създаване на уебсайтове в Adobe муза
Вижте по-скорошно подход към създаването на сайт в Adobe Muse тук.
В предишна статия, аз ще ви покажа накратко процеса на създаване на прототип в програмата Adobe Illustrator. Какво се случва след това? След прототип е създаден, аз продължавам развитие място в програмата Adobe Muse. Ето как се случва.
Етап №1. Адванс подготовка.
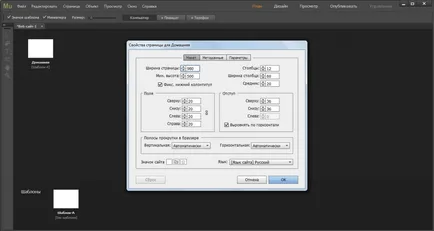
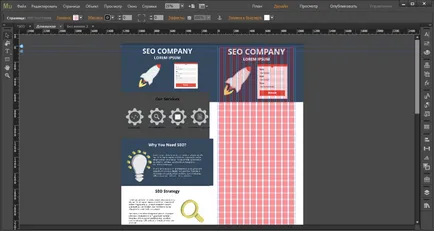
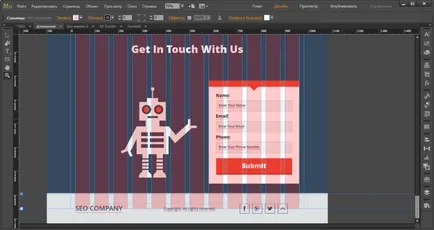
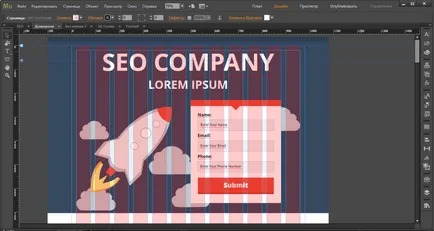
а) използването на модулната мрежа. На този етап, аз се създаде работен документ и използване на 12 високоговорители и екран ширина от 980 пиксела.

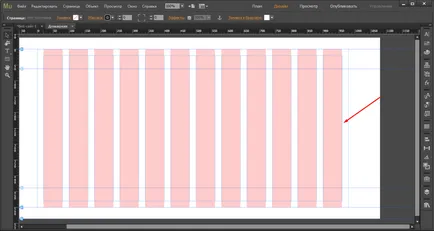
Ето как изглежда в окончателната версия. 12 колони - най-често използваният формат при създаване на сайтове.

Защо го направи? Нужно е да се елементи на страницата имат своя размер и логика.
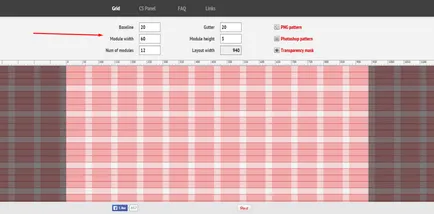
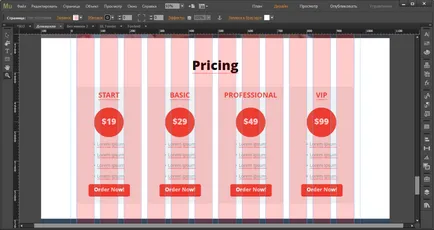
Аз не се ограничи на 12 колони, и да се създаде допълнителна модулна решетка на modulargrid.org сайт.

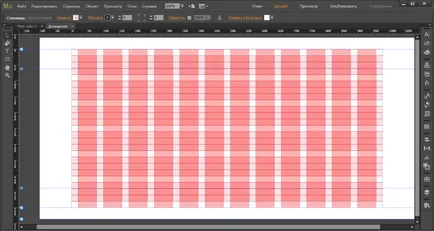
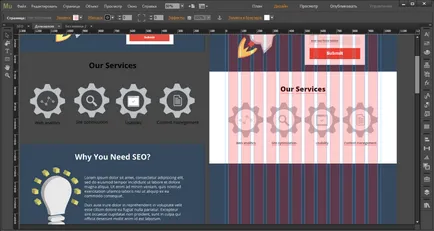
Вертикалните линии се наричат "базови линии". Този термин се използва в типографията. По този начин се създаде уеб сайт много по-лесно. Всяко нещо си има собствена структура. След създаването на необходимата мрежа аз попълнете Adobe Muse. Това е, което се случва в края на краищата.

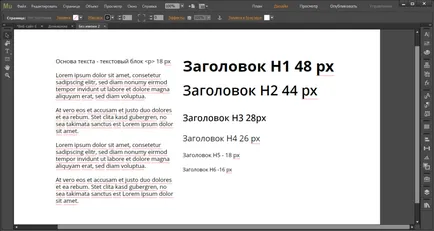
б) Типография. По принцип, при разработването на сайта да използвам един шрифт. Най-малко 2 страница на шрифта и готови с всички размери на шрифта предварително.

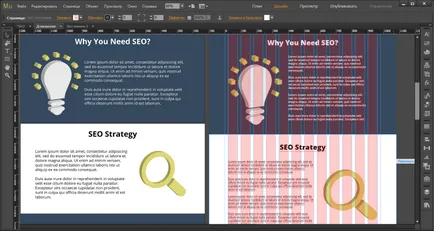
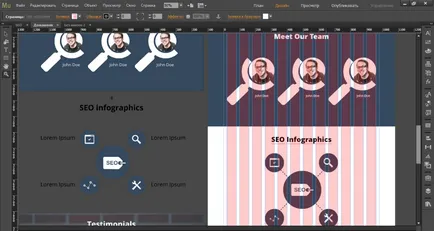
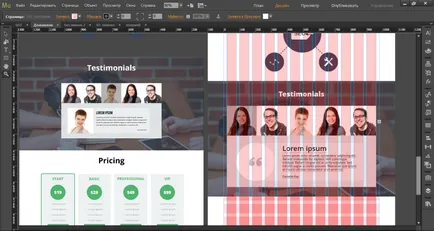
Етап №2. След спаси всички изображения в отделна папка, след това застана пред прототип в Adobe Muse и го поставете на страната.


По този начин е възможно да се вгледате в прототип и задачата за създаване на сайта по-лесно от време на време.






Етап №3. Да добавя подправка. ефектите, ако се изисква от задачата. Ефектите могат да бъдат такива, че, например като «Паралакс превъртане» или анимации от програмата Adge вдъхновявам.


За да видите какво се е случило в края на краищата, кликнете върху тази връзка.