Създаване активни кръгови панорами
Магия! Това е, което човек вижда, за първи път се сблъскват с активен cyclorama. Разбира се, че е по-добре и ще ги видите в началото.

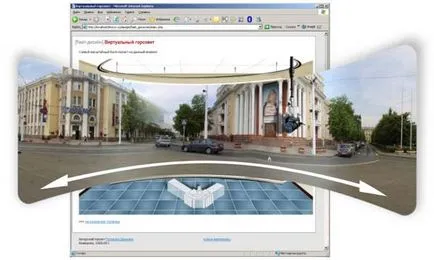
Фиг. 1. Как са активни кръгъл гледка.
Създаване на панорамни изображения в Adobe Photoshop
Повечето цифрови изображения - правоъгълник с пропорции на 2:56, или имат стойност близо до него. Панорамна снимка е сравнително малка височина и е с големи размери на дължина, за да покрие цялото видимо пространство в някакъв момент. В допълнение, такива краища на изображението са подбрани така, че те позволяват да се получи изображение аглутинация "непрекъснато" (фиг. 2).
Фиг. 2. панорамно изображение.
Когато създавате панорама са необходими снимки, с контролно-пропускателни порции. Впоследствие софтуерни фрагменти залепени една част (фиг. 3).

Фиг. 3. Основният принцип на създаване на панорами - застъпващи се снимки.
За създаване на панорамни изображения, можете да използвате различни инструменти. Така че, много от днешните цифрови фотоапарати имат вградена функция за създаване на панорами. Също така в последните версии на Adobe Photoshop има команда за автоматично слепване (File - Автоматизиране - Комбинирайте снимки). За съжаление, не всеки образ ще дойде да се комбинират качество, особено ако съдържат движещи се обекти (фиг. 4).

Фиг. 4. Автоматични методи за подравняване не винаги са.
Ще разгледаме друга, ръчен начин. Тя ви позволява да се постигне впечатляващи резултати.
Първо, трябва да се вземат някои снимки, напълно покриваща някакъв момент в пространството. Всички снимки са направени "с резерви", всеки трябва да съдържа зона се припокрива с предходната снимка. пресечната точка на размер трябва да бъде значителен, а не по-малко от двадесет процента. Когато снимате, че е препоръчително да се използва статив, но, въпреки това, и без него може да се постигне приемливи резултати.

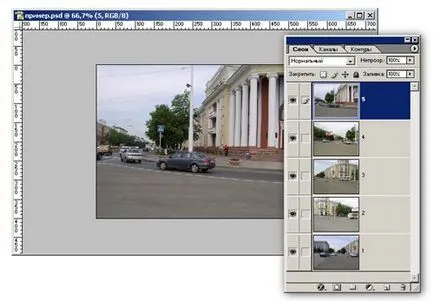
Фиг. 5. Образът се състои от пет слоя.
Тъй като съвременните фотоапарати създават изображения, състоящи се от множество пиксели (например, Изходните файлове са с площ 2272h2112 пиксела за панорама на) ламиниран размер на файла може да бъде много голям. Работата ще бъде трудно с него. Така че, докато се готвим да бъде домакин на панорамата в интернет, трябва незабавно да се намали размера на изображението, като на височина от около 400-600 пиксела (в менюто на изображението - за размера на изображението).
Промяна на размера на платно, ширина (меню Изображение - размера на платното), така че всички части на панорамата може да бъде изтеглен от друг и всеки се появи на тяхно място.

Фиг. 6. Разпределението на слоя на платното.
Цифрата не е пълно привеждане на фрагменти, както по време на стрелба е промяна на камерата, обектите на улицата променили позицията си, а дори и осветлението за няколко минути може да се промени значително. Но не всичко е ужасно, с помощта на Adobe Photoshop инструменти, можете да коригирате тези недостатъци.
Когато се комбинират ние винаги има две парчета от горната и долната, и така, до горния слой трябва да добавите "маска". Този допълнителен слой, който контролира видимостта на слоя, за които се primnetsya. Можете да си представите маската като ключалка, през която се вгледате в този слой. Layer маска може Запълва цветове от бяло до черно:
- бели области напълно непрозрачни;
- черни области са напълно прозрачни маскиране слой;
- Скала на сивото се създаде прозрачна зона на изображението.
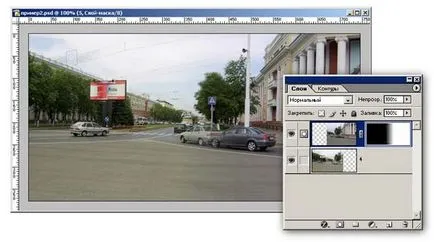
При създаване на маска (Mask меню - Добавяне на Layer Mask - Покажи всички) слой е боядисана в бяло, това означава, че на горния слой е напълно непрозрачен, обхваща по-нисък слой. Ако сега на маската, за да се създаде градиент от черно до бяло, в началото на изображението постепенно ще се промени неговата прозрачност и намаляване на изображението, за да зрителят ще тече гладко в горната част (фиг. 7).
Картината може да бъде до известна степен се раздели на две, това означава, че колкото по-висока е изображението да не е точно насложен върху дъното, трябва картинката (а не маската!) За да се премине от едната до другата страна, за това, че е подходящо да се използва "правилните" ключовете "ляво", докато държите натиснат клавиша Ctrl ,

