Понякога имаме огромен набор от данни, при условие, като XML файл, който се нуждае от такова представителство, това ще бъде този, който не знае, XML, биха могли други неща, тези данни. В това ръководство ще разгледаме как това може да бъде направено с помощта XSL (T)
Понякога имаме огромен набор от данни, при условие, като XML файл, който се нуждае от такова представителство, това ще бъде този, който не знае, XML, биха могли други неща, тези данни. В това ръководство ще разгледаме как това може да бъде направено с помощта XSL (T).
Какво е XSL (T)?
XSL (Т) е съкращение на Extandable Stylesheet Language (преобразуване) (Extensible Stylesheet Language (преобразуване)). Въпреки че това е лист стил, но с него се преследва други цели от CSS. XSL (T) не се използва за визуални ефекти, вместо това се използва, за да се извлече (конверсия) данни от XML, за да ги представлява използване на HTML и CSS. Също така в XSL (T) имат динамични характеристики, които можете да използвате, повторение или операция за сравнение за разлика от статично XML файл.
Защо да използвате XSL (T)?
XSL (т) се използва за организиране на огромен XML дърво, така че всеки може да ги прочете. Например при търсене Google'a двигатели осигуряват искания за сървъри като XML. За обикновен потребител може да чете на искането, че е необходимо да се направят някои промени. Това е мястото, където XSL (T) играе важна роля. Тази технология може да се използва за представяне на данните като RSS, когато източникът на всички в XML. Друг XSL (Т) се използва като основен език на модели за автономни проекти на екипа (ЕМС) и в някои от отворен CMS, тъй като симфония.
Нека да започнем
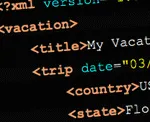
Нашата цел е да създадете списък с места за почивка, където искаме да отидем и да приложи малко логика на данните, които представляват, където не можем да отидем, поради липса на финанси. Да предположим, че бюджетът за останалата имаме 999 $, а ние искаме да видим по всяко пътуване ние не разполагаме с достатъчно пари. Така че ние сортирате дестинации, с цел на стойност, така че да можем да видим какво пътувания са от нашия бюджет.
На първо място бихме trips.xml трябва да посочва мястото, където ще се съхранява нашата .XSL файл. Това, което наричаме sluagh като trips.xsl. Добавете реда в trips.xml:
Създаване на XSL (т) на файлове
Сега ние създаваме най-trips.xsl. И ние можем да започнем да се създаде стил. На първо място, ние трябва да се посочи XML-версия и характер на нашата файл.
Сега можем да се потопите в писмен вид XSL-шаблон. За да напишете ни стилове, което трябва да кажете на Вашия браузър е XSL-шаблон и каква версия е. За да направите това, ние използваме XSL на етикет: стилове. Той завърши цялата ни за маркиране и трябва да бъдат затворени в края на документа, в противен случай браузърът няма да конвертирате данните.
Ако искате да видите нашата употреба на данни XHTML на W3C стандарти, ние трябва да се свърже типа на документа. В нашия пример, ние ще използваме XHTML Strict DTD. За да направите това, използвайте XSL на етикет: изход.
Освен това, можем да започнем да създаваме шаблон. Между отварянето и затварянето маркер XSL: шаблон е XHTML-шаблон смесва с маркери XSL (т). Задължителен атрибут маркера ни - мач. Този параметър показва колко гледаме нашия шаблон. Обикновено показва корена на документа за XML.
трансформации
Ще създаде XHTML-маркиране, на XSL на етикет: шаблон. Просто свържете файл със стил style.css:
Първото нещо, което да направите, е да се вземе елемент на XML файл и да го поставите в XHTML заглавието - страници.
Преди да започнете да пишете в XSL код (T), ние трябва да разберем, където заглавие елемент в XML-дървото. В този случай, тя е на първо ниво след корена на почивка елемент (
вградени в <vacation>). Сега можем да пишем XSL код (T). За да укажете на браузъра, в който живи данни, които изискват, ние ще използват XSL на етикет: стойност на.</p>
<p>В момента сме в основата на документа, той е насочен в XSL на етикет: шаблон. за избиране на желаните данни за нас, ние трябва да ходим на дървото XML. По това време ние ще видите ваканция елемент със заглавие дете елемент:</p>
<p><br>За да тествате трансформацията от XML в XHTML можем да използваме инструменти като подпалвач или Safari инспектор</p>
<p><br>Както сте видели по-горе отново използва стойността по заглавие елемент, но сега в тага на страницата ни тяло.</p>
<p>На следващо място, ние трябва да се преобрази нашето Ride ( "пътувания"). Logic предполага чувство за писане на код, като се използва XSL: стойност на един възел има само пътуване, но тя ще работи само ако съществуването на един единствен пътуване. Ние също пътувам много (пътуваме по света като ангели и дяволи), и ние трябва да използвате някои итеративен метод за нашия XML-файл, за да цикъл да мине през всички пътувания.</p>
<h2>Итерация (цикъл) - <xsl:for-each></h2>
<p>Както при всички езици за програмиране, има възможност в цикъл, вървят около данните и да използват методи за работа с тях. За тази XSL (Т) има прост функционалност.</p>
<p>Над код показва как можем да организираме. Този пример показва, че XSL на етикет: за всеки, изберете всички елементи, които са уловени от почивка / пътуване.</p>
<p><br>След като данните са извлечени, ние трябва да се направят някои работи с тях. Тъй като нашият бюджет е $ 999 (останалите забавени поради семейни, MacBook, кола, апартамент), ние трябва да дам на някои логика. Преди това, нека да сортирате по цена в низходящ ред.</p>
<h2>сортиране</h2>
<p><br>Както можете да видите данните сортират на всеки сайт, че е много прост: чрез определяне на специален елемент. От XSL: за-всяка изберете "пътуване" и се отнася до това, което е вграден вътре в пътуване, ние можем да се уточни XSL етикет: сортиране с избор елемент "цена", показват, че най-интересните данни под формата на числа (данни тип = "брой ") и реда на низходящ ред (ред =" намаляване "). Важно е да се отбележи, че XSL: вид самозатварящ маркер.</p>
<p>Сега можем да видим как изглежда. Спомнете си, че трябва да се отвори браузъра trips.xml, не trips.xsl.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/7/764/571x305_gduggtk6prcz72j9ykji.webp" width="571" height="305" title="Въведение XSL (т) (XSL)" alt="Въведение XSL (т)" ></div></p>
<p>Може да се изненадате, че не не се показва всички данни. Това се случи, защото ние не уточни как да се показват данните. Tag XSL: сортиране сортира елементите, а не като да не ги показват.</p>
<h2>Параметри: проба и сравняване (проверка)</h2>
<p>За да се отнасят за пътуване, които не се вписват в бюджета ни, ние трябва да се провери някои параметри. За това ние използваме 3 маркер - XSL: изберете. XSL: когато тест = "" и XSL: друго. Ако имате някакъв опит в програмирането, вие лесно ще се разбере принципа на условия за изграждане. Ако не, просто напишете следния код:</p>
<p><br>Ние започваме изграждането на нашата логика да XSL таг: изберете. който е подобен на отчета, ако в други езици за програмиране. Веднага след това, което трябва да направим проверка фон (за сравнение). XSL на етикет: когато ние показват, че ние ще се покаже "твърде скъпо", ако цената е повече от $ 999. В противен случай, на изхода "USTRAISVAET".</p>
<p>Сега ние трябва да заменим "твърде скъпо" и "USTRAISVAET" нашите елементи от XML-файлове.</p>
<p>В горния код, уточняваме списъка с членове на клас "твърде много". Този клас ще рисуват в червено пътуване, което не можем да си позволим. За да извадите пътуване цена, град, държава, страната и датите използва етикет XSL: стойност на. Заслужава да се отбележи, че за "дата" атрибут от всеки елемент "пътуване", използван символа "@". В един и същ дизайн е бил използван преди това, за списък нашата заглавна. Ние ще добавим символа "$" и "," за правилното форматиране на данните.</p>
<p>Сега ние се уточни какво трябва да направим, ако пътуването ни се вписва в бюджета си. В този случай, ние се извлече елемента от данни в списъка, без да посочва специален клас. Ние извлече всички елементи, точно както направихме за елементите с класа "твърде много".</p>
<h2>Какво имаме.</h2>
<p>Този път ще видим в нещо полезно браузър, отворен trips.xml:</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/7/764/571x451_tnacooxxb1b2tclah27n.webp" width="571" height="451" title="Въведение XSL (т) (XSL)" alt="Въведение XSL (т)" ></div></p>
</div>
<div class="extra">
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/crkvata-kato-prichastie-episkop-kalistos-uer.html">Църквата като причастие, епископ Калистос (Уеър) четат онлайн</a></li>
<li><a href="/articles/kak-da-premahnete-zashhitata-za-zapis-ot-flash.html">Как да премахнете защитата за запис от флаш памет</a></li>
<li><a href="/articles/nazgul-tova.html">Nazgul - това</a></li>
<li><a href="/articles/master-klas-za-mladi-profesionalisti-uchiteli-po.html">Master - клас за млади професионалисти, учители по чужди езици</a></li>
<li><a href="/articles/za-da-spechelite-spravedliv-majstori-kak-da.html">За да спечелите справедлив майстори как да правят пари онлайн</a></li>
<li><a href="/articles/maski-za-lice-na-badyagi.html">Маски за лице на badyagi</a></li>
<li><a href="/articles/eduard-uspenski-ako-shhjah-da-sm-edno-momiche.html">Едуард Успенски, ако щях да съм едно момиче - стихове за мама, песни за майката, поздравления</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/piramidite-v-giza-sa-istorija-opisanie-i.html">Пирамидите в Гиза са история, описание и любопитни факти (снимки, видео)</a></li>
<li><a href="/articles/kakva-chast-ot-zaplatata-mozhe-da-zapazi-v.html">Каква част от заплатата може да запази в погасяване на дълг заем</a></li>
<li><a href="/articles/radio-maks-maksimum-clushaem-onlajn-bezplatno-pri.html">Радио макс (максимум) Clushaem онлайн безплатно при</a></li>
<li><a href="/articles/kakvi-sa-prozorcite-na-uslugi-mogat-da-bdat.html">Какви са прозорците на услуги могат да бъдат деактивирани</a></li>
<li><a href="/articles/rani-vidove-rani.html">Рани - видове рани</a></li>
<li><a href="/articles/otzivi-za-nokti-lepilo-la-rosa-alfa-cianakrilat.html">Отзиви за нокти лепило La Rosa алфа цианакрилат могат да използват</a></li>
<li><a href="/articles/imunofan-instrukcii-za-upotreba-opisanie-na.html">Imunofan инструкции за употреба, описание на подготовката</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2025</p>
<ul>
<li><a href="/articles/mezhdumetie-na-ispanski.html">Междуметие на испански</a></li>
<li><a href="/articles/malko-ptuvane-deset-tona-furna-izobretenie.html">Малко пътуване десет тона фурна - изобретение</a></li>
<li><a href="/articles/vitamin-koktejl-za-imunitet-recepta.html">Витамин коктейл за имунитет - рецепта</a></li>
<li><a href="/articles/drveni-mebeli-vidove-i-porodi.html">Дървени мебели - видове и породи</a></li>
<li><a href="/articles/urok-literatura-v-10-klas-na-tema-i.html">Урок литература в 10 клас на тема - и</a></li>
<li><a href="/articles/acrobat-reader-gv-instrument-za-da-poplnite-i.html">Acrobat Reader гв инструмент ", за да попълните и подпишете"</a></li>
<li><a href="/articles/dueyn-dzhonson-rock-filmografija-biografija-lichen.html">Dueyn Джонсон (Rock) филмография, биография, личен живот и интересни факти</a></li>
</ul>
</div>
</footer></div>
</body>
</html>