Сайт от нулата MODx Revo, част 2 провизии и монтаж оформление шаблон двигател
скорост MODx Revo е на работа на двигателя и скоростта на сайтове за развитие. Въпреки това, рядко се разболяват от новодошлите да се направи един добър сайт за първи път, обикновено това е доста спирачни сайтове претоварени фрагменти и различни компоненти на obum жалко и тази система за кеширане рядко се използва повече от 20-30%. След което много аматьори просто да се откажат и отпадат от проучването на двигателя, например, тази "риба". Не да се откаже в ранните етапи на обучение в системата аз препоръчвам прочит на следната статия, която да даде някои насоки, с монтаж и приказки за това как да се бързо да се създаде на готовия оформление двигателя и правилно го подкрепят в бъдеще.
Препоръчителни компоненти,
за стандартна страница (MODx екстри)
Тези препоръки не са панацея, а начинаещи само да намерите в раздела за разположението на инсталацията и да се върнат към този раздел по-късно.
AdminTools
Пакет от инструменти за администратори. Избрани елементи, потребителските бележки и т.н.
Отлично компонент за създаване на форми на обратна връзка, с използване на Аякс технологии. Само тази съставка доста добра работа с ботове и позволява да не се използва за изпращане на капитан форми.
Колекции
Трябва да създадете колекция от ресурси полезни за блогове, пазаруване и т.н. В случай че няма подходящи за редактиране на ресурси от дърво директория, където много подстраници, тази функция ще дойде по-удобно.
Удобен конзола да тече PHP код и различни тестове.
Фрагментът за хубава дата форматиране. povzaimstvovana на логиката с LiveStreet CMS. Когато се обадите на дата не трябва да забравяме, за да изключите кеширане, актуализирана към датата.
Chic компонент да манипулира тагове MODx, за различни документи. Например дръпнете всяка област от документа # 91; # 91; # 1.pagetitle # 93; # 93; или телевизия поле, където 1 - номер на желания документ # 91; # 91; # 1.tv.text # 93; # 93. Точно този компонент позволява съвсем проста, за да дръпне информационни масиви $ _GET, $ _POST, $ _REQUEST, $ _SERVER, $ _FILES, $ _COOKIE, $ _SESSION. Например: # 91; # 91 ;! # POST.name # 93; # 93; и т.н.
Се използва за изпращане на електронна поща от сайта, аз препоръчвам да се използва само за изпращане, по-добре да се направи една обвивка с помощта AjaxForm.
HybridAuth
Удобен компонент за всички необходими изход SEO свойства, като например заглавието, мета описания, Nofollow т.н.
Фантастично удобен компонент за всички изход на всички, които си сърце желае, плъзгачи, галерия, FAQ-блокове и други. Аз го използвам повече за такива предизвикателни походова калкулатори. Може би ще пиша за това, как този компонент по-подробно.
Ние трябва да се ускори изпълнението на обекта и да се повиши скоростта на изтегляне, компресирате CSS / по-малко / дързък / JS файлове.
Компонент за създаване на онлайн магазин. Тя е също така отдели много допълнителни модули сайт modstore.
modDevTools
Компонент търсене на специфични сегменти на оформлението на всички Чанка и мястото на шаблони, с автоматично замени.
Отлично подмяна стандарт getresource, Wayfinder, галета и др. Предимството на този пакет в скоростта и изпомпване на българската общност. Документация. Включва FastField Fenom и шаблони синтаксис.
PhpThumbOf / PhpThumbOn
За да се генерира изображения много полезен инструмент. PhpThumbOn - по-добре да се работи с кеш от снимки.
Super компонент за визуално приятен входни мета таговете на страниците си.
Чудесен компонент за управление на SEO настройките за страниците на сайта, както и напреднали поколение на XML за сайт. Удобна схема 301 пренасочвания.
shopkeeper3
Компонент за развитието на онлайн магазин. Сайт с документация.
TinyMCE Rich Text Editor
UltimateParent
Обикновено фрагмент задача е да се учим от родител дърво директория на родителя, например, ако една страница има голяма привързаност, и вие трябва да получите първия документ в едно дърво ще свърши работа.
Аз също препоръчвам четене на модули bezumkina, магазин MODSTORE. там на разумна цена можете да си купите много полезни компоненти, както и откъси.
Препоръки за оформлението на MODx Revo
- /assets/css/style.css
- /assets/js/script.js
- /assets/img/logo.png
Менюта и навигационни елементи на обекта се извършват чрез списъците:
Имате добри сайтове за крос-браузър и не създава тор! достатъчно без теб.

