За да промените заглавието на сайта на шрифта
Най-накрая достигна ръцете на това как да се промени заглавието на сайта шрифт. Не обичам сложните неща, така че винаги е да се опрости всичко, колкото е възможно. Аз ви предлагаме лесна, бърза и не изисква задълбочени познания по HTML начин за промяна на шрифта, размера и цвета на заглавието на вашия сайт.

Предпазни мерки за тези, които не са сигурни
Как да се промени заглавието на сайта на шрифта
Инструкции за това как да промените шрифта в заглавната част на сайта
И ако не е нужно време, за да се разбере, но искам по-бързо За всичко имаме нужда от нашия сайт и дума програма (за избор на шрифт).

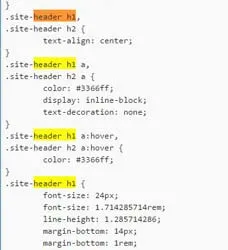
Горна квадрат: низ да променяте шрифта.
Bottom квадрат: низ за да промените размера на шрифта.
По-късно, ние ще се промени размера на шрифта и цвета, ако има такава необходимост.
За да промените заглавието на сайта на шрифта
- Сега отворете празен документ Word, да го копирате в главната страница на името на сайта и да го прехвърля на vordovsky документ, изберете и започнете да играете с различни шрифтове. Те са разположени на горния панел в левия ъгъл. Защо ви е удобно да го направи в програмата - защото това просто показва всички промени на шрифта в името си. Изберете шрифт, който ще бъде комбиниран с името на вашия сайт. Font, че вие със сигурност ще се насладите. Когато изберете, копирайте името на шрифта Worde.
- Обратно в adminpanel сайт. Шрифтът се промени низ (фиг. - Горна син квадрат), за да направи името на избрания шрифт вместо това, което е по подразбиране.
- В долната част на страницата, кликнете върху "Актуализиране на файла".
- Отворете сайта, и да видим дали шрифтът се изправи добре в цялостния контекст. Ако не, ние се върнем към Word и да изберете друг. All.
Как да промените размера на шрифта на заглавието на уеб сайт
Как да промените цвета на шрифта на заглавието на сайта
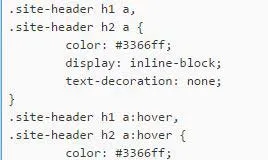
Това се прави в едно и също място. Има ред в следващия блок, където ние се промени себе си и неговия размер на шрифта. Тя изглежда така:

