Създаване на уеб форма шаблон
При създаване на нов уеб форма е възможно да се създаде форма шаблон. За да направите това, отидете на форма шаблона на раздела, докато редактирате уеб формуляр, където можете да създадете свой собствен шаблон или да използвате шаблона по подразбиране.
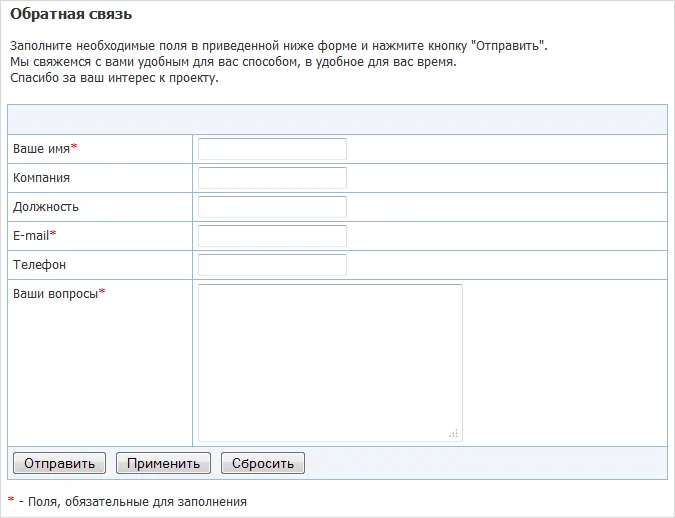
Ако използвате шаблон за формуляр по подразбиране, уеб формуляра ще бъдат показани в стандартната форма:


Тогава уеб формуляр, за които е бил използван шаблон в публичната част ще изглежда така:

Създаване на шаблон може да се направи по два начина:
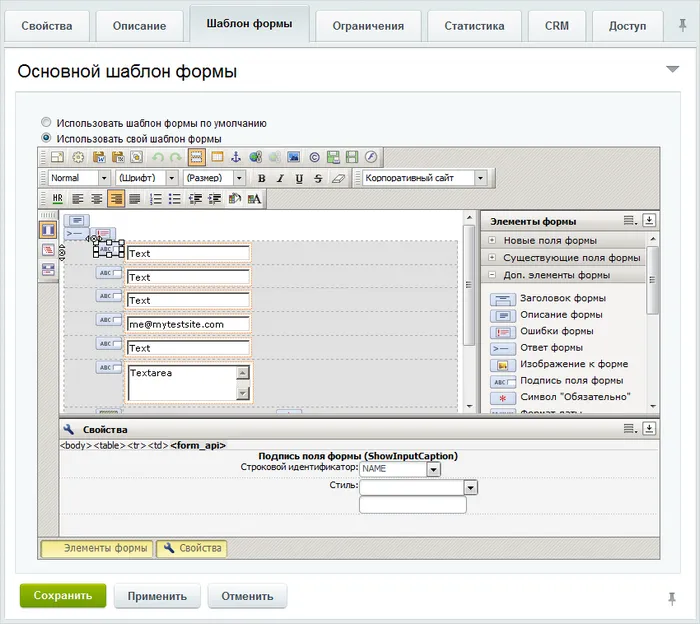
Можете да създадете форма и въпроси към нея. След това отидете в редактирането на шаблона на формуляра. В този случай, под формата на елементи панел изглежда така:
В рамките на съществуващите полета са отразени вече е създаден и персонализирани уеб форма въпроси. Списъкът на въпроса може да се презарежда с помощта на новите участъци под формата и допълнителни елементи на формата - ние ще говорим за по-долу.
А формата шаблон може да бъде създадена веднага в създаването на самата форма. В този случай, наличните раздели на нови области и допълнителни елементи от следния вид:
Нека да създадете шаблон и форма на въпроси. За да направите това, поставете работно място панелни компоненти Form елементи и да определят техните свойства.
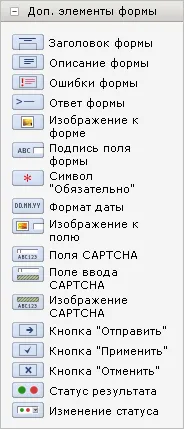
Съгласно допълнителен формуляр елементи са компоненти, които се използват за появата на формата:

За да се покаже формата на лента, заглавие, използвани компоненти предмет форма. който показва името на формата на настройките в раздела Properties. Компонент Описание форма ви позволява да видите описанието на уеб формата, който сте създали в раздела Описание. За да предупреждава потребителя за неправилно попълване на формуляра е компонент от формуляра за грешка. който извежда пълнене грешка във формата, трябва да възникват. При условие, че използването на компонент Ще се появи форма на попълване на формуляра по своя отговор (например съобщение, че заявлението на потребителя е приет) или празен низ, ако няма компонент.
Ново поле форми КАТЕГОРИЯ съдържа следните компоненти:

Всички тези компоненти могат да се персонализират. Когато те се поставят в зоната на работа всеки компонент получава външен вид в зависимост от типа.

