помощта на рамката:
И за да направите това, просто се нуждаят от код по този начин:
Разбира се, че всичко работи, на връзки за обувки трябва да бъде закачен към вашия HTML-документ. Забележете как всичко работи. На първо място, ние имаме общ клас BTN, който определя общите стилове за всички бутони. На второ място, вече директно за допълнителен стил използва различен клас стил.
По този начин в Начално зареждане на работа се извършва и на всички други компоненти.
Отделно от това, бих искал да подчертая компонент като ikonochny шрифт. Той е много лесно за вас да работите с икони. А именно, не е нужно да изтеглите тези икони под формата на изображения. По подразбиране, първоначално зареждане е достъпно за 200 икони, да ги вградите в уеб страници, много лесно, с примера може да се намери в официалната документация.

Начално зареждане: къде да започнете с рамката?
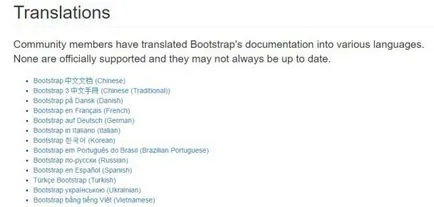
За да започнете, разбира се, за да посетите официалния сайт getbootstrap.com. Там всичко е на английски, но на този сайт ние се бавим известно време, но само, за да отидете на руски език. За да направите това, в главното меню, отидете на Първи стъпки и след това преминете към дъното. Там ще видите списък с преводи на други езици:

След това трябва да отидете на "Първи стъпки" или да започнете. На него ще Ви бъде дадена възможност да изтеглите рамка, един от начините, по които се вписват за началото на първия, това е, просто изтеглете пълния рамка.
Освен това, можете да се свържете на търсения файл, чрез CDN. Това означава, че не трябва да се наложи да изтеглите на компютъра си, да копирате папката с проекта, но само трябва да се регистрират в секцията за главата на връзката сайт тихи досиетата на CDN-магазин.

С този подход можете да се отървете от излишните код, и да запази само това, което ви трябва. Например, вие сте на сайта си, не използва маса, модални прозорци и падащи менюта. Това означава, че съвсем спокойно, можете да деактивирате тези компоненти и да съкрати кода.
Бих искала да отбележа, че персонализирането на страницата много дълго върху него, можете да настроите много настройки, като основните цветове за различните компоненти, и т.н. На тази страница, можете да прекарате много време, но в крайна сметка ще получите уникален вариант на първоначално зареждане, усъвършенства под вашия проект.
Когато сте готови, превъртете надолу до дъното, където ще видите бутон:

Кликнете и да заредите своя собствена версия на рамката.