Създаване на проект за менюто в Photoshop
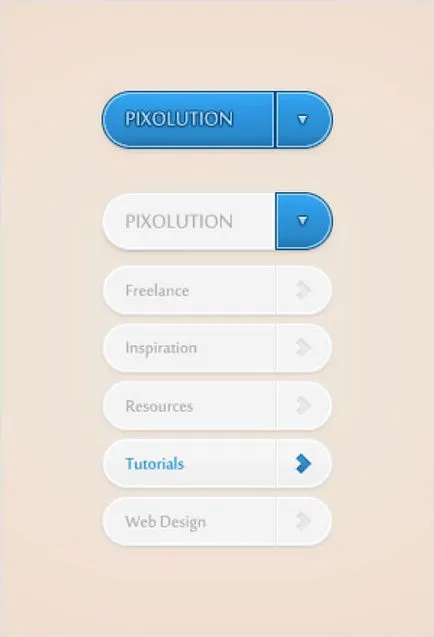
В този урок ще се научите как да използвате Photoshop, за да създадете и стилен падащото меню.

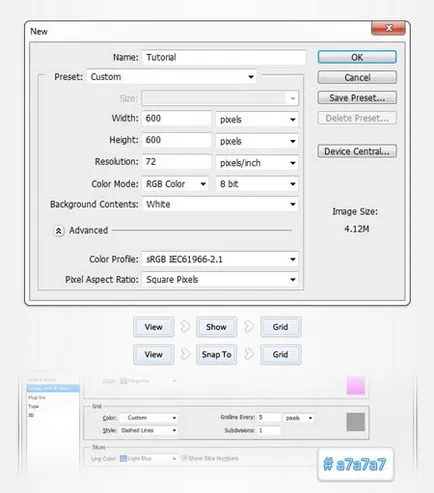
Open Photoshop и натиснете Ctrl + N, за да създадете нов документ с настройките показани на снимката по-долу. Активирайте Табличен вид - Show - Решетка (View - Show - Решетка) и се свързва с мрежата View - Подравняване по - мрежата (изглед - Закрепете да - Решетка). В момента имаме нужда от мрежа с клетки 5 пиксела.
Продължи Редактиране - Предпочитания - Ръководства, Мрежа и Slices (Редактиране - Настройки - Guides, Grid и фрагменти) и да намерят възможности Grid (Grid). За линии на мрежата на всеки (на всеки линии), въведете 5, както и за подразделението (подучастъци) - 1. Също зададете цвят решетка # a7a7a7. Когато сте готови, натиснете ОК.
Решетката е много полезен в работата, аз ви съветваме да не го пренебрегваме. Също отворите информационния прозорец панел - Info (Window - информация).

