Теми за WordPress
Теми за WordPress - от всеки шаблон те са направени и как работи
Днес искам да говоря за теми за вашия блог на WordPress (прочетете за това как да създадете блог). Знаейки колко важно е подредена всяка тема, тя ще бъде по-лесно да се направят необходимите промени или допълнения. По принцип нищо сложно за него, но най-напред все още може да бъде редица въпроси и не е ясно, така че аз ще се опитам да обясня всичко най-подробно и е на разположение.

Изтегляне на WordPress тема безплатно, можете, например, тук. След като изтеглите шаблона, е необходимо да разопаковате. След това ще бъде необходимо, за да влезете в сайта си чрез FTP и копирате получената папка след разархивиране Wordpress тема дизайн директорията:
След това отидете в администраторския панел и изберете "Дизайн" от менюто отляво. Изберете "Тема" от менюто.
Каква е структурата и от кой шаблон е темата в WordPress?
За да приложите тема, която харесвате, можете да кликнете върху бутона "Активирай" до миниатюрите. В резултат на това на миниатюрата ще се премести на "течение. ", Както и всяка промяна във външния вид на блога, в съответствие с вашите желания.
Изглежда, че всичко е просто и ясно. Но това е малко вероятно ще намерите тема за WordPress, който ще отговори на всички ваши изисквания за сто процента. Разбира се, вие искате нещо да се промени, премахване или добавяне. Но как да го направя? Не е особено трудно, но трябва да се знае и да се разбере как е подреден, от която файловете (шаблони) и е точно това, което всеки един от тези файлове е отговорен.
Тема винаги включва определен набор от шаблони, които са отговорни за регистрацията на отделните секции на всяка уеб страница на вашия блог. Оказва се, че всички уеб страници са събрани от личността на файлове, подобно на дизайнера.
Някои от тези файлове, например, на горния и долния, който се използва на всички страници от блога, а други се използват само в определени случаи. Схема структура в рамките на WordPress Тема шаблони могат да бъдат представени по следния начин:

HEADER е отговорен за показване на шапки на всички страници, т.е. отгоре. Той също така формира мета тагове, които са включени в заглавната част на HTML код на уеб страници - заглавна страница СОБСТВЕНОСТ, зададете кодирането на българския език, пътя до файла, стилове, които трябва да бъдат свързани, за да настроите дизайна на този уеб сайт и т.н.
Както написах в статията Оптимизиране WordPress блог тема. можете да замените Горните части от код с ненужни разговори с базата данни на статичен HTML код, за да се отстрани излишъкът от натоварването на сървъра, при формирането на уеб страници.
Cap, като формира в заглавната част, остава един и същ за всички уеб страници, но съдържанието на съдържание на блога е, генерирани от различни модели на теми, в зависимост от това какъв вид съдържание се показва. Помислете за това:
За оттеглянето на странична лента (лента - странична лента WP блог) надясно или наляво от средата на страницата е отговорен SIDEBAR файл. Във всеки обект, с изключение SIDEBAR може да се използва няколко шаблони странични ленти. В моя случай, първият страничния панел се формира от страничната лента код, но след това, тъй като прави позоваване на SIDEBAR1 и SIDEBAR2, които формират продължаване с две колони (сега с увреждания).
Познаването на устройството, което използвате теми, можете лесно да се разбере какво е, което трябва да направите промени във файла, за да получите желания ефект. Освен това, възможните приложения на различните модели, в зависимост от това коя от тях е в наличност. Отначало това изглежда объркващо, но след прочитането на края на статията ще видите, че всичко тук е съвсем логично и добре обмислен.
например Connection шаблони от темата
АРХИВ той е вероятно да намерите папката с текущата тема, но ако се случи да ужасна - дори и това няма да е - ще бъде принуден да използва ядрото WordPress файл с име INDEX.
Ето един шаблон, получен чрез използването на логика в WordPress. И сега, въоръжени с горния пример, нека да разгледаме как да ги използвате за различни уеб страници на блога.
За да се свържете с различни WordPress шаблони текущата тема
Помислете за всички възможни варианти за уеб страници, които обикновено се използват и последователността на използване на наличните в папката с темата файлове:
- Старт, разбира се, трябва да е на главната страница. За да се свържете шаблони ще бъдат както следва. На първо място, WordPress ще изглежда в папката:
НАЧАЛО файл и да не го намери, ще се обърнат към индекс:
- НАЧАЛО
- INDEX
- SINGLE
- INDEX
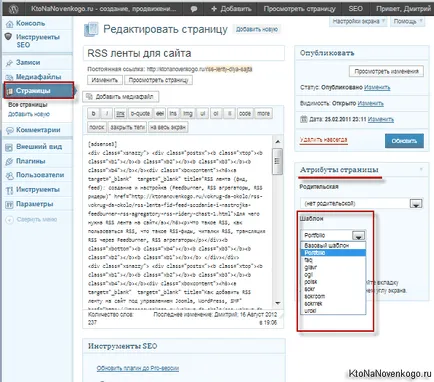
За да се покаже статична страница можете да посочите конкретен шаблон директно от администратора WordPress. За да направите това, когато създавате или редактирате пост трябва да изберете от списъка с "Шаблон" меню с необходимите:

Необходими са тези файлове, за да се създаде по-рано и да добавите папката, за да си тема. В началото му е забравяйте да поставите името по този начин:
Ако не изберете от този списък всичко, което WordPress ще търси в страницата на файла, а не намери той ще използва едни и същи индекс:
На добър час! Ще се видим скоро на страниците на блога KtoNaNovenkogo.ru
Дмитрий, аз създали блог в WordPress двигател. Между другото аз взех много от вашия urokov.Spasibo за уроци.
Изображенията се показват в браузъра т.е. всичко в черна рамка.
С други браузъри нормално.
В свойствата на рамката на изображението, когато сложих 0
Най-интересното е, че двете изображения се показват нормално. Аз в сравнение каква е разликата в стойностите в снимката, всичко клони.
Аз вече по различни начини, всички, за да не цел. Рамки и така там е в траур.
Бързите ампера, които трябва да направят това в т.е. извеждат нормално.
Здравейте, себе си не може да намери ЕДИН шаблон (
Сега, когато се показва само:
-Виждате момче за всичко?
-И аз не виждам. И това е!
много търсих такава - това не е така.
Уважение към вас Андрю. браво, много високо качество блог. Всичко е добре себе си боядисани в развитието на SEO и уеб сайт в продължение на 4 години, но особено с vordpresom които не са ангажирани. и сте боядисани всичко по рафтовете на магазините.
Продължителен овации. сериозно 🙂
Доброто здраве! Това е, което проблемът имах блог на истинското ми домакин на която аз направих някои корекции, допълнения. И аз исках да направя това за втори път на локалния хост, мигрират всичко, което направих там (в реално), обратно към местните.
Четох логично, че ако един блог е попълнил истински домакин с местен, можете да го копирате обратно. но има грешка в локалната: Грешка при установяване на връзка с базата данни. За мое огорчение декорация изчезна и сега локалния хост блог е, но без изпълнение - всичко от лявата страна.
Отново, намерих темата за WP-съдържание / Термес папка, но нищо не се е променило. Това може да се случи в базата данни. Имам архивирана база данни, но аз не знам как да го използвате, за да се възстанови. Ако можете да помогнете. Ако обяснението ще отнеме много място, хвърлят моя имейл, което имам. Благодаря ви предварително. Генадий.
Здравейте, аз имам този проблем, инсталирайте WordPress, seoquke плъгин (браузър) показва, 4 външни връзки (
Онлайн услуги проверяват външни връзки, като тези връзки не ме виждат.
Какво да правя? Ще тези връзки ме вземат тегло на страницата?