ширина и височина на Css елементи
По подразбиране, блокови елементи, използвани AutoWidth. Това означава, че елементът ще бъде опъната точно толкова, колкото има свободно място. Височината на неизпълнение на блокови елементи се настройва автоматично, т.е. Browser разширява зоната за съдържание във вертикална посока, така че да се покаже цялото съдържание. За да зададете вашите собствени размери за съдържание на елемента поле, можете да използвате ширината и височината свойства.
CSS ширина собственост позволява да определите ширината на съдържанието на елемента, а височината на височина имот в района на съдържанието:

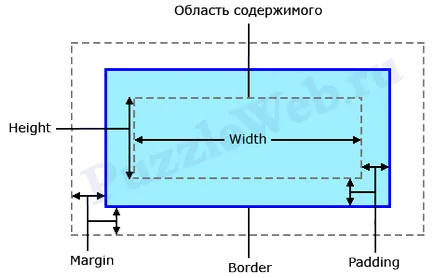
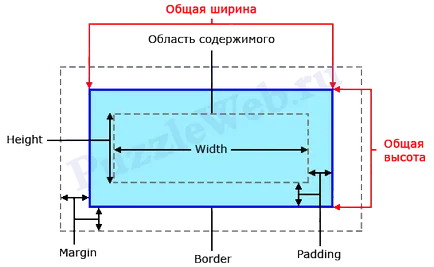
Забележете, че свойствата на ширина и височина определят размера на областта за съдържание само за да се изчисли общата ширина на елемента на блоков, то е необходимо да се определят ширината на областта за съдържание, лявата и дясната вътрешна подложка и ширината на лявата и дясната част на рамката. Същото важи и за общата височина на елемента, но всички стойности са изчислени на вертикална:

Примерът показва ясно, че вторият елемент заема повече място, отколкото на първия. Ако разчитате на нашата формула, размерът на първия параграф - 150x100px, както и размерът на втория - 180x130px (като се има предвид вътрешната подложка и граници).
препълване елементи
След като сте определили за широчината на елемента и височината, струва си да се обръща внимание на един важен момент - съдържанието, разположени вътре в клетката могат да надвишават посочените размери на блок. В този случай, съдържанието на волята да се отиде отвъд границите на елемента, за да се избегне този неприятен момент, можете да използвате, преливане на собственост. Overflow имот казва на браузъра как да се процедира в случай, че съдържанието на устройството надвишава неговия размер. Този имот може да има една от четирите стойности:
- видим - което означава, че браузърът по подразбиране. Определянето на тази стойност ще има същия ефект като липсата на определяне на преливане на собственост.
- превъртане - добавя към елемент на лентата за превъртане вертикално и хоризонтално.
- авто - добавя лента за превъртане, ако е необходимо.
- скрито - скриване на част от съдържанието, което излиза извън границите на блок елемент.
На тази тема виж: