Създаване ckedit или премахване на ненужни икони - панел

В същата статия обещах да споделя тайните на създаването CKE ди (ако можете да го таен разговор), които използвам в развитието на обекти на клиента.
Тайната на цялата Фокусът е, че почти всички настройки са концентрирани в /ckeditor/config.js файл. Изведнъж истината. Ако сте като мен, като се използва като CMS Textpattern, пътя до файла ще бъде малко по-различни - /textpattern/ckeditor/config.js.
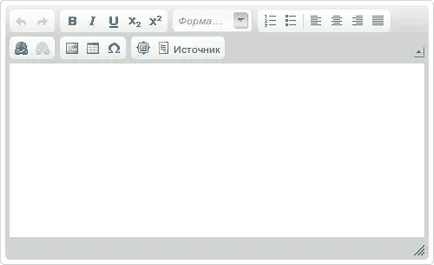
По подразбиране (без каквато и конфигурация) файл изглежда така:
За да персонализирате иконите изхода на панела, което трябва да се добави параметър config.toolbar_Full. За да се покажат всички възможни икони, които предлага тази система на панела, добавете кода:
За да премахнете нежелани икони, можете ръчно да изтриете символ ( "Увеличаване" и т.н. "ShowBlocks") в кода. В съответствие с това се поддържа правилния синтаксис. Комплекс тук, мисля, нищо.
Как да направя?
Обикновено клиент сайт използвам да изглежда така:

Отивам да направи инструменти за форматиране на текст, който да промените външния вид на текста на сайта, като цвета на шрифта, неговия размер и слушалките, защото смятам, че тя трябва да се справят с уеб разработчик, не на лицето, което изпълва сайта. В допълнение, по-голямата част от хората, които по-късно в този сайт ще има "странен вкус" по-често, което може да развали цялостния вид на сайта.
Например, този тип интерфейс, като този код може да се персонализира:
Още веднъж, ако кажа, че днес CKE ДИТ - това е най-добрата система, която някога съм виждал.
Аз трябваше да прекарат следните манипулации:
config.toolbar = 'MyConf;
config.toolbar_MyConf = [
... // ...
];
Как да добавите една страница две версии ckeditor (основно и пълно).
и как да добавите диалогов прозорец за въвеждане / качване на снимки?