Създаване на уеб страници с помощта на Microsoft Office FrontPage, платформа съдържание
Създаване на уеб страници с помощта на Microsoft Office FrontPage
1. Помагало-теория.
3. CD с презентации и уебсайт.
Уеб-сайт - това е документът "World мо-тиня", който съдържа текста и (или) графична информация и връзки към Дру-Gia интернет документи (по избор на уеб-страници).
Уеб-сайтове - колекция от интернет - страници, които принадлежат на лице или организация и нанесени върху уеб-сървъра (от английски сайт -. Раздел).
Hypertext документ - документ, който заедно с обикновен текст или графика. информация съдържа връзки към други документи, както и връзките са вградени в текстови или графични фрагменти.
Картата със задачите на практическа работа
Задача: Създаване на шаблон на уеб-страницата на показаната по-долу.
1. Отворете MS FrontPage програма (Start> Programs> MicrosoftOffice> MSFrontPage)
2. За да създадете нов уеб-страница, изберете File> New. В десния панел, уточни Blank Page опция в прозореца на задачите.
3. Запазване на страницата в pacu Майсторският клас (File> Save) под името Turcia.
4.

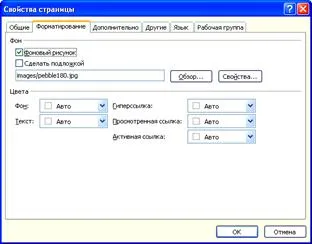
а. Изберете Format> Background
б. Щракнете върху раздела Форматиране.
в. Поставете отметка в квадратчето Фон фиг.
d.S с бутона Преглед, за да изберете фоново изображение. изображения / pebble180.jpg.
д. Натиснете бутона OK.
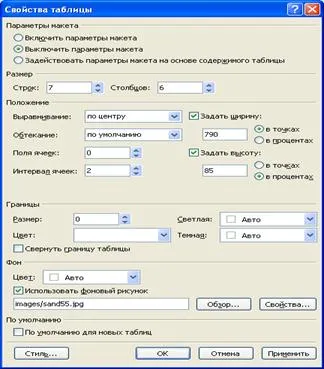
5. Създаване на таблица със следните параметри. За да направите това, изпълнете следните стъпки: (виж фиг.).
а.

б. 7 посочва размера на реда на масата и 6 колони.
в. Разположен в центъра на маса.
г. Настройте ширината на таблицата 790 точки. височина от 85%.
д. Интервал 2 клетки
е. Попитайте невидимите граници на таблицата, т.е.. Д. размер граница е 0.
g.Zalit маса фон. Поставете отметката в графиката за ползване фон. След преглед намерите изображения / sand55.jpg файл
ч. Щракнете върху бутона Apply.
6. Комбинирайте всички от първия ред на клетката:
а. Изберете цялата линия.
б. Изпълнете команда Таблица на менюто> Обединяване на клетки.
7. Поставете в обединена клетка рисуване на изображения / line1.jpg, поставете командата на менюто> Картина> От файл.
8. Изберете изображението, и следвайте менюто Форматиране на> Properties. Иди в раздела Vid.Z adayte модел ширина 790 пиксела, височина 160 пиксела.
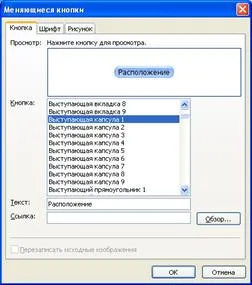
9. Съгласно предложения алгоритъм долу във всяка клетка на втория ред на таблицата, за да се създаде съответния бутон:
а. Поставете текстовия курсор в първата клетка на реда
б.

в.

г. Изберете вида на бутоните капсула изпъкнали.
д. В текстовото поле въведете текста, който трябва да бъде поставен върху бутона.
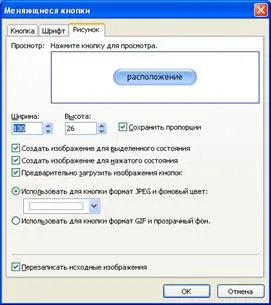
е. Отидете в раздела Снимка
гр. Бутон за задаване на ширина 130 височина 26 пиксела.
ч. Натиснете бутона OK.
11. Връщане към режим на проектиране (Кликнете върху дума Иш природата в долния ляв ъгъл)
12. Смесват се всички клетъчни линии на третата алгоритъм, описани в справка 6.
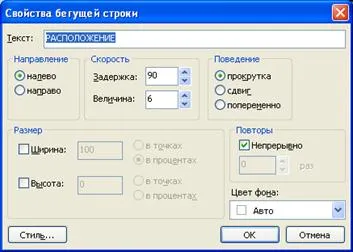
13. Създаване на третия ред на превъртането на маса: Изберете Insert> Уеб компонент в прозореца, който се отваря, тип съставни динамични ефекти, както и ефекта на управление по линията
а.

- В текстовото поле напишете дума Местоположение
- Посочете посока на ляво
- И превъртане Поведение
- В повторенията, проверете Непрекъснато
б. Изберете Format> Font, и да извършват произволни настройки.
15. Връщане към режим на проектиране (Кликнете върху дума Иш природата в долния ляв ъгъл)
16. Комбинирайте всички четвъртокласници алгоритъм клетъчни линии, описани в Task 6. запълни модел.
17. Смесват първите две редици от клетки петата алгоритъм, описани в справка 6.
18. Комбинирайте 3,4,5,6 пети алгоритъм за клетъчни линии, описани в присвояване 6. По този начин. петата линия трябва да се състои от две клетки.
19. В първата клетка на петия ред, за да вмъкнете картина изображения / map1.jpg, поставете командата на менюто> Картина> От файл.
20. Изберете изображението, и следвайте менюто Форматиране на> Properties. Иди в раздела Vid.Z adayte модел ширина 250 пиксела, височина 170 пиксела.
21. Във втората клетка на петия ред да копирате текст от файл .txt Анталия
22. Обединяване алгоритъм на всичките шест клетъчни линии, както е описано в справка 6.
23. Позиция на текста в шестия ред на Вила park.txt файлове и изображения фигура / 03_fullview. JPG
24.

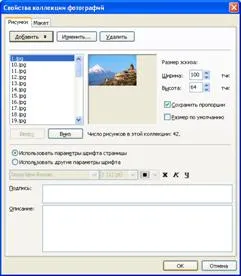
25. Създаване на седмия събирането на линията снимка:
а. Поставете курсора в седмия ред
б. Изпълнете командата Insert> Уеб компонент в прозореца, който се отваря, тип компонент, колекция от снимки и се плъзга опция Set
в. Кликнете върху Край
г. В прозореца Properties, щракнете на колекцията със снимки Добавяне> Снимки от файлове
д. Отваряне на изображенията / Тур папка и маркирайте всички файлове в него, натиснете бутона, за да отворите
е. В прозореца Свойства на колекцията си от снимки трябва да видите списък на файловете, които изграждат на колекцията със снимки.
26. Запазване на уеб-страница.
28. Близо MS Front Page.
а. Open програма Internet Explorer.