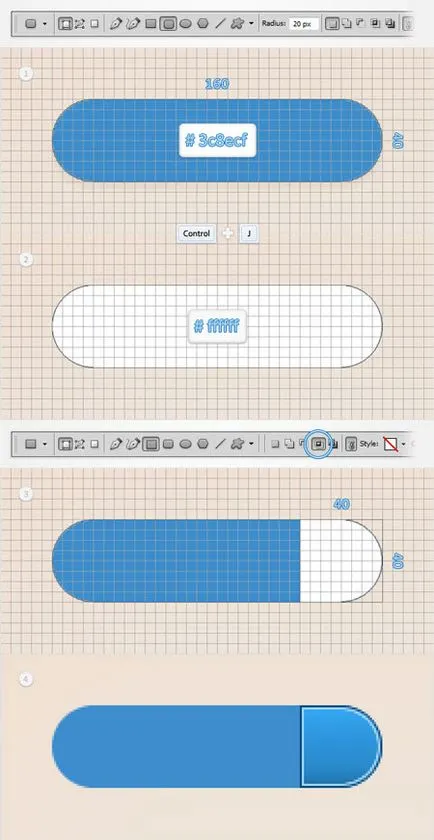
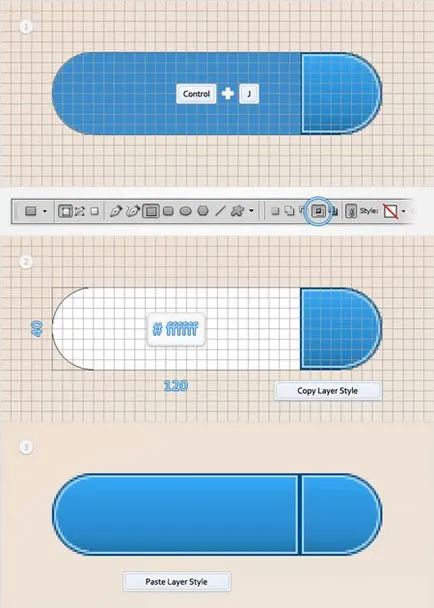
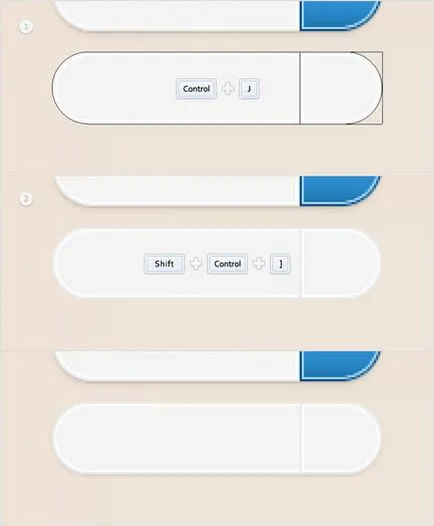
Задайте цвета на преден план на # 3f8ecf, вземете Rounded Rectangle Tool на (Rounded Rectangle) (U) и го възлага радиус от 20 пиксела. Създаване на правоъгълник с размери 160 х 40 пиксела и (Ctrl + J) дублира. Изберете дубликата и променя цвета си на бял. Активиране на инструмента правоъгълник (правоъгълник) (U), щракнете върху бутона Пресичане форма райони (фигури пресечната област) в горния панел и начертаете квадрат 40 х 40 пиксела, както е показано на снимката по трета. Преместване в палитрата на слоевете и кликнете два пъти върху слоя с белия правоъгълник, за да отворите прозореца Layer Style (Layer Style).