Фиг. 7. Добавяне на маската към topsheet.
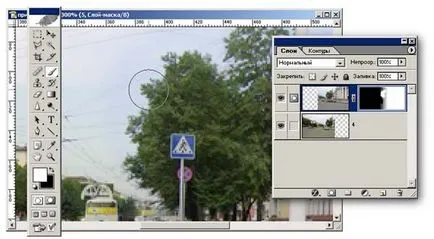
Важно е да се отбележи, че се работи с маска слой, не промените самото изображение, а и по всяко време можете да промените видимостта на всеки фрагмент. Това е особено важно за фини довършителни насложени изображения. След избиране на функцията "четка" и избиране съответно черен и бял цвят, можете да се прикрие най-горния слой по ваш избор (фиг. 8).

Фиг. 8. Тънък лепинговане, използвайки инструмент четка.
Обърнете внимание на маската, той добавя към наклона на бели петна.
Описан експлоатация на маскиране трябва да се прилага последователно към всички слоеве. Предлагам ви да запазите панорама в отделен файл и да се присъединят всички слоеве в един (меню Layer - Merge Visible). В резултат на това по-скоро дълъг и труден работа ще бъде панорамно изображение, което съчетава всички фрагменти, но не подравнени ръбове на skhemeoni оцветени в сиво (фиг. 9).
Фиг. 9. Съединение панорамните ръбове, създавайки "пръстен".
За да се приведат в краищата на изображението, за да се режат на произволна позиция. За да направите това, изберете правоъгълна област от снимка инструмент "правоъгълна зона", а след това с десния бутон върху селекцията, в контекстното меню, изберете "Нарежете на новия слой". Сега topsheet (фрагмент "В" в схемата), се движи наляво и долния слой ( "А" група) - полето. Прекарайте една комбинация от операции, както е описано по-горе, отново, не забравяйте в края на последните Merge Layers и запазете получения панорама във формат JPG.
анимира панорама
Получената панорама трябва да се внасят в Flash (File - Import на сцената). Изображение конвертиране на видео (Модификация меню - Конвертиране на Symbol) и под изображението, за да създадете бутон (изготви и конвертирате в библиотеки от символи, само по отношение на вида на характера укажете "бутон").
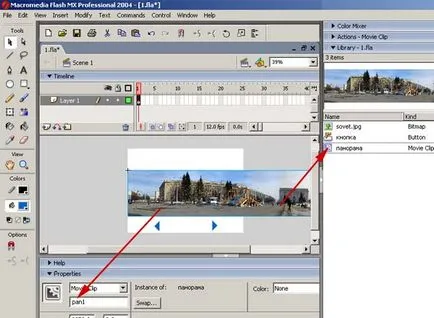
Библиотека на символи, поставени на сцената, се нарича например на символа, и е възможно в лентата на собственост, за да посочите името, с което клипът може да бъде достъпен по програмен път (фиг. 10).

Фиг. 10. Панорама внесени на сцената, превърната в клип
и копие на библиотеката е обявен за «pan1».
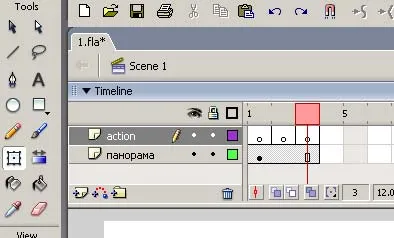
Когато мишката върху бутона панорама трябва да започне да се движи, за това, че трябва да се изработи "trehkadrovy цикъл." Както подсказва името, това само по себе си слой, създаден три ключови кадри (фиг. 11).

