Създаване на шаблон WordPress започнем с първата стъпка - създаването на оформлението на сайта ДПУ на

За създаване на шаблон, ние не трябва да имат много познания по HTML и CSS знания. достатъчно само да се чете статиите в темите в този блог. Особено трябва да се обърне внимание на използването на тагове DIV и SPAN тагове.
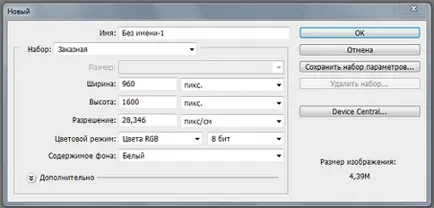
Сега започнете да създавате оформлението, и да се създаде нов документ. Изберете Файл - Нов. Размерите избрани за документа 960 от 1600 пиксела.

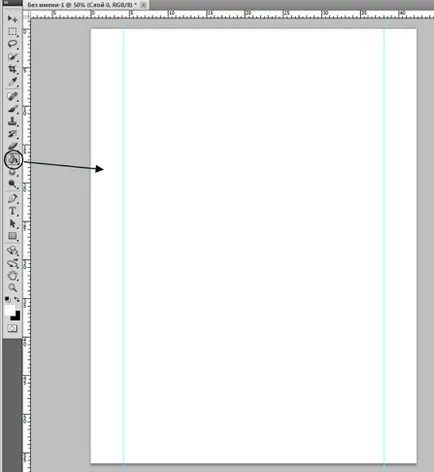
Ние извлече две ръководства от ляво и от дясно. За да направите това, трябва само да кликнете върху линията и линията на отказ.

Сега трябва да промените размера на платното. За тази снимка пикап размер на платното и на платното, за да изберете размер 1200 от 1600 пиксела. След това попълнете тази област с бяло, с помощта на функцията "Fill".



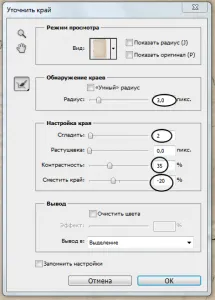
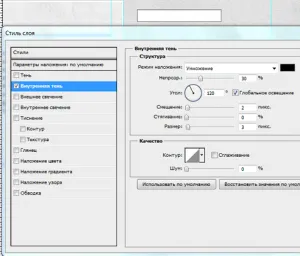
Следващата стъпка е да се сложи нещата в точността на нашите граници, изберете десния бутон на мишката, и кликнете Сложно Edge. И зададете всички настройки, както е показано на снимката.

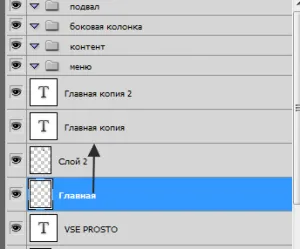
Сега изберете "слоеве - нови - копирате в нов слой." Сега изберете слоя с мишката и го плъзнете към нашата рисунка.

Следващата стъпка, ние трябва да обърнете изображението. За да направите това, изберете Edit-Transform-Завъртане на 90 градуса обратно на часовниковата стрелка. След това натиснете левия бутон на мишката, ще се движат си слой, както е показано на фигурата по-долу.

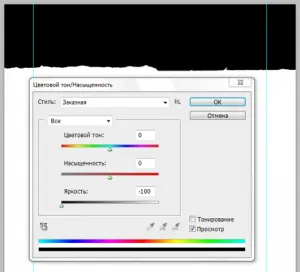
Сега ние трябва да се увеличи наситеността на нашия имидж и да направите това, отидете на раздела Графични - Корекции - Hue / Saturation. Сега трябва да се намали яркостта на картината до -100. И това е, което трябва да бъде в състояние да ни:

Сега нека да напишем логото на сайта. За да направите това, трябва да инсталирате нов шрифт. Мисля, че вече сте изтеглили файла на изходните материали, а също и на архива е файла на шрифта. Първото нещо, което трябва да разархивирате шрифта. Сега ние трябва да отидете в папката (най-често карам C: / прозорци - шрифтове).
И за да се копират всички шрифтове файлове. Сега рестартирате програмата и тя ще бъде достъпна този шрифт.
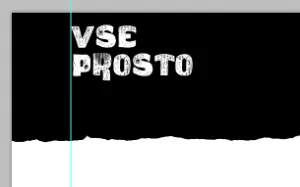
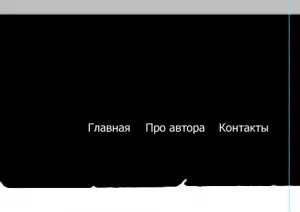
Сега изберете инструмента Текст и изберете нашата шрифт, цвят бял, и в близост до левите цели да се създаде лого. Това е, което аз го направих.