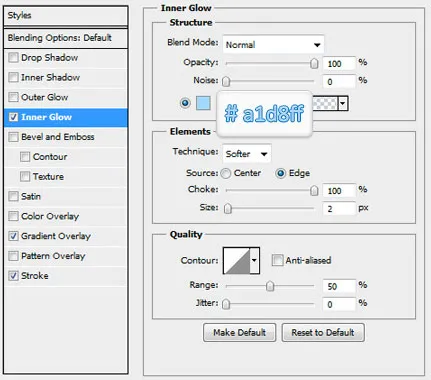
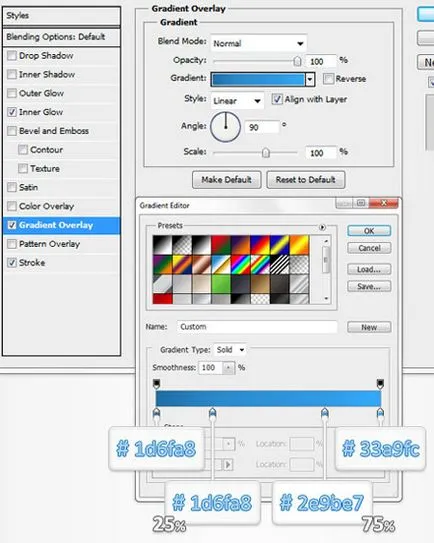
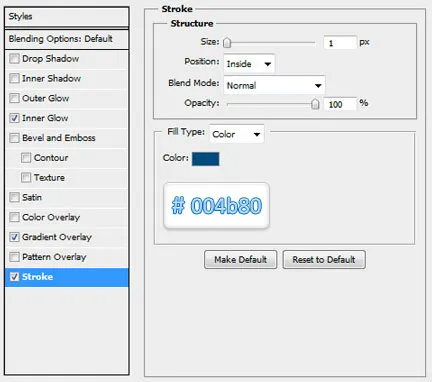
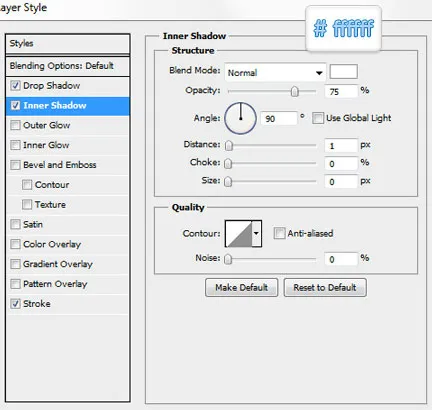
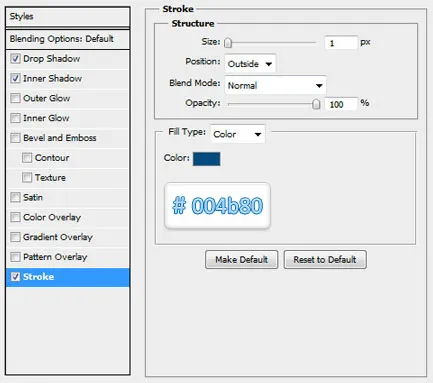
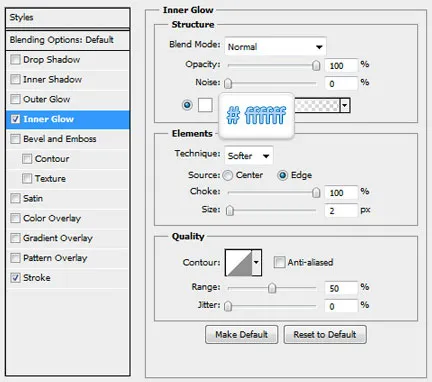
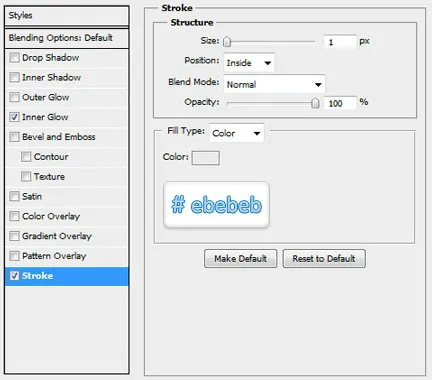
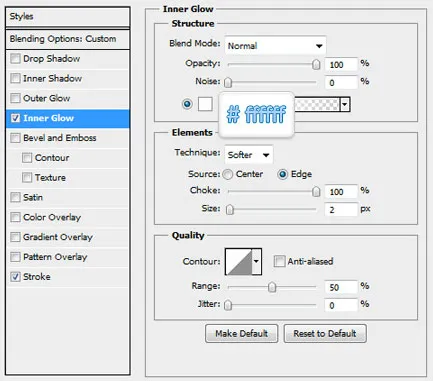
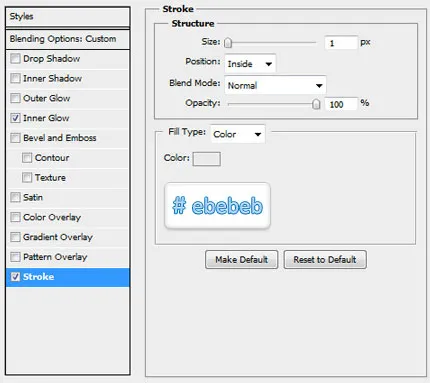
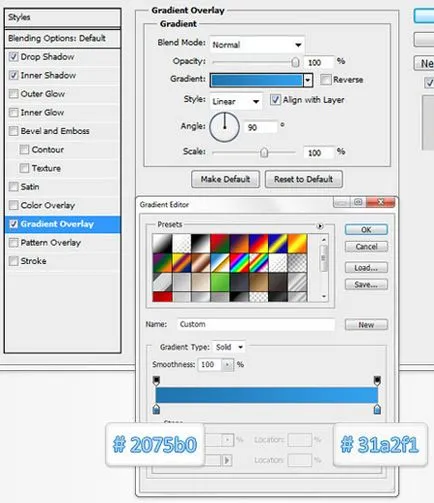
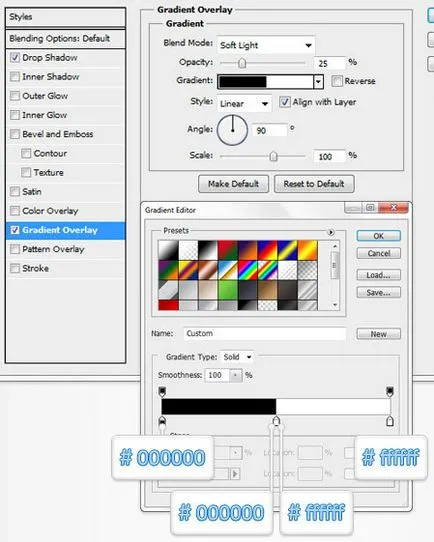
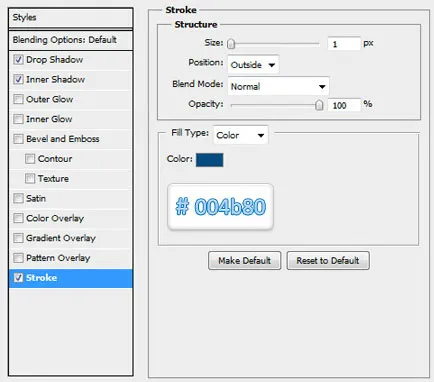
Нанесете Inner Glow (вътрешно осветление), Gradient Overlay (Gradient Overlay) и инсулт (удар) с настройки, като по-долу.




