Създаване на тема за WordPress от нулата
Разбира се, преди да започнете да създадете свой собствен WordPress тема, можете да се опитате да се разбере вече е завършен (така направих аз). Но фактът, че те са понякога толкова много ponapihano, че не винаги е лесно.
В основата на всяка тема - файлове style.css и index.php
За да започнете, създайте папка в / WP-съдържание / теми - това ще бъде бъдещето на вашата тема, например, съм създал misha123. Всяка тема трябва да съдържа най-малко 2 файла - това е index.php и style.css - ги създават в тази папка.
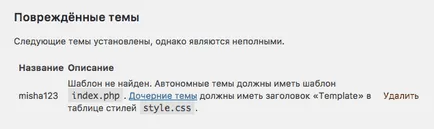
Ако отбелязани в style.css. след това в администратор в Облик> Теми очакват тази грешка:

Ако отбелязани в index.php:

Докато ние все още не са проучени други шаблонни файлове. index.php ние ще отговаря за оттеглянето на всяка страница, както и style.css. Разбира се, тя съдържа стиловете (макар че това не е задължително), но по-важното е, че във файла style.css добавите метаданни и описание на темата.
В действителност, нито един от тези параметри, които не са задължителни! И така се вози. Например така:

Не изключвам, че някой на тази опция ще отговарят, но не и аз, сега само трябва да копирате предишния код в style.css стартиращи конци и ето какво получих:

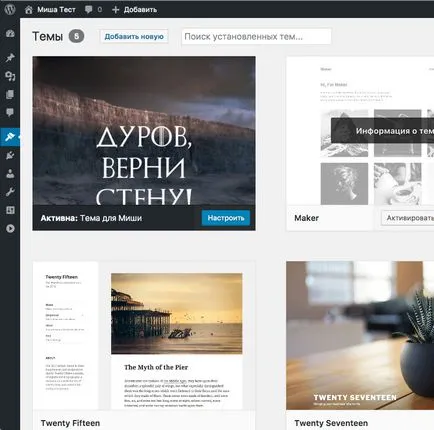
Задаването на тема изображение
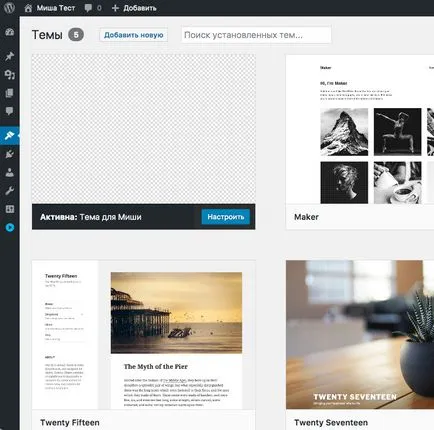
Съгласете се, на фона на друга, ни изглежда по-скоро скучна, поради липса на изображения! Все повече и площади трептят при преглеждане 😭

За да поправите това, ние трябва само да създадете screenshot.png файл и да го изпратите директно в папка с темата (препоръчително 1200px резолюция 900px).
Що се отнася до разширението на файла, тя ще се побере и JPG и GIF, JPEG и, но на официалния кодекс на WP препоръчва все още използват screenshot.png.
Ето още нещо:

В този пример, аз специално се квадратно изображение в JPG формат, и то е толкова добре показва на страницата с всички теми, но ако отворите информацията по този въпрос в изскачащ прозорец, той ще бъде тъжен. Картината ще бъде опъната и лошо.
Въпреки, че не е задължително, но основната тема файл факта - functions.php
Трудно е да си представим, тема за WordPress, който не разполага с functions.php файл. тя се използва за да включва всички функции теми такива регистрационни странични ленти. както самият той може да съдържа някои допълнителни функции, добре, всички файлове, свързани с него чрез включват () / изисква ().
В този момент, аз препоръчвам само да създадете functions.php файла и опитайте да играе с куки, например, можете да намерите някои готови част от кода в този раздел. го поставете във файл и да видим какво ще стане.
Основното правило на functions.php - сам файл не трябва да показва нищо! 💀 Това никога не е! 👿
Както можете да видите, аз просто имат кодиране поставена стилове, макар и не съвсем наред с помощта на get_stylesheet_uri () и пише в текста на документа, "Здравей, свят!"
Динамичен уеб сайт, че няма да име, но е необходимо да се започне от някъде. Както вече казах, на този етап, файлът ще бъде открита на всички страници на сайта си.
И още нещо, за да се помогне да си взаимодействат с вашия WordPress тема, трябва да добавите преди затварянето wp_head () функция. и преди затварянето
