списъци CSS

Списъци в CSS. CSS Основи за начинаещи. урок №10
Здравейте на всички!
В днешния урок ще говорим за това как можете да контролирате появата на списъка в CSS. а именно, да се създаде водещи символи и номерирани списъци, да съставят списъци на графични маркери, както и, ако е необходимо, за да се отстрани общо означение на списък с водещи символи.
Аз ще се опитам този урок да не се забавя и не пиша много информация. Но това е само се опита, а след това как ще върви.
Вижте списък маркер
Имоти «СПИСЪК-СТИЛ-TYPE»
Правило «списък стил тип», можете да зададете изглед маркер, например, за да се покаже цифри, букви, площади, кръгове и други.
- диск - маркер под формата на твърдо вещество кръг;
- кръг - маркер под формата на незаети кръг;
- квадратен - маркер във формата на пълна квадратен;
- знак - конвенционални десетични знака (1,2,3,4,5 и др ...);
- горния римски - големи римски цифри (I, II, III, IV, V, и т.н.);
- нисш-римски - малки римски цифри (I, II, III, IV, V, и т.н.);
- Горната-алфа - големите букви (А, В, С, D, Е, и др ...);
- нисш-алфа - малки букви (А, В, С, D, Е, и т.н.)
Ако е необходимо да се премахне маркера от списъка, а след това използвайте «без» имота:
Позицията на маркера в списъка
Имоти «СПИСЪК-СТИЛ-ПОЗИЦИЯ»
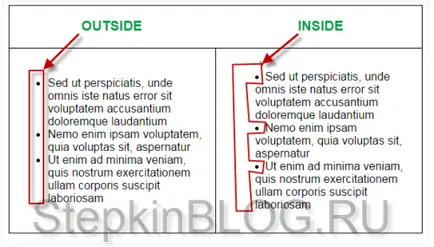
Правило «списък стил позиция» можете да определите позицията на маркера.
- навън - извън основния списък кутия;
- вътре - вътре в основния списък блок.

Цветът на маркера в списъка
Имоти «COLOR»
Вие вече знаете, на правилото «цвят», с която можете не само да промените цвета на текста, но цветът на маркера. Вижте списък с цветове.

Снимка вместо маркер в списъка
Имоти «СПИСЪК-СТИЛ-IMAGE»
Ако не ви харесва стандартния вид на номера или водачи списъци, можете да използвате правилото «списък стил образ» и вместо обичайните маркери поставени kartinochnye на.
«Marker1.png» - е образ маркер.
Отстъп маркер в списъка
Имоти «ПЪЛНЕЖ-НАЛЯВО»
Ако имате нужда да добавите отстъп от маркера към текста, използвайте правилото «уплътнение ляв».

ПОДАРЪК за тези, които дочета ДО КРАЯ
Номерацията на списъка с произволен брой
Не е необходимо да се знае, но аз реших да направя подарък за всеки, който е прочел до този момент. Ако трябва да посочите списък с номерация не е 1, но, например, до 6, можете да направите такъв ход:

Очакваме Ви в следващия урок! Не забравяйте да се абонирате!