Изберете син правоъгълник и отново го (Ctrl + J) се дублира. Изберете два екземпляра, променя цвета си на бял, и да активирате инструмента правоъгълник (правоъгълник) (U). Hit пресичат форма области (Район пресечните фигури) бутон на горния панел и направи правоъгълник с размери 120 х 40 пиксела, както е показано по-долу.

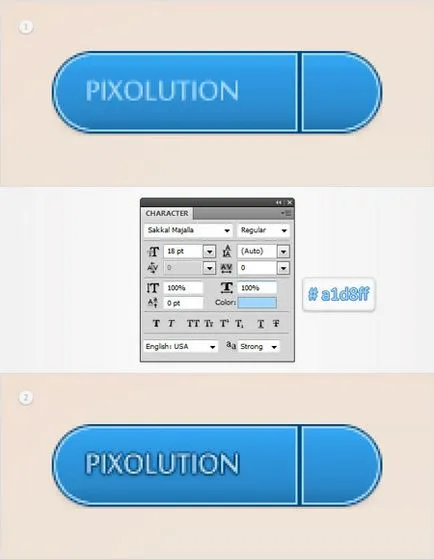
Вземете Type Tool (текст) (T) и напишете текста на бутона (цвят a1d8ff #). Тогава отворен прозорец Layer Style (смесване) и се прилагат към текстови стилове слой, както е показано по-долу.




