Създаване на Gradient Overlay дъга гордост в Adobe Illustrator

За да отпразнува това събитие, аз искам да бъда щастлива да споделя с вас инструкциите за това как да създадете свой собствен градиент дъга гордост в Adobe Illustrator и как да го приложите към илюстрации, за да можете да покажете вашата гордост и подкрепа за общността LGBTKI.
Да отворим илюстратора и да започнете.
1. Цветът е добавен към Swatches панел
Дъгата гордост 6 цветове, всяка от които има своя собствена стойност. Всеки един от цветовете е както следва:
- Червено: Животът
- Orange: изцеление
- Жълто: Sunlight
- Зелено: Nature
- Синьо: Спокойствие
- Purple Spirit
Можете да прочетете за историята на флага на гордост в Уикипедия - това е доста интересно.
Първа стъпка
Първо трябва да се добавят шест цвята във вашите Swatches панел. така че в края на краищата, може да бъде добавен към градиент.
Ако използвате нов стандарт документа за CMYK, колекцията от шест цвята, които можете да използвате, няма да има в "Brights" папка. Като опция, тази палитра може да се намери, като отидете в падащото меню в панела Swatches. и по-нататък да се Отворете Swatch Библиотека> Default Swatches> Печат.
От там можете да получите достъп до различни дъгата градиенти в Illustrator, като отидете на същото меню, Open Swatch фонотека> градиенти> спектри.

втората стъпка
Кликнете на спектралните наклони, за да ги добавите към вашите Swatches панел. След това, в пробите раздела Библиотека за печат. Кликнете върху иконата на палитрата "Brights", за да добавите всичките шест цвята в панела Swatches.

2. Промяна на спектрален наклон
Първа стъпка
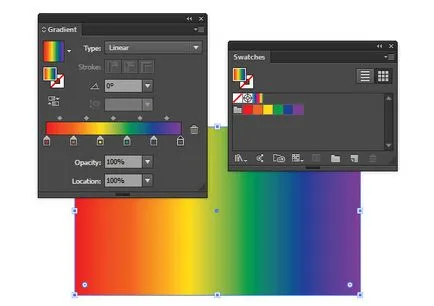
Равен правоъгълник (М) и се усъвършенства спектрален наклон. Това автоматично ще попълни формата на дъга. Въпреки това, както би било хубаво тя не изглежда, че това не е набор от цветове, които трябва, така че ние ще го промени.
Отиди на панела Gradient и ще видите, че наклона е съставена от шест цвята - това е колко много се нуждаем за нашата гордост флаг.

втората стъпка
За да промените цвета, изтеглите цвят от палитрата "Brights" плъзгачите по наклон.

третата стъпка
Сега можете да добавите много розови запълване vpanel Swatches. За да направите това, плъзнете обект на прилагането на това на дъга налива директно на мостри на панела.
Можете също така да преименувате до насита с двойно кликване върху модела, добавяйки ново име в изскачащия прозорец нагоре.

3. Нанесете градиент на изображения
Първа стъпка
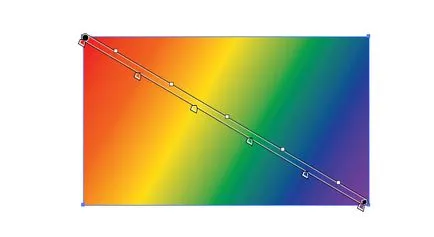
Сега имаме градиент дъга и ние можем да го прилага по отношение на всяко изображение! градиент посока може да се променя по желание с помощта на инструмента Gradient Tool (G).

втората стъпка
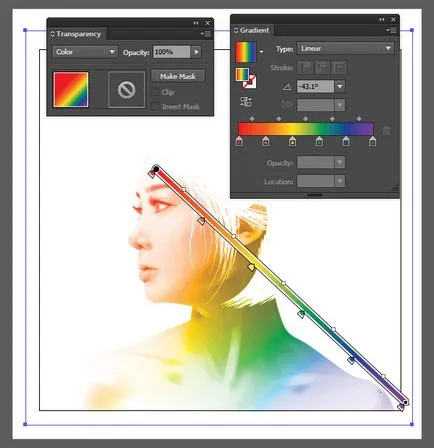
Нека да разгледаме няколко примера за това как можем да използваме нашата градиент. Първото нещо, което ние се опитваме да се прилага линеен градиент до портрета на момичето, което наскоро е създадена за уроци за създаване на Summer Potrtreta Based Stock Photos.
Сложих правоъгълник с наклон запълване на дъното, под косата, а след това да създадете друг правоъгълник над портрета. С попълването горния правоъгълник в нашия дъга градиент, Използвах Gradient Tool (G). да се създаде диагонал запълване на върха на тялото на момичето. След това смених смесване режим (смесване режим) нашата дъга правоъгълника в панел Прозрачност Цвят.

третата стъпка
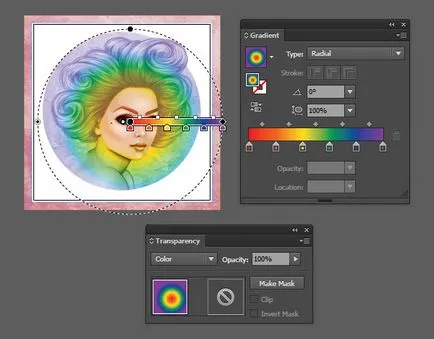
В тази стъпка, ние разгледаме един пример на радиален градиент. За да направите това, ви предлагам да използвате едно от изображенията от моя курс за напреднали вектор портрет.
Използването на по-горе метод, се приведе предмет с дъга обливане портрета. Този път няма да се промени типа на градиент (тип) за радиално (Radial). Blend Mode (смесване режим) ще оставим същите, както в предишния пример - Color. Можете да преместите градиента, промяна на позицията с помощта на Gradient Tool (G).

Ура! Нека празнуваме щастливо събитие LGBTKI Движение!
