урок 20
Урок 20. кликване лого

В днешния урок ще разгледаме този въпрос, и да ти кажа как бързо и лесно да направите логото може да се кликва онлайн. Всичко това постепенно се анализира с екранни снимки.
Осъществяване на лого за кликване върху
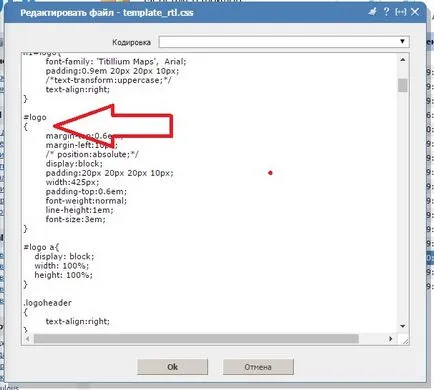
2) Тук ние се интересуваме от CSS папка. Отиди в нея и намерете файла, който е отговорен за стиловете на своите дялове на сайта. Обикновено това се нарича шаблон .css или шаблон _ RTL. CSS (зависи кой шаблон, който използвате).
3) Отворете файла и да намерят в него кода, отговорен за показване на логото на нашия уебсайт. Обикновено има няколко условия, които започват с ценности #logo.

Тук трябва да въведете код дисплея на логото. Поставете кода навсякъде след презрамки на затваряне. Кодът ще бъде, както следва
Предписват го и запишете файла.
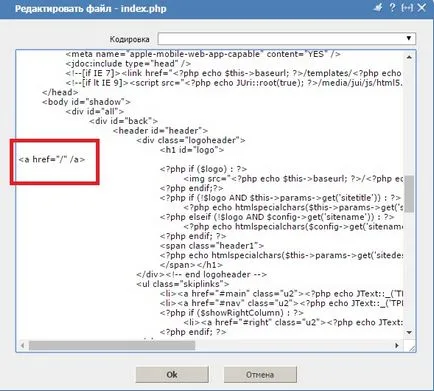
И ние се намери файла с индекс. PHP
Тук ние трябва да намерим част от код, който е отговорен за сключване на лого. Този код е в сила между
и
Поставете тук следното значение:

И запишете файла. След това, нашето лого ще може да се кликва.