уеб дизайн за Joomla - Joomla - Урок 3
Дори ако проектът не е основната причина, тя може да служи като един вид тласък на идеята за купуване, а останалите причини за придобиването на купувача да мислят извън себе си. Ако проектът е изпълнен добре, хората очакват, че всичко останало в продукта също е добро. (Фиг. 1, фиг. 2).

Фигура 1: Камион с стикери (Richardmasoner)

Фигура 2: червено колата (FotoSleuth)
Този автомобил е предназначен за различни целеви групи. Те са примери на различни подходи за дизайн.
Няколко дефиниции
Бих искал да се изяснят някои от условията.
Какво е проект?
- "Дизайн" означава план или скица, която се отрази на функцията и вида на предмета, за да постигне конкретни цели в определена среда, и да отговарят на редица изисквания.
Терминът дизайн може да се използва в области като:
- изкуство ( "почти инстинктивно", "построен", "естествено")
- Технологии (разработване на нов дизайн на автомобил)
- производство (планиране и изпълнение)
- моделиране на процесите (Business Process Modeling)
Какво е оформлението на страницата?
Разпределение е част от "графичен" дизайн, който е в режим и стил лечение на елементи (съдържание) на една страница. Когато става въпрос за Joomla език, е местоположението на модулите и компонентите на Joomla шаблони в определени позиции.
Какво е цвят?
Цветът е визуалното възприемане на света от човека. Отделни цвят предизвиква асоциации с конкретни обекти или ситуации.
Цвят на HTML и CSS може да има 16 милиона различни стойности. Комбинацията от червено, зелено и синьо стойности от 0 до 255, дава 16 милиона различни цветове (256 х 256 х 256).
Пример: черен цвят = цвят HEX # 000000 = цвят RGB RGB (0,0,0)
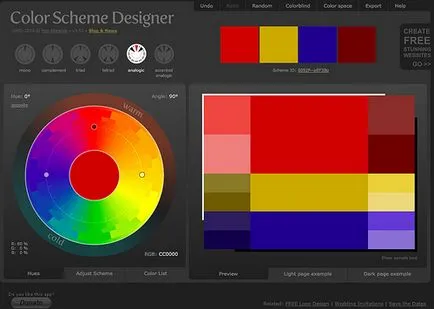
Някои инструменти, като цветова схема генератор, може да ви помогне да намерите правилния цвят за уеб сайта на проекта (фиг. 3).

Фигура 3: цвят генератор вериги
Шаблонът включва повтарящи се елементи, които се показват на посетителите. Шаблони се използват за модифициране на минимум фоновите елементи и чести промени (или промени) съдържанието на преден план.
уеб дизайн
Уеб дизайн - широко понятие, обхващаща много различни умения и дисциплини, които се използват в производството и поддръжката на уеб сайтове.
Joomla! - това е още един инструмент в арсенала на уеб дизайнери.
Един добър Joomla шаблон съдържа не само цветове и графики. Формата и местоположението на съдържанието е също толкова важно. Сайтът трябва да бъде лесен за употреба и надежден.
Добър уеб дизайн е трудна работа!
След Joomla сайт спечелил в предпочитания от вас език, повечето хора започват да персонализирате цветовете и качване, например, ново лого, дори и ако все още не е готов съдържание. Joomla идва с предварително направени шаблони и така наречената, шаблони, стилове. шаблон за стил е набор от опции като цвят, лого, оформление. конфигурационни опции зависят от шаблона. Някои шаблони имат огромно разнообразие от настройки, някои напротив - е много ограничен.
Можете да създадете колкото се може повече стилове, колкото искате, и да ги възлагат различни страници от сайта.

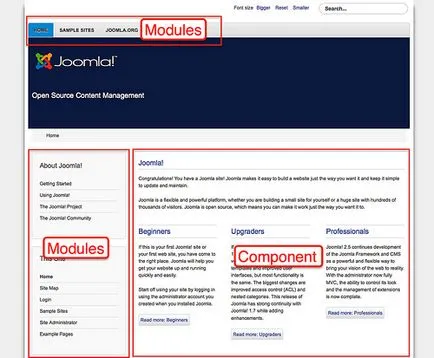
Фигура 4: Първата страница на Joomla!

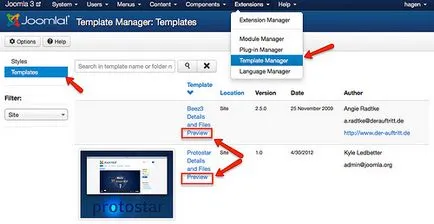
Фигура 5: Шаблон Manager - шаблони сайта
Преди да подчертае, модулни позиции с имената им (фиг. 6).

Фигура 6: Модул позиция - Протозвезда шаблон
В "Extensions → Модул за управление» (Extensions → Модул Manager), можете да зададете една от тези позиции за всеки модул. Ако имате нужда от модула в различни позиции, можете да го копирате.
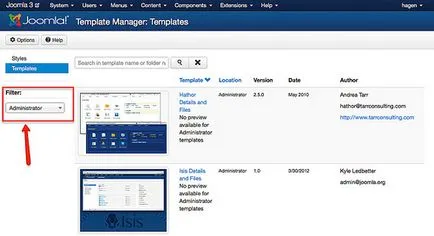
основни модели

Фигура 7: Template Manager - администратор шаблони
Стилове ви позволяват да създавате и използвате различни версии на шаблона. Шаблонът има поне един стил. В този стил, такива конфигурации като промяна в цвета или зареждане лого могат да бъдат персонализирани в зависимост от шаблона. Можете да зададете стил по подразбиране за вашия уеб сайт чрез инициативата "Мениджър Extensions → Шаблон → стилове» (Extensions → Template Мениджър → стилове).
Пример: индивидуалния стил
Нека да създаде уникален стил за нашия сайт:
- Име: кокоат
- Шаблон цвят: # f88638
- движими оформление
Можете да създадете допълнителни стилове като ги копирате. За този пример ние използваме филтъра за шаблона Протозвезда (фиг. 8).

Фигура 8: дублиращи се стил
Въведете име за стила и го задайте по подразбиране за всички езици. Ако имате многоезичен сайт Joomla, можете да настроите различни стилове за различни езици (фиг. 9)

Фигура 9: Създаване на шаблон за стил
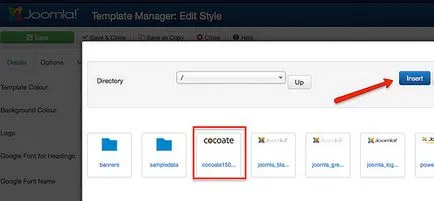
В "Настройки" можете да изберете шаблон, и цвета на фона, качите лого и да определи дали стационарен или мобилен шаблон (фиг. 10, фиг. 11)

Фигура 10: "Опции → Стил"

Фигура 11: Изтеглете Logo
Всеки стил може (трябва) да бъдат причислени към елемент от менюто. Например, ако искате фон на сайта е била зелена, когато хората кликнат върху точка "А" от менюто, както и че на фона беше синьо, когато кликнете върху "легло и" елемент, mozheno присвои подходящ стил. В това има само един елемент от менюто, тъй като все още няма съдържание. Задаваме нов стил до точката (фиг. 12) от главното меню.

Фигура 12: Определяне на меню
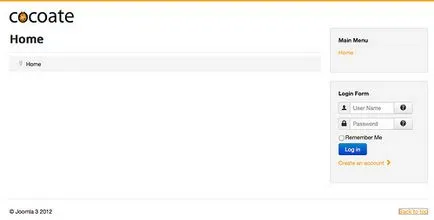
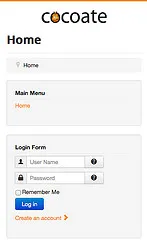
След като запазите стил уебсайт изглежда по различен начин (фиг. 13), и благодарение на Протозвезда шаблон, сайтът ще се показват правилно на мобилни устройства. (Фиг. 14)

Фигура 13: Сайтът на настолен компютър

Фигура 14: сайта на мобилното устройство
Промяна на файловете с шаблони онлайн
Шаблон в Joomla е в основата на стил и се състои от различни файлове. Възможно е да се променят основните елементи от онлайн шаблон.
Ако искате да редактирате Протозвезда шаблон, трябва да отидете на "Extensions → Template Мениджър → Шаблони → Протозвезда» (Extensions → Template Мениджър → Шаблони → Протозвезда детайли и Files) щракнете върху връзката към файла.

Фигура 15: Редактиране на шаблон на линия
Шаблоните са разположени в "шаблони" папка. Всеки модел има своя собствена папка. В секцията "шаблони" / "системната папка» (папка / шаблони / системи) са шаблонни файлове за офлайн редактиране и страница грешка шаблон.
Административни шаблони са "Администриране" директория / "шаблони» (/ администратор / шаблони).
Как да си направите шаблон от нулата за CMS Joomla - Как да направите уеб сайт дизайн спалня 14 кв.м.

Joomla мастър Joomla 2.5 шаблони Joomla 2,5 части

4. Проектиране, Layout, Цветове

Шаблони Joomla - Joomla! на руски

Как да се наложи шаблон за Joomla / Habrahabr

Как да променя дизайна на сайта. Промяна блок схема

100 най-добрите идеи за дизайн на един крайградски район на снимката

50 най-добри иновации на дизайн завеси за залата: декорацията на прозорците в


Дизайн на апартамент в къщата на панела - 30 снимки готови идеи

Малка кухня дизайн: идеи и съвети (29 снимки) Dream House

Предучилищна Мебели производство Rosmetall

Поръчайте интериорен дизайн на ресторанта: цената на плана на проекта

Игри за момичета - играят онлайн безплатно!

Онлайн магазин за декорация на дома: интериорна декорация