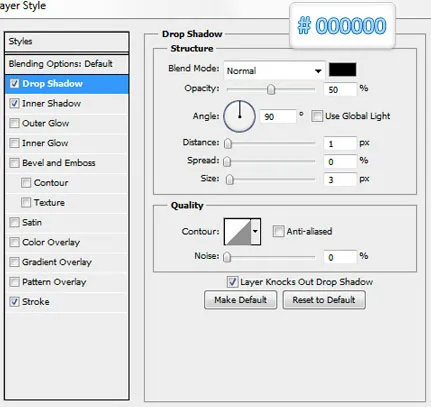
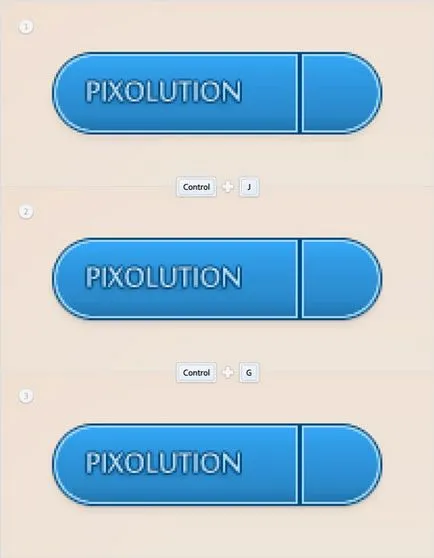
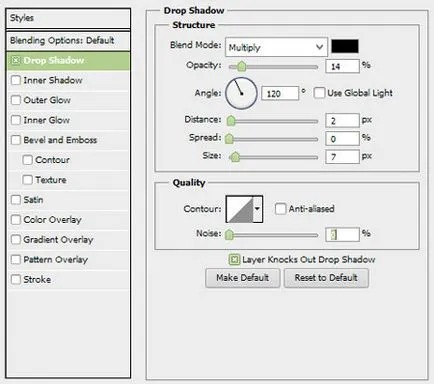
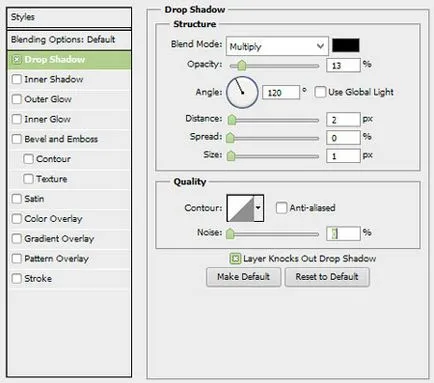
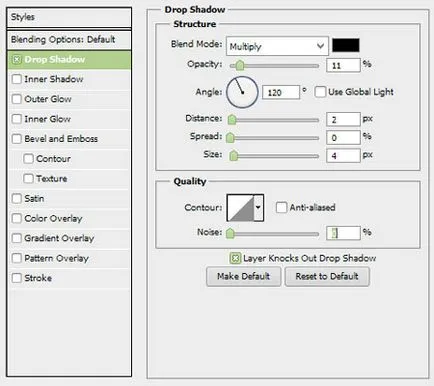
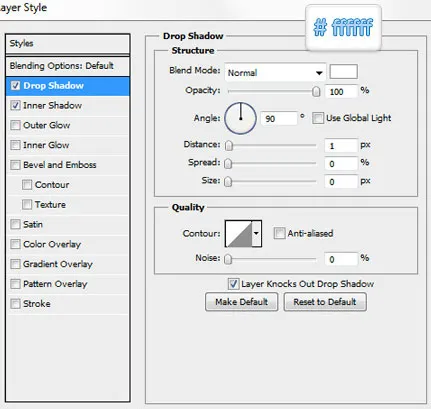
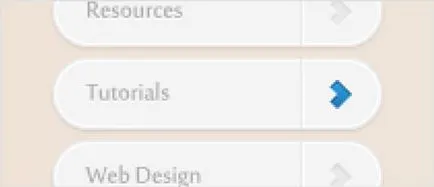
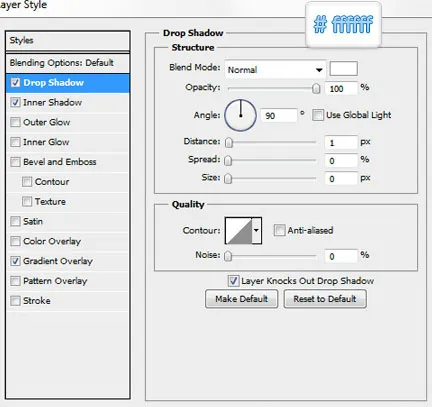
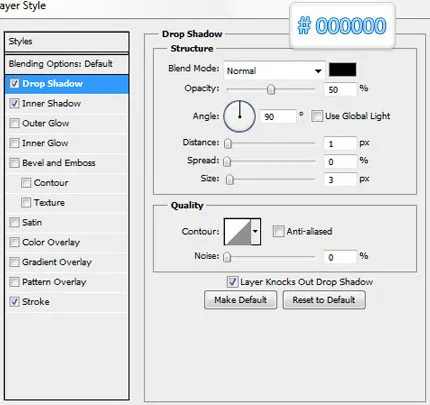
Връщаме се към синия правоъгълник, че сме създали във втория етап. Отворете прозореца Layer Style (Layer Style) и се прилагат слой стил Drop Shadow (сянка). Дублиране на този правоъгълник (Ctrl + J), изберете копие, отворен прозорец Layer Style (смесване) и редактиране на стила слой, както е показано по-долу. След това изберете Всичко започна в този момент правоъгълници и ги групирате (Ctrl + G). Така че, изглежда, че когато едно падащо меню е скрита. Довършителни работи ще добавим в крайната стъпка.