Създаване MODx Revo на оформление шаблон на двигателя
е "елементи" раздел, за да започнете е да разбера какво е това, което в MODx революция. където софтуерната част на сайта е групирана по основните раздели:
За какво да кажем?
Да приемем, че сайтът има 5 основни страници. Просто се предположи, че е налице готов сайт за оформлението на проекта и могат само да го свърже със системата за контрол. Нека разгледаме ситуация, в която на страниците са малко по-различни по съдържание и дизайн на горния и долния на една и съща площадка, например:
Откъде да започнем?
Първо трябва да се подготви основния шаблон за оформление. Създаване /assets/tpl/base.tpl файл (набора от знаци, UTF-8 файлове, без BOM), а вместо това на съдържанието на файла - копие на оформлението на страницата, без да съдържание, където визуално промяна на съдържанието на страницата - списъкът с кодове: # 91; # 91; # 91 $ на ContentType ;. # 91; * шаблон # 93; # 93; # 93; # 93; т.е. така че на страницата имаше само горния и долния на сайта.
Защо се прави това?
Когато този шаблон? свободен край # 91; # 91; * шаблон # 93; # 93; идентификатор ще покаже активна матрица за натоварената страницата. Предложеният проект ще се хареса на съответното парче и показване на съдържанието му. По този начин няма да създаде боклук шаблони, както и разширяването на сайтовете, просто създаване на нови страници парчета, а не шаблони! Това е много важно! С кода за подкрепа и от редакциите на този метод спестява много време и внимание.
Създаване на шаблон сайт
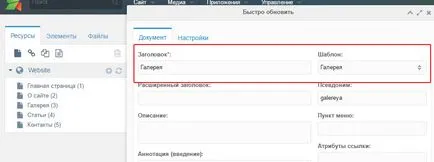
По подразбиране, има един модел "Първоначална Шаблон". Върнете се и се актуализират настройките:
- Име - Начало
- Статичен - да
- Изберете /assets/tpl/base.tpl файл в "статичен образ"

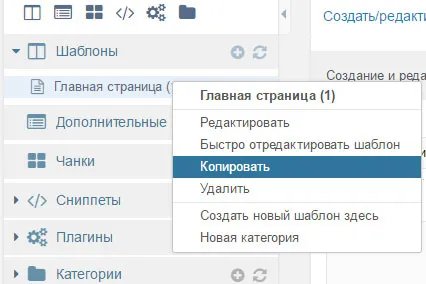
Копирайте модел 4 пъти към други страници:

- За нас - шаблон "Статични страници"
- Галерия - модел "Галерия"
- Член - шаблонни "статии"
- Контакт - Шаблон "Контакти"
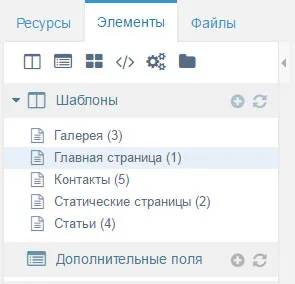
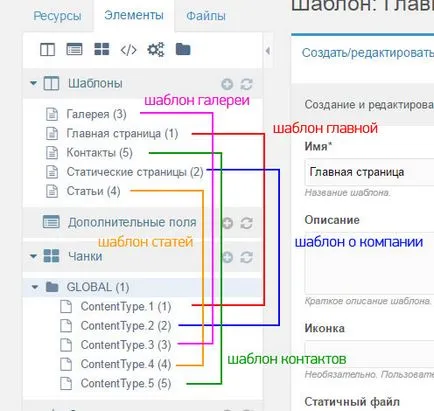
Тя трябва да изглежда така:

Създаване на страниците на сайта си
Следващ в "ресурси" страница на сайта в раздела и да се създаде подходящ шаблон за всеки приложим.

Интегриране на оформление

И направи парчета от кодови страници в тази схема:

Например, има един модел "Контакти" с номер 5 - ще означава парче ContentType.5 за него и т.н. Тези парчета се добавят към съответните раздели на много грим на тези страници, без долната част на страницата и заглавката, съответно.
Сега, ако отворите страницата в браузъра "За" - там ще се зареди парче ContentType.2 и така нататък.
И ако се създаде нова страница и да го прилага по отношение на шаблона laquoStaticheskie stranitsyraquo - съдържанието на тази страница ще бъде генериран от ContentType.2 на парче.
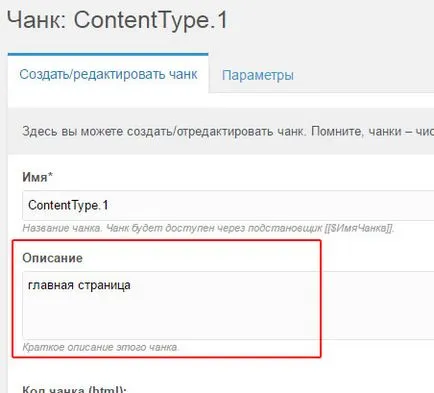
За удобство на гостите в описанието на тези парчета, е желателно да се уточни какъв тип модел принадлежи:

