Ние вече ви обясних, че HTML-таблиците имат граници. въпреки че по подразбиране браузърите си, и не се показват. Но това не е всичко, всяка клетка от таблицата, също има рамка, която е на границата на клетката. Но това не е всичко, като се използват атрибути на маркера
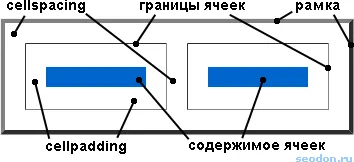
Можете да промените разстоянието между клетките и от клетките към рамката на маса и подложка от границите на клетките до тяхното съдържание.Frame HTML маса клетъчни граници, разделящи и подложка.
Така че, за да се създаде рамка на HTML-маси и границите на неговите клетки използват само един таг атрибут
- граница. Стойността е не-отрицателни числа (подразбиране нула), което означава, размера в пиксели. Все пак, имайте предвид размера варира само в рамките на таблицата, в клетъчните граници винаги една и съща.
За да промените разстоянието между клетките (техните граници) и клетките от рамката на маса до маркера
се използва cellspacing атрибут. Стойността му може да бъде само цифри, измерете разстоянието в пиксели.
За да зададете уплътнението на границите клетка, за да им съдържание трябва да бъде в маркера
използвате cellpadding атрибут. И нейната стойност е броят означаваше размер на пиксел.Имайте предвид, че браузърът по подразбиране определени малки (два пиксела) стойности cellspacing и cellpadding. така да се премахне цялата дистанция - разположен в стойността на атрибут на нула (0).
ПРИМЕР граници, граници и уплътнение HTML маса
Резултатът в браузъра
А маса с промяна чрез проникване и разстояния:
Разбира се, че не е задължително да се направи рамка на маса и клетъчните граници за промяна на вътрешната подложка, а разстоянието между клетките.
Според синтаксиса на HTML, браузъри добавят стойност cellspacing и cellpadding на размера на масата и неговите клетки. Например, ако зададете ширината на клетките от 100 пиксела и cellpadding = "10" - браузъри ще се добавят към ширината на 20 пиксела (10 ляво и дясно), става равна на 120 пиксела. Като цяло, в този процес, ще бъдат демонтирани.
Отклонение или премахване на уплътнение около краищата на страницата
Първоначално всички браузъри, инсталирани на ръбовете на малки тирета HTML-страници, които често не са необходими, така че сега ще се научите как да ги премахнете. Като цяло, тази информация трябва да бъде поставен в началото на урока, но тя е малко вероятно да бъде от полза за вас.
По едно време таг
има четири атрибути, които определя размера на маржовете за всяка страна на страницата: topmargin (горе), rightmargin (вдясно), bottommargin (отдолу) и leftmargin (вляво). Сега тези атрибути са остарели, така че ще се прилагат стилове (CSS). Така че, промените компенсира разстоянието по краищата на страницата по няколко начина, аз ви покажа две, а третата ще научите, ако решите да се научи CSS.
Процесът на първо място. В таг
посочите атрибут стил със следните стойности:
. - премахва подложка от всички страни едновременно HTML-страници.
. - настройва размера на подложка за всяка ръка по посока на часовниковата стрелка. Обикновено се използва размер в пиксели, например: .
Вторият и по-удобен начин. Маркерът