Създайте нов слой. Сега вземете инструмента "Polygonal Lasso" и изберете бутона около един от надписите.

И запълни избрания цвят площ 2A2A2A. Сега промяна на реда на слоевете, транспорт слой над белязан с отливката.

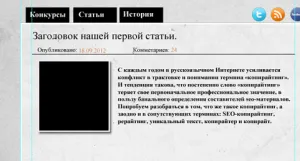
Основното съдържание на сайта.
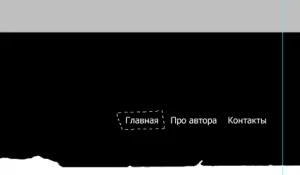
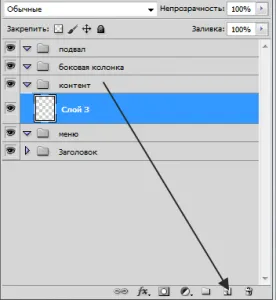
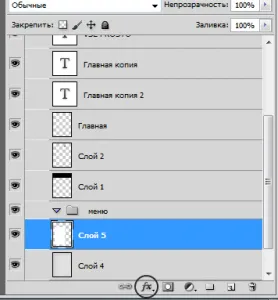
И сега ние имаме един бутон меню веднъж преминал през него. Сега ние трябва да отидете в папката на съдържание и създайте нов слой в него.

Open Фигура 3 и се поставя под всички слоеве. С помощта на трансформация се увеличи размера на изображението, докато изпълни цялото пространство.

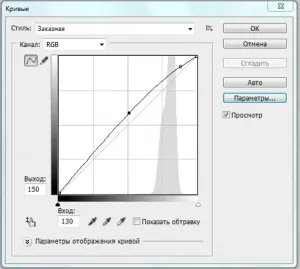
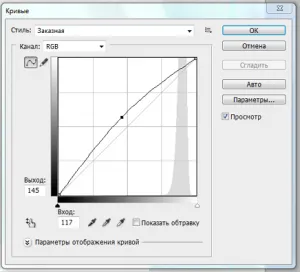
Сега регулирате яркостта и контраста на текстура. За да направите това, натиснете бутоните Ctrl + Shift + U. Изберете изображението - корекция - криви.
Ние използваме настройките както е показано.

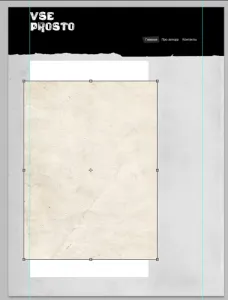
Създайте нов слой, а сега ние ще ви отпусне кът съдържание. съдържание област ще има бял цвят и с размери от 660 до 1200 пиксела. За да направите това, изберете функцията "правоъгълната зона и стил - точно определен процент", където трябва да въведете размерите на полето и след това трябва да попълните полето инструмент "Fill" ..

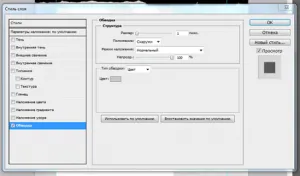
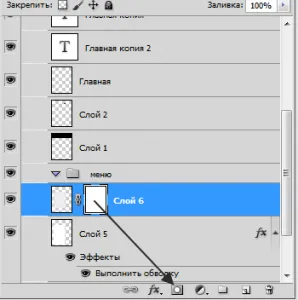
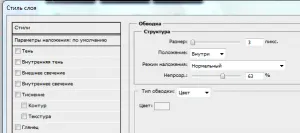
Сега трябва да се определя хода на нашата област. Изберете слой, който е наш образ и кликнете върху бутона "Добавяне на стил слой" в появилото се меню изберете Stroke.

И зададете параметрите - дебелина от 1 пиксел и цвят c8c7c7.

Сега отворете снимка 4. Използвайте функцията за увеличение за намаляване на размера, трябва да е някъде в десетте пикселите повече от бялото поле отдясно и отляво. Горното и долното поле, за да направят 50-60 пиксела.