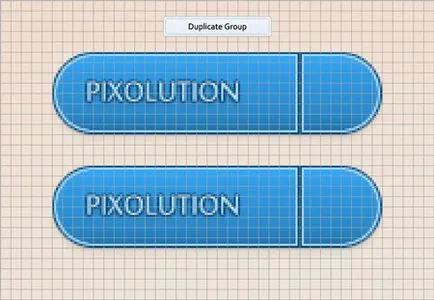
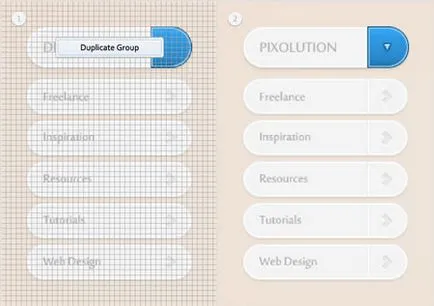
Преместване в панелаСлоеве, щракнете с десния бутон върху създал групата и изберете Duplicate Group (Duplicate група). Изберете групата на копие и по-ниски, че е малко по-ниска от оригинала, както е показано на екранната.

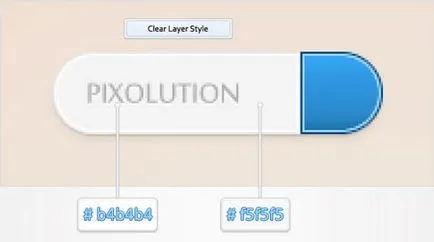
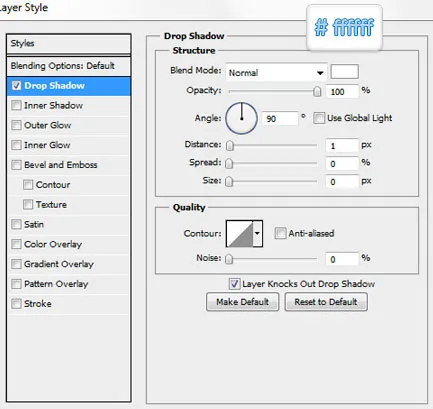
Сега ние се фокусираме върху дубликата на групата. На първо място, ние ще се коригира текста. Промяна на цвета на # b4b4b4, тогава ние натиснете десния бутон върху слоя и изберете Clear Layer Style (Clear Layer Style). Отворете прозореца Layer Style (Layer Style) и да добавите стил на слоя с текста Drop Shadow (сянка).
След това трябва да редактирате правоъгълника. Промяна на цвета на # f5f5f5 и премахване на стиловете слой. След това отворете прозореца Layer Style (Layer Style) и се прилагат нови стилове слой, както е показано по-долу.




