Създаване на интерактивна карта на сайта
Моите бележки са предназначени основно за начинаещите уебмастъри. Въпреки това, опитни предприемачи също ще намерят нещо интересно за себе си.
В своя блог, аз отивам да се публикува статия на съвременни уеб технологии (HTML5. CSS3 и други). Ако по време на работа по проект, аз откривам "свеж" решение на даден проблем, аз пиша тук за това, че ми позволява да, ако е необходимо, да се прилагат тези знания в бъдеще.
Надявам се, че информацията ще бъде полезна за гостите.
Почти всички сайтове на фирмите, има раздел "Контакти". Ако една компания има няколко клона в различни региони на страната, на страницата с контактите си, можете да поставите карта, на която да се идентифицират на града, където са разположени дъщерните дружества. Ще има чудесно, ако името на града ще бъде извършено под формата на линкове, както и когато щракнете върху тях ще бъде изскачащ блок с указания до офиса на избрания град. Градове на картата ще бъдат маркирани с малки квадратчета, когато задържите показалеца на мишката върху името на града, негов символ на картата ще се промени.
В тази статия, аз ще обсъдим как може да се осъществява чрез използване на JQuery.
Ще започна, както обикновено с обучението. Трябва да създадете множество графични изображения: карта и оформлението на офиси в градовете. Можете също така трябва да се направи спрайт с квадрати, които ще бъдат обозначени с града на картата в 2 състояния: нормално и на курсора на мишката.
Свали архив от снимки
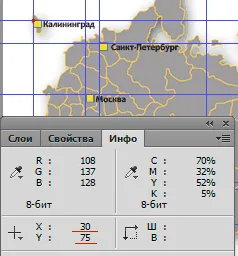
Градовете ще бъдат обозначени на картата като отправна точка. Те ще бъдат абсолютно позициониран спрямо картата. За да се изчисли координатите на населено място град на картата, ще трябва да използвате водачите в PSD-оформление.

Така можете да разберете координатите на всички градове. Сега се създаде структура страница, на която се намира на картата.
Присвояване с CSS стилове на елементи на страницата.
Идентификатор на блок "IMAP" ще бъде самата карта и блока с "контейнер" идентификатор ще се появи - това ще бъде разположена с упътване на изображението към клоновете на дружеството. Първоначално, в която ще бъде скрита, тя ще се появи, когато кликнете върху името на града. Устройството ще бъде съобразен с центъра на екрана. В зависимост от Идентификационният атрибут връзки в контейнер единица ще се появи известна карта местоположение.
Сега трябва да "диша живот" в страницата с резултатите, добавяйки малко код, за да JQuery.
В края на краищата на горните действия, ние получаваме една страница с карта, на която с клоновете на града на дружеството са маркирани, когато щракнете върху който ще се появи в бюрата по схеми за местоположение в тези градове.