Фиг. 11. Създаване на три рамки на «действие» на слоя.
- на първи пакет се състои от началните параметри;
DX = 10;
спре ();
/ * Dx - променливата, която определя колко пиксела ще бъде изместена гледка, спиране () команда; Това прави невъзможно да се премине автоматично към следващите рамки и като се започне въртене * /
- на втория пакет е отговорен за преместването на един-единствен панорама;
ако (п == 1) pan1._x + = DX;
>
ако (п == 2) pan1._x - = DX;
>
/ * В сърцето на един-единствен изместване - условен израз. Ако на втория пакет предава индексът п е равен на една (обърнете внимание на знака за равенство два), а след това стойността на _x (х-координата) се увеличава с стойност DX * на /
- третия кадър е отговорен за примка.
gotoAndPlay (2);
/ * След като направи едно-единствено движение на Flash плеър преминава към третия кадър и има екип, който да се върне към втория фрейм, и следователно само с едно движение ще се извършва отново и отново. * /
Ако в момента тече видеоклипа си, нищо не се случва, тъй като в първия кадър спирка () команда спира допълнително програмно анимация. За да започнете да добавяте код за бутоните. По-долу е кода за бутона, преместете снимката в дясно.
В действителност, при натискане на бутона вдясно, ако искаме да видим какво е там и на панорамата трябва да започнат да се движат наляво. Тя се основава на една метафора на всички превъртане на компютър. Сравнете четенето на документа ние натиснете бутона надолу, и текстът се превърта нагоре. Но за простота приемем, че "право" и се отнася до бутона и да панорамата.
на (преобръщане) п = 1;
gotoAndPlay (2);
>
на (пускане) п = 0;
спре ();
>
/ * Той описва стъпките за две събития: Rollover - курсора на мишката върху бутона за пускане, и - като се махне мишка с един бутон. Застанал на втория пакет се предава индексът п. * /
Изпълнява се на клипа, ще видим как панорамата ще започне да се движи, оставяйки на ръба на платното. За да цикъл на движение, за да създадете ефекта на непрекъснат визуален кръг на място, ние се нуждаем две копия на тиган символ (фиг. 12).
Фиг. 12. Принципът на "вечното въртене". В правоъгълника във фонов режим - платното.
На главната сцена има две копия на една и съща библиотека символ. Двете панорами поставени "успоредно", така че заварката не е очевидно (1). Всеки случай има уникално име, дефинирано в панела Properties, например, pan1 и pan2. При натискане на десния бутон, двете копия едновременно започват да се движат в дясно (2). При достигане на определена гледна точка, бутна в чужбина платно скача ляв (3) и се простира всичко отначало.
За да се изпълни тази идея се нуждае от малко промяна генериран код. В първия кадър, трябва да добавите следната команда:
г = pan1._width;
/ * Стойността на променливата г тиган дължина, то ние ще трябва да се извърши отместването във втория кадър. * /
И през второто рамката за добавяне на проверка, не е стигнал, ако всяка част на границата, където е необходимо да се направи "скок".
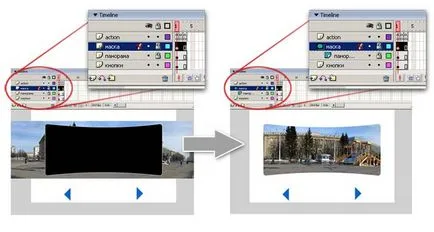
Остава съвсем малко на отделен слой, за да се създаде екран, на който се гледа на зрителя. Формата и цвета на екрана може да бъде произволно. За да определите типа на слой "маска" (десен бутон върху слоя и изберете "маска" в контекстното меню).

Фиг. 13. Добавяне на маска на панорамата.
Изненадващо, на оригиналния файл със снимка панорама в JPG формат отнема 625 KB.
По-нататъшното развитие на проекта
След приключване на всеки проект е необходимо да се направи преглед, за да видите своите слабости и силни страни. След приключване на работата, студентът задълбочава уменията си за работа с графична информация, да се запознаят с основите на софтуер анимация в Flash.
Получената дизайн позволява на зрителя да се създаде усещане за присъствие на определено място. Ето няколко идеи, които ще ви помогнат да направите проекта още по-богата и интересна.
- Осъществяване на панорамата още по височина, можете да добавите бутон, за да преместите изображението нагоре и надолу, което води до повишаване на обхвата на областта.
- Възможно е поставяне на скоба прозрачни бутони. Когато кликнете върху тях, има поле, с описание на това място.
- Записаните звуци и да ги импортирате в Flash ги управляват програмно, получава по-висок по-тих, създавайки ефект на присъствие в шумна улица, в гората и т.н.
- Вътре в клип, можете да добавите допълнителна анимация, като преминаваща кола, и по този начин да засили ефекта.
- Работата по проекта е колективна работа. Всеки студент, допринася за формирането на картата. Проектът е отворен, съществува работа не само за настоящи студенти, но и за тези деца, които идват в лицей.
- извършване на работа, студенти използват най-новите софтуерни инструменти се запознават с най-новите технологии, на практика, прилагането на придобитите знания и умения.
- проект е студент в центъра, изпълнението му дава възможност да се докоснат, да се чувстват част от един голям град със собствена култура и история.