учебник CSS3
Селектори. Част 1.
Създаване на вътрешна стилове
Помислете за пример, където ще създадете първия си вътрешен стилове.
Натиснете WIN + R в същото време (аналог Start - Run) в този диалогов прозорец ще се отвори "Run", въведете Notepad ++ и натиснете Enter (за отваряне Notepad ++ програма), или стартирайте Notepad ++ програма по етикетите им.
Вие ще видите главния прозорец на програмата:
Стъпка 2: Създаване на структура документ
Стъпка 3: Добавяне на вградените стилове
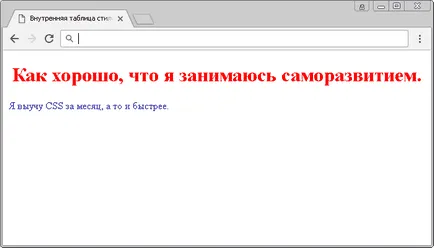
Отворете примера в браузъра, и се уверете, че в резултат на този пример съответства на картинката:

Свързване на външен лист със стилове
Сега ние ще се създаде отделен файл, който ще съдържа лист стил, и го свържете към нашия HTML документ.
- Notepad ++ на програмата, да създадете нов празен файл и да го запишете като page.css (при запис на файл, който трябва да изберете Cascade листове със стилове * .css) в същата папка, където сте създали HTML документ.
- Трансфер от предишния пример, СГО (съдържанието на маркера