Създаване на WordPress Тема от PSD файл
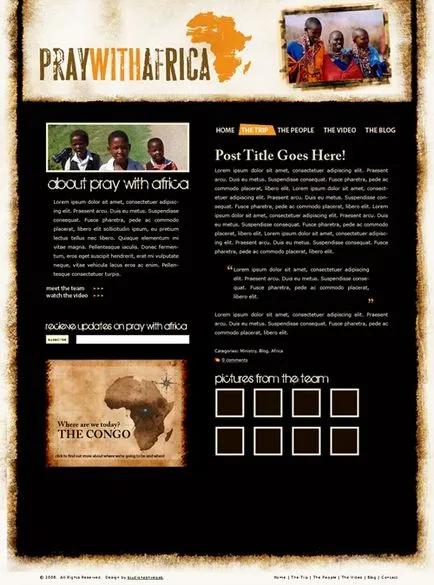
Така че, в първата част на урока PSD-оформление е създаден от мен, готов да се превърне в пълноценна WordPress тема. В тази част ние ще започнем да се приложи постановено тема на практика, че няма да ме използват, Dreamweaver и Photoshop програми. Въпреки това, преди да започнем, искам да направя една малка отклонение: Знам, че има инструмент в Photoshop "Подробности» (парче), която ви позволява бързо да конвертирате PSD оформление готов сайт без използване на Dreamweaver. Този метод наистина отваря богати възможности за износ на CSS / HTML таблици с изображения, а ако искате да използвате чист CSS за привеждане в съответствие на страницата, можете да запазите резултата от Фрагменти като "само изображения". Неудобството на предварително стил е, че за всички елементи, използвайки абсолютно позициониране, което не позволява центриране на произволна ширина на монитора.

След това, аз постепенно се премества в Dreamweaver. Ето, че ми отне да направите следното:
1. Създайте нов index.html файл - по-късно той ще бъде разбит на съответните PHP-файлове, но за сега аз ще работя с целия документ.
2. Създайте празен CSS файл. Според стандартите трябва да се нарича «style.css»; тя ще бъде в стила на тема.

Сега мога да преминете направо към кода. Първото нещо, което започнах - това определяне на началния блок #wrapper DIV. Попитах с ширина, равна на стойността на 960 (защото аз използвам за изпълнение на работния-автоматизация на използваната координатна система 960), както и всички марж е определено като "автомобили". Тази стъпка ми позволи да центрирате DIV на страницата, т.е. темата ще бъде в центъра на външната зависимост от разделителната способност на екрана (всички мои теми са оптимизирани с резолюция 1024 × 768 и повече).
След тази стъпка, аз започнах да изрежете част от изображение от Photoshop (или с помощта на дялът, или чрез Crop) и да ги прехвърлите в Dreamweaver. Започнах с файловете на заглавните:

"Забравена лого!" - може да се каже, а аз ще отговори: "Не се притеснявайте, всичко е наред. Сега ставам с него. " Изображенията, показани на скрийншота, ще служат като фон за собствения си блок Разделение (#header Разделение). Вътре в този блок Разделение сложих логото и към тях се прибавят препратка към - шаблон маркер, който автоматично вмъква URL адреса на блога (дори ако блогът не е в главната папка на сайта).
Преминавайки. Следваща в дневния ред е навигация. Аз го нарежете на парчета в Photoshop (Направих това, за впоследствие, за да създадете красива динамичния ефект):
Запазете тези изображения (и съответните двойки от тях, за да се създаде на динамичния ефект) в папката на изображението, реших да се създаде неподреден списък (ул), за да изведете екрана за навигация. Тъй като основния списък се показва като вертикална линия, и аз търся общ план, имах нещо общо.
Аз добавя следното към стила на CSS:
Ако не са дъмпингови CSS стилове, вие ще трябва да добавите следните имоти за премахване на маркери от списъка:
По този начин, аз съм подготвил .html файл, който по-късно ще се раздели на няколко PHP-структурни единици.