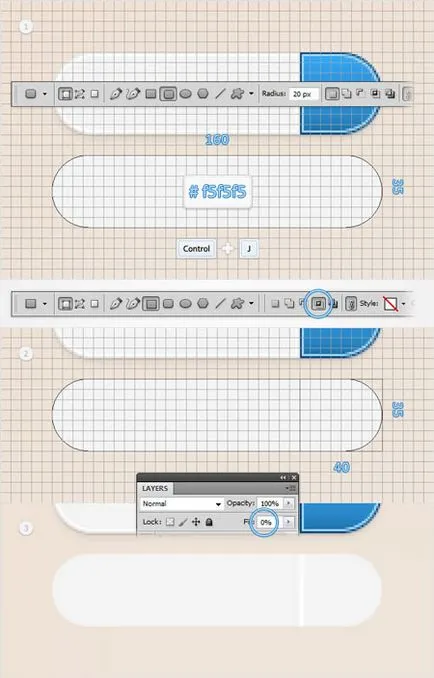
Задайте цвета на преден план на # f5f5f5, вземете Rounded Rectangle Tool на (Rounded Rectangle) (U) и го възлага радиус от 20 пиксела. Създаване на правоъгълник с размери 160 х 35 пиксела и се поставя под бутона, както е показано на фигура 1. След това (Ctrl + J) дублира и променя цвета върху бели копия. Активиране правоъгълник Tool (правоъгълник) (U), натиснете бутона Пресичане форма области (фигури пресичане област) в горния панел и направи правоъгълник с размери 40 х 35 пиксела, както е показано на фигура 2.
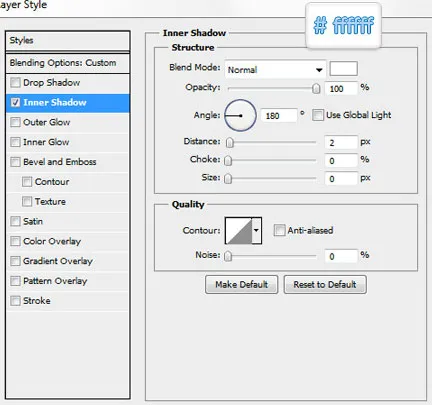
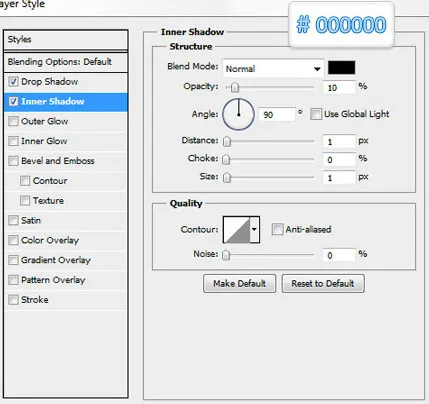
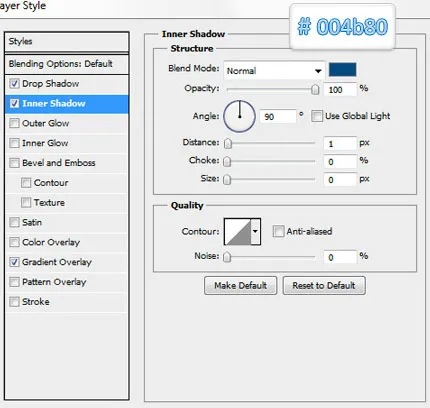
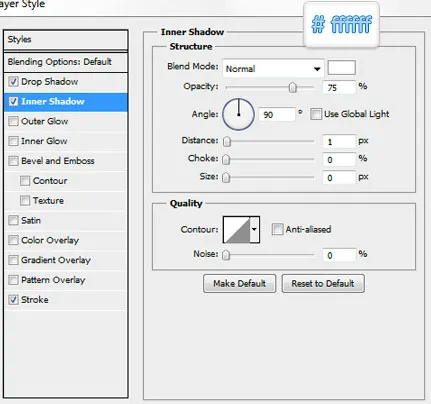
Ние пристъпи към слоеве панел и намаляване на запълване (запълване) на слоя на 0%. След това отворете прозореца Layer Style (Layer Style) и се прилагат слой стил Inner Shadow (Inner Shadow).


Активиране на заоблен правоъгълник, който е създаден в началото на предходния етап, и два екземпляра (Ctrl + J). Активиране копие и да се премести слоевете стъкло се над него (Shift + Ctrl +]). Намаляване запълни (Fill) до 0% отворен прозорец Layer Style (смесване) и се прилагат стилове слой.



Активиране на втория правоъгълник създаден в осмия етап и дубликат (Ctrl + J). Премести нагоре-горе (Shift + Ctrl +]), а след това стилове копие на слоя от предишната стъпка и ги поставете в полето.
На следващо място, се прилага за първи правоъгълник от осмия етап, слой стил Drop Shadow (сянка).