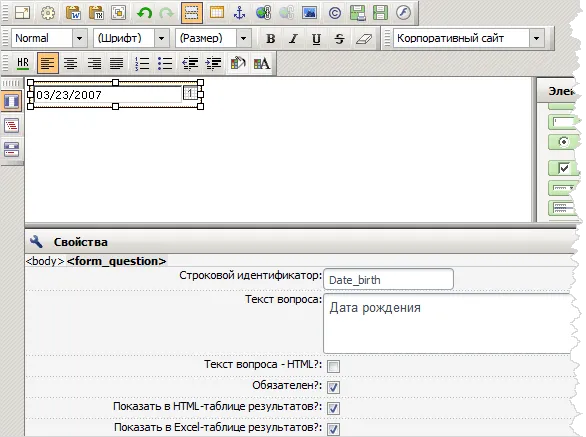
идентификатор String - идентификатор се генерира автоматично и еднозначно определя областта на форма. Тя може да бъде преодоляно чрез определяне евристика идентификатор.
При добавяне на нов елемент към шаблона идентификатор по подразбиране е new_field_N. където N - случаен номер. го заменят, като се посочва Date_birth.
Текстът на въпроса - в това поле можете да зададете текста на въпроса, който ще бъде показан:
В това поле въведете текста на рождения ден на въпрос.
Въпрос текст - HTML? - определя дали HTML-тагове се използват в текста на въпроса.
Задължително? - определя дали необходимите теренни форми за попълване. Имайте предвид тази възможност, за да отговори на въпрос е бил длъжен дата на раждане.
Преглед на резултатите от HTML-маса? - дали да се показват полетата в резултатите в уеб формуляри на маса графите (на публичната част).
Показване на резултати от Excel-таблица? - дали да се показва колоната поле в Excel-таблица резултати в уеб формуляри.
Тип поле - показва типа на полето се поставя компонент (не може да се редактира): текст. радио. отметка и сътр.
Отговори - опции за отговор на този въпрос; поле варира в зависимост от вида на въпрос:
- стойност по подразбиране и продължителност на областта - за тип текстово поле. дата. имейл. URL адрес. парола. изображение. файл;
- на броя на колоните и на броя на редовете - за полета тип текстово поле;
- отговори, процедурата и знамето "е включена по подразбиране" за всеки вариант - в случая на полета радио тип. отметка. меню. Групов.
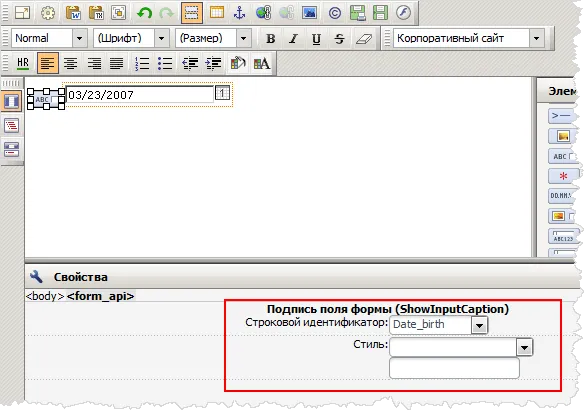
След това добавете компонент форма поле подпис и да зададете параметрите му: идентификатор низ и Стил:

Низ идентификатор - Компонент полета на формата на текст, трябва да изберете низ ID на съответното поле.
В полето Style, можете да изберете един от начините, определени в дизайна шаблон на сайта, за да напишете поле подпис.
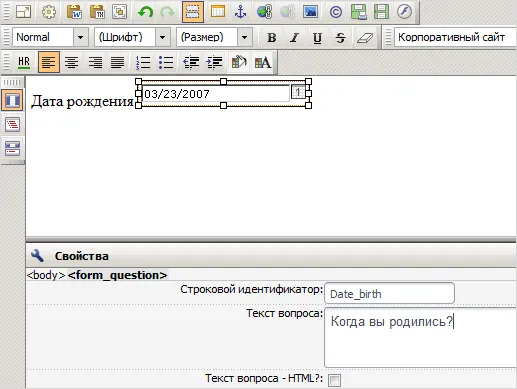
Що се отнася до оттеглянето на въпросният текст се използва поле подпис форма елемент. марката, че отговорът на въпроса е задължително в публичната част ще се появи автоматично, без използването на символа на елемент "е необходимо."

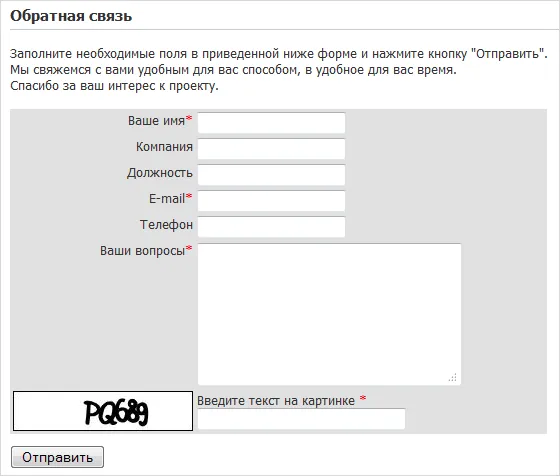
Датата на издаване на раждане ще бъде показано в публичната част, но въпрос на кога сте роден? Тя ще се появи в списъка на уеб формуляри въпроси:
Тъй като е необходим отговор на въпрос дата на раждане, а след това на следващия въпрос с текста, който трябва да поставите символа елемент "е необходимо." маркирането на излюпени в публичния раздел:

Дава възможност на потребителя да контролира формата и в процеса на попълване на края, формата трябва да бъде поставен върху някои от бутоните: бутона "Изпращане". "Apply" бутона. "Отказ", за:

Забележка. ако създадете уеб форма се проверява да използвате CAPTCHA. след това да се образува най-малко един компонент от CAPTCHA е да бъде поставен, или когато запазите форма кутия Използване CAPTCHA ще бъдат премахнати.