Tags HTML - таг-ти - атрибут rowspan
Rowspan атрибут. свободен край
Rowspan стойност на атрибут е цяло положително число се посочва номера на обединени клетки.
Стойността по подразбиране е 1.
Умение rowspan все още може да има стойност нула (0). Това означава, че обединението на клетки от тока до края на колоната, но поддържа само Firefox и Opera.
Задължително атрибут: не.
Пример HTML: заявление атрибут rowspan
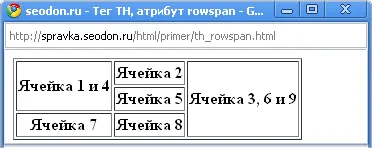
Резултати. Заявление rowspan атрибут.

Подкрепа за версии на HTML
Грешно използване на атрибути ColSpan и rowspan
Ако една клетка в таблица заедно не само вертикално, но и хоризонтално (ColSpan атрибут), тя трябва да бъде, че те не се припокриват съседните клетки - това е грешка. Да кажем, че имате една клетка, състояща се от две комбинирани хоризонтално и искате да го комбинирате с клетка от съседната ред (вертикално). След това през следващия ред, трябва да се вземат на клетка и се състои от две комбинирани хоризонтално, и то трябва да бъде поставен точно под върха.
Пример HTML: Неправилно прилагане на ColSpan и rowspan
В този пример, че е налице припокриване на клетките - грешка. За да коригирате това е необходимо да се съчетаят двете клетки 1 и 2, или се разделят на 4 и 5 на клетката.
- Как да направите уеб сайт
Самият безплатно - Уроци по HTML
за начинаещи - CSS начинаещи
за начинаещи - Позоваването
HTML и CSS - примери
HTML и CSS - препратки
Полезни сайтове за уебмастъри - инструменти
Програми за създаване на сайтове
Етикети по азбучен ред
Tags Предназначение