хакове Life
за удобство на въвеждане на информация в сайта
System Preferences → → ядро контролния панел.
- resource_tree_node_name - мен на menutitle. към дървото на съответните страници са наричали себе си като "елемент от менюто."
- tvs_below_content - изберете "Yes". и редактиране на потребителски полета няма да бъдат в отделен раздел и непосредствено под съдържанието на сайта редактиране.
System Preferences → → ядро уебсайт.
- default_template ключ - Аз обикновено слагам стандартен формуляр е "Статични страници".
- publish_default - публикува страница по подразбиране за ситуацията.
- SITE_NAME - MODx името на сайта - указва името на сайта
- site_unavailable_message - мен на "Сайтът временно не е на разположение." Ако преминете SITE_STATUS ключ - "не". Тя ще се появи това съобщение.
- site_unavailable_page - ако има страница на недостъпността на сайта можете да въведете номера му.
System Preferences → → ядро файлова система.
- upload_files - понякога произвежда грешка: "MODx свалят тези файлове е забранено" - тук са конфигурирани файлови разширения, разделени със запетаи, които могат да бъдат зареждани от диспечера на файловете.
Добър вечер.
Сергей, и как да се справят със ситуацията, когато менюто е направено с помощта на списъка и трябва да инсталирате активна точка на менюто майка в случай на разполагане, като например:
Ако кликнете върху "Новини", а след това всичко е наред - активният елемент от менюто. Но, ако отидете в някоя новина, че този код не работи. Очевидно е, че това би трябвало да помогне допълни UltimateParent, но създаден досега не успя. Може би можете да изпратите?
Здравейте,
мъж, използвайте откъс pdoMenu (документация), за да се покаже менюто
освен това е PdoTools
това, което се опитваш да направиш, няма смисъл, но - да, идеята е правилна, UltimateParent, ако вместо номер пут работа
По дяволите, вчера това UltimateParent заместена в състояние с малко променяте, но се оказа, че просто трябва да укажете името на фрагмента. Научете повече и да се учат.
Благодаря отново!
Е, една и съща мощност и,
Просто трябва номер?
вероятно по-добре за шаблон - т.е. идентификатор шаблон
за товара - в зависимост от това, което ще има в този блок,
ако линията е vryat засегне,
ако има някаква сложна обработка
да се направи дизайна като шаблон:
създадете ChunkForTempate_id - където идентификатора на желания шаблон,
ще работи по следния начин:
ако е необходимо шаблон - показва парче,
и ако схемата е друга, съответно, не парче избран няма да има натоварване няма да
О, велик учител, точка да се загубиш в правия път!
здрасти)
OpenServer - отлично, добро chtuka.
.активиран Htaccess?
Първоначалната конфигурация MODx Revo тук. трябва да работим, най-вероятно нещо с настройките ...
ИД - клетка в MySQL база данни - стаята й е уникален,
и автоматично номерирани с цел, 123456 ...
Например, можете да създадете запис, и то ИД = 5 и я извадете прецаква,
нов рекорд ще има ИД = 6
това е, всички номериране по различни начини ще
най-важното, че редица парче номер съвпада с желания шаблон
най-важното, че номерът на парче е номер едно и също ID желания шаблон е парче, вместо номер
ContentType.5 (5)
един номер в парчето не е от значение
Също така защо изглежда, че случаят, в който настройките, но не ...
- "Първичен MODx Setup Revo Част 1" е вече два пъти повече, изтриване и преинсталирате всичко.
- .htaccess - преименуван
Но това трябва да се направи и как ще се коригира за локалния сървър?
- От номер vkuril, за първи път това се дължи на факта, че инсталираните добавки, които са получи интересен номер> _<
Кога чиста, всичко беше като да овладеете!
- Просто се опитвам да пресъздаде действие възможно най-близо до вашия урок, който да стане по-ясен :)
- Докато играете с код менюто с помощта pdoMenu връзки изпратена до:
Защо на "Начало", за изтегляне от пазара и продължава:
А останалото, отидете на празнината:
Като се има предвид, че аз наистина не знам системата, но с помощта на pdoMenu е ясно, че в действителност той изглежда да се работи и генерира менюто на създадените данни.
Може би локалния сървър не работят правилно?
Може би трябва да се уточни "псевдоним" от документа?
много странно
Опитайте това:
Създайте друг тест домейн
например
modx.test
където можете OpenServer / домейни директория /
качване на нула MODx
разархивирайте Инсталирайте
и да се създаде няколко тестови страници
без конфигурация,
дали на отваряне на страниците?
защото XS I,
Тя може да OpenServer старата версия? Аз също OpenServer и всичко работи добре