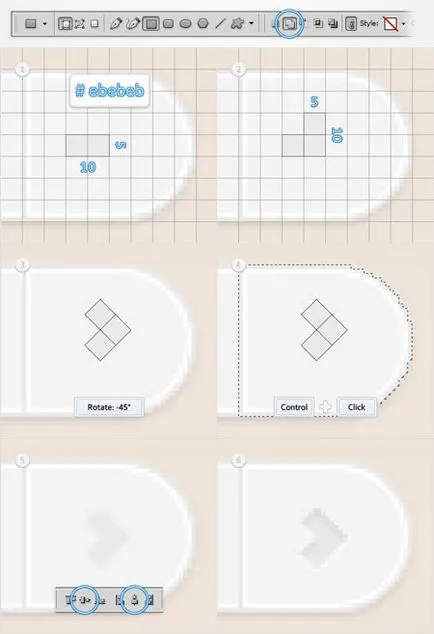
Сега ние се фокусираме върху дясната страна на ключа, създаден в предишната стъпка. Задайте цвета на преден план, за да #ebebeb, вземете Rectangle Tool (правоъгълник) (U) и правоъгълник с размери 10 х 5 пиксела, както е показано по-долу.
След това кликнете върху Добави към оформянето бутон площ (Добави, за да разбера регион) и непосредствено над предишното изготви нов размер правоъгълник е 5 х 10 пиксела, както е показано на Фигура 2. Уверете се, че генерираната активния слой и натиснете Ctrl + T. Завъртете стрелката на -45 градуса и натиснете Enter.
Отиди панелаСлоеве, задръжте натиснат клавиша Ctrl на и кликнете върху правоъгълника на слоя, създаден в предишната стъпка. В резултат на това около фигурата трябва да се появи на разпределение. И все пак, избран, като Move Tool (Move) (V) и проверете дали слой, образуван със стрелката все още е активен.
Преместване в горния панел и щракнете върху бутона Изравнете вертикални центрове (центрове Vertical Alignment) и Изравнете хоризонталните центрове (подравняване центрове вертикално), както е показано на фигурата пети. Отворете Layer Style (Layer Style) и се прилагат слой стилове за стрелката.



Вземете типа инструмента (текст) (T) и напишете някоя дума на бутона, както е показано по-долу (цвят # b4b4b4). След това се отнася за текст, стил слой Drop Shadow на (сянка). Изберете слоя с текста и всички слоеве, създадени през последните четири стъпки и ги група (Ctrl + G).

Четири пъти дубликат групата на който сте създали в предишната стъпка. Оставя се копие, както е показано на фигурата по-долу, както и промяна на текста на всеки бутон.

Сега ние се промени уроци подменю. Активиране на бутона със стрелка слой в групата с уроци и прозорец Style отворен Layer (смесване). Ние прилагаме слой стилове.




Уроци активират слоя с текста и да променят цвета си, за да # 2c95dd. Също активирате сив заоблен правоъгълник зад текста и прилага слой стил Gradient Overlay (Gradient Overlay).


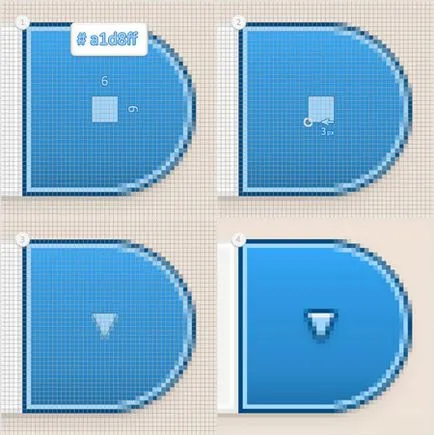
За последната стъпка, ние трябва да се променят параметрите на мрежата. Продължете Редактиране - Предпочитания - Водачи, грид Откъси (Redaktiroanie - Настройки - Ръководства, Мрежа и фрагменти) и създаване на решетка на всяка (всеки линии) е настроен на 1. Задайте цвета за преден план # a1d8ff, вземете инструмента правоъгълник (правоъгълник) (U) и направете квадрат от 6 х 6 пиксела ,
След това активирате Direct Selection Tool (Selection) (A), вземете долния десен ъгъл на квадрат възел и го издърпайте към центъра с 3 пиксела. След това, ние премахваме остави вързопа и да получите триъгълник.
Отворете прозореца Layer Style (Layer Style) и кандидатства за стилове триъгълник слой.




Дублиращи делта от предишния етап (Ctrl + J). Активиране на копие, да го преместите в групата, създадена в петия етап и мястото на първия бутон.



Добавки:
23483
абонати:
70 000+
Потребителят опит:
330625
Нашите други проекти:
регистрация
Регистрирайте по пощата