Сега натиснете комбинации от бутони Ctrl + Shift + U за избелване текстура, за да регулирате осветеността с помощта на криви. Настройки като на снимката.

Изберете слоя с нашата бяла кърпа, кликнете с десния бутон и изберете елемента "Изберете пиксела."

Сега изберете слой със сив и натиснете избор - модификация - компрес. и сложи свиването на три пиксела. След това, което трябва да обърнете нашата селекция, ние вече направи и да го прости, изберете Избор на инверсия. натиснете клавиша Del. Това е, което трябва да бъде в състояние да ни:

Сега направете маска на слоя на сивото.

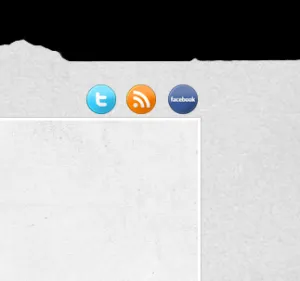
Изберете черно-бял градиент, и кликнете с левия бутон на поведение от центъра към долната граница на страницата и по този начин ние се осъществи плавен преход.

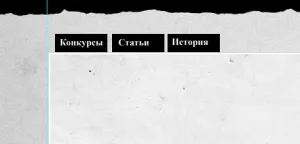
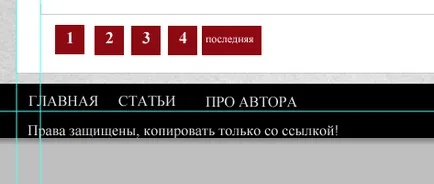
Сега нека създадем навигационните бутони за страниците. За да направите това, ние просто трябва да се направи правоъгълник от черен цвят, размер може да избере по свое усмотрение. Също така, всеки бутон е необходимо да се регистрирате името на страницата. За етикети използвате Times New Roman шрифт и размер на 18 пиксела.


Сега, за да се отделят заглавната част от съдържанието на основния сайт е необходимо да се направи линия. За да нарисувате права линия, за да изберете инструмента молив и задръжте натиснат клавиша Shift начертайте линия, като кликнете в началото и след като прекара до края на линията.
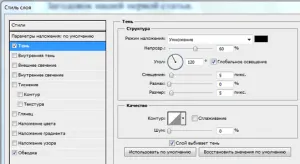
Сега ние трябва да се направи място за предварителен преглед. За това, за да създадете правоъгълник с желаните размери, реших да направя 165 от 165 пиксела и я запълнете с черно. Приложимо да го конфигурирате: инсулт и сянка.


Сега добавете персонализиран текст. Това е, което трябва да бъде в състояние да ни:

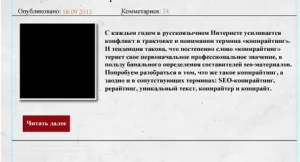
Сега трябва да се създаде "Next" бутона. Изберете размер от 100 до 35 пиксела площ цвят за запълване 8e0a13. Отново, разделяне на съдържанието на черната линия.

Сега, след края на изделията да бъдат разделени 30 пиксела и сив (SSSSSS). След това направи четири квадратчета с размери 32 на 32 пиксела и ги напълни с червено 8E0A13.
Начертайте формата за търсене.
За да направите това, ние просто трябва да се направи правоъгълна област в бяло, я прилага вътрешна сянка.

Сега направи червения бутон със същия размер 32-32 и червено и бяло ние въведете думата "търсене".
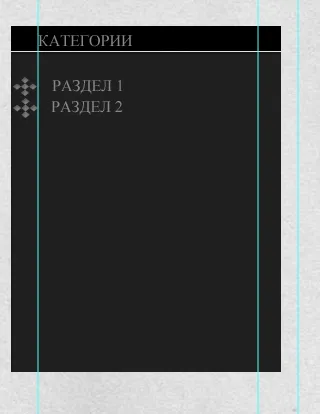
В нов слой боя правоъгълник 270 пиксела широчина и я запълнете с цвят 1F1F1F. Също така добави заглавието на същата ширина на 270 пиксела и 25 пиксела височина, изпълнен с черен цвят.


На сутерена няма да се притеснява много, просто го изпълни с пълна областта с черно и добавяне на меню, Times New Roman шрифт и размер на 18 пиксела и цвят E6E6E6.

За да свалите оформлението, кликнете върху един от бутоните.