Създаване на проект и проста форма за вход в сайта на Asp нето - уеб блог информация

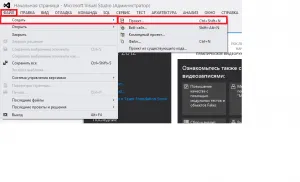
В този случай, трябва да изберете точка от менюто // Файл / Нова / Проект // или чрез натискане на клавишната комбинация Ctrl + Shift + N.

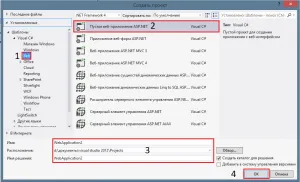
Следваща в прозореца, който се отваря, изберете елемента // Web / Empty Уеб ASP NET заявление // След посочва името на проекта, както и решения, както и, ако желаете, можете да промените местоположението на проекта (по подразбиране, проектът се намира в директорията //

Резултатът е проект, създаден с елементите по подразбиране. Това е време да започнете да създавате първите ни страници на сайта, ще влезете в страницата на сайта и на началната страница на банковата ни сайт. Това може да стане чрез следните стъпки: натискане на десния бутон на мишката върху нашето решение и избор Добави // / // Създаване на обект (или използвайте клавишната комбинация Ctrl + Shift + A)

Сега е време да започнете да създавате страници. // изберете Web / Форма уеб форма // посочите име за страницата.
Внимание! Това име ще се използва като име на обекта и ще бъде показана в URL адреса на сайта.

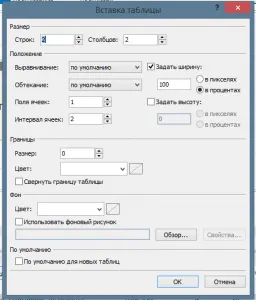
С това се разбира, нека създадем нашата форма! От кутията с инструменти, плъзнете подходящ контейнер DIV, че ще бъдат необходими, за да се настанят на елементите сега сложи на масата може да се направи, като изберете опцията в менюто // Таблица / Insert маса // Това е броят на колоните и редовете, и не забравяйте, че броят винаги може да се редактира, без много усилия от там същите елементи за добавяне колони или редове.

Human ширина на таблицата и колоните и преминете към елемента на разположения в акаунта си форми. Плъзнете контролния панел Label, TextBox, Button, да ги изхвърлите, тъй като е удобен и тя изисква в този случай банката портал. Сега е времето да се започне директно да пишат софтуерен код.
Създаване на слушател като кликнете два пъти върху бутона в преглед на дизайна, на IDE автоматично генерира код за слушателя на събитие, което ще се обработват, когато кликнете върху примера на бутон в Обява 1.
защитени невалидни Button1 _Click (обект подател, EventArgs д)
След това преминете директно към изпълнението на логиката на програмата, примерен код обсъжда в урока е дадено в Обява 2 (пълна урок източник проекта е приложен към статията).
защитени невалидни Button1 _Click (обект подател, EventArgs д)
ако (TextBox1. Текст == потребител)
ако (TextBox1. Текст == парола)