За да изберете цвят, една от опциите за темата можете да използвате: Console - Външен вид - Background. Линията "Цвят на фона", можете да изберете цвета, да го копирате на буквено-цифров стойност и поставите вместо това, което е (в моя случай # 11006a). Промените са запазени. Отидете на сайта и се възхищавам.
Красива, начетен титла
тема в съчетание с общия дух,
Направете своя блог по-атрактивни и запомнящи се.
Експериментирайте, изберете какво искате!
Важно допълнение. Когато работите с HTML и да направи промяна, често е такъв проблем: отидете в блога си и да се види, че всичко е все същата. Преди да се паникьосвайте, изчистете кеша на браузъра си. Ако използвате Google Chrome, подробното описание на това как да направите това в статията "Как да изчистите кеша си в Google Chrome»
Какво друго може да се промени:
Фанис е намерен. Не забравяйте, че ако се съмнявам, най-добре е първо да се опитаме да направим по поддомейн.
Необходимо е да влезете в adminpanel сайт.
Отваря се списък от стилове, и се търси такава единица:
височина #navcontainer: 34 пкс;
езика: блок;
препълване: скрит;
фон: # 1e1f1f;
марж-отдолу: 4px;
>
Цветът на целия промени панел в реда: фон: # 1e1f1f;
Втората част от работата: ако искате да промените цвета дори връхната точка на активното колоната, тя е в следващия блок. Във вашата тема в устройството:
#navcontainer .current-котка фон: # 3a3a3a;
Цвят: #fff;
>
В съответствие №2: фон: # 3a3a3a;
Всичко на добър час! Отписване от резултата?)
Приятели, всичко, което е описано по-долу, това е вярно само за този конкретен шаблон. Но принципът е един и същ. Ако искате да промените цвета на лентата с менюта, трябва да се търси в секцията
/ * Навигационни менюта * списък / стил.
Лариса, благодаря ви много!
Всичко това! Вярно е, че "Home" бутона и задръжте цвят ми по някаква причина ...
И докато останалата част няма да се промени. Най-малко, това фантазия все още не е достатъчно.)))
Saw, стана по-добър, по-светъл цвят. И да се промени по-голямата си във втория блок:
Втората част от работата: ако искате да промените цвета дори връхната точка на активното колоната, тя е в следващия блок. Във вашата тема в устройството:
#navcontainer .current-котка фон: # 3a3a3a;
Цвят: #fff;
>
В съответствие №2: фон: # 3a3a3a;
Тук отново съм убеден, че веднага след като zadash питам себе си да започнат да идват отговорите. Само онзи ден попита Евгений Aergusa какво да прави с H1 - Имам всички заглавия на статиите в шаблона са H2. Оказва се, сайтът е само един H1 - е името на сайта. Евгений отговори, че той е едно и също нещо. Ръчно или нещо трябва да се пренапише отново. Ако някой знае най-лесното решение на проблема: как да промените шаблон заглавие тагове, моля споделете.
Лариса, много ви благодаря за статията! С него можете да промените голям шрифт и черен цвят в заглавието и в имената на позиции. Сега трябва да се справят с подразделенията.
Елена погледна: курс за млади майки блогове черен шрифт в заглавния пост не е така ах беше). Сега по-леки, по-подходяща за общото стила на вашия блог. По всяко време можете да промените, тъй като тя вече е в състояние. За колона, докато писането, но в близко бъдеще ще направим тези неща.
Андрю погледна. Темата ви Weaver - оригинална, богати на функции настройки, но толкова трудно. Той се променя цвета на титлата не е в style.css файла, както и в най-vordpressovskih факт - през администраторския панел, че няма да направя.
Файла, който искате е на хостинга се нарича стил-weaver.css.
Пътят до него: вашия сайт / public_html / WP-съдържание / качвания / тъкач-подтеми / стил-weaver.css
Аз изпомпва вашата тема, се изкачи на хостинг и да се промени до червено. Изглед: test.opartnerke.ru. Но, ако не знаете как да редактирате кодове чрез FTP-клиент (например, Filezilla), по-добре е да не се докосва.
Но сега наистина трябва да се направи нещо с титлата, защото бялото слива върху бял фон.
В темата си Можете да промените подтеми - играе с допълнителни шаблони тях има около 30.
Можете да го има в конзолата: Външен вид - Weaver Admin. Line «Изберете тема» изберете подтема. Основното нещо, което цветът на заглавната се смесва с фона. Можете също така просто да промените заглавието на изображението.
Можете да подробно как да се промени?
О, Андрю, това не е един ред. И ако ти не разбираш изобщо, че е трудно да се обясни ..
Минаваш filezillu с вашия сървър, да намерите даден файл - стил-weaver.css. Пътят до нея е регистрирано по-горе.
# Сайт-заглавие и замени със стойност на цвят в # ...
Стойността на цвят може да бъде на място Artemiya Лебедева шилото: artlebedev.ru/tools/colors
Коригираният файлът е записан и повторно ролка хостинга на същото място.
Ако не успеем да се обърнете към мен на свободна практика), да реши.
Но мисля, че в началото не трябва да се притеснява прекалено много модел. Да не се получи един, можете да опитате с различна тема. На добър час!
Здравейте Разбрах, че през администраторския панел не успее!
Но аз се опитах да гледам в основата чрез filezillu също не можах да го намеря.
Андрю, инструкциите повече от разбираемо. И по пътя към файла и ред код в списъка. Ти просто не разполагат с достатъчно умения. Ако не може да е по-добре да се отложи този въпрос, сложи друг шаблон и започнете да попълвате съдържание)? Така че аз разбирам, че наскоро са създали блог. Не се разсейва с глупости :). И ако не може да чака, тогава ще трябва да се разберат основите на HTML, принципи.
Благодаря ви много за вашата статия, както и всички направи както сте написали, но по някаква причина името на шрифта на сайта ми се е променило * * НЕИЗВЕСТЕН
Ale не винаги работи в съответствие с инструкциите, тъй като шаблони за сайтове с кодовете са различни, съответно и различен код. Вие не може да прави промени в линията, например.
За да намерите точното място, където част от кода, отговорен за шрифта по заглавие, по-добре е да се научат принципите. Той е описан в статията "Как да се намери и да промените кода."
Артьом, за "проблема на сто плъгини:" Видях много информация в интернет. Zaguglit види.
По принцип, това инхибиране блог. В крайна сметка, търсачките не могат да понесат, ако сайтът е много дълго време, за да зареди.
Да, и неуспехи в такива случаи е много по-вероятно да се случи. 🙁
Казват, че всеки плъгин допринася за скоростта на зареждане на страници.
Когато каза, че плъгина - това е един и същ код, но с настройките, аз съм малко изненадан))
За мен това беше ново.
Аз не съм наистина разбирам, но тя си помисли, че кодовете - това е много по-лесно на приставките ..
А-а, там говориш! Изтегляне на ускорение - това е проблем, но дори и ако всички приставки се заменят с кодовете, не на факта, че в блога ще се зареди по-бързо.
Това не е приставките и правилно opimizirovanom код и скриптове правилно поставени, ако сподели в същите скриптове използвани. Отново, не забравяйте да използвате спрайтове изискват кеширане, оптимизиране на изображения и стилове. В общи линии, бърз сайт натоварване се отразява много фактори, не плъгини.
За плъгини. Ето един прост пример: добре известен плъгин All In One SEO Pack. Основната функционалност на този плъгин - е да се замени ключови думи в статията. Така че тези действия могат да се регистрират ръчно мета тагове, но това ще опрости нещата ефект измислил нещо като разширение. И така е по-лесно да се използва плъгин, включете пулт затегнати. Толкова за целия код. Всъщност това е WordPress същността - да се създаде прост инструмент за управление на сайта. Това е нещо подобно
Да, това е, което аз наистина мислех. Какво плъгини и да има кодове само от контролния панел.
Защо тогава някои уебмастъри плащат толкова много внимание да се научи да правя без всички плъгини?
Напиши, че или не какво да научи?
Е, труден въпрос. Разбира се, темата за членове - е да. Но все пак, блогър трябва да разбере, кодовете, поне повърхностно, но разбиране трябва да бъде. Въпреки че това е мое лично мнение
Благодаря ви много! Все още не мога да се осмеляват да бръкнат по-дълбоко в кода. и тук такива подробни инструкции. всичко се оказа! Само тук пожелаем, че шрифтът е курсив. но аз не знам как да го регистрирате. Photoshop видя, че Times New Roman шрифт, когато изберете Italic Sample превръща курсив. Ана уебсайт, както е написано - не работи ..