Размер, превъртане елемент координира и координатите на курсора (налягане точки)
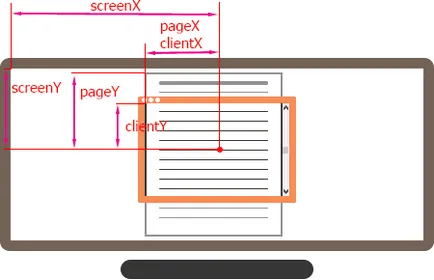
Координатите на курсора на мишката по отношение на екрана на монитора, прозорецът на страница или браузър

Проба (кликнете върху всяко място, зелен правоъгълник):
Определя елемент, който е под курсора
Проба (кликнете върху всяко място, зелен правоъгълник):
Курсорът е над маркера
pervyyvtoroytrety
Координатите на курсора вътре в елемент (DIV, IMG)
В Mozilla Firefox не работят и offsetX offsetY. Най-простото решение на проблема е посочено тук.
Проба (кликнете върху всяко място, зелен правоъгълник):
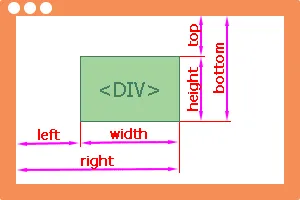
Координатите на мястото
Разстояние от топ / ляво на ръба елемент на прозореца на браузъра

Проба (превъртане или за промяна на прозореца на браузъра си, промяна на размера на елемент):
elem.getBoundingClientRect (). широчина / височина поддържа с IE9 [developer.mozilla.org]. разтвор Cross-браузър:
Разстоянието от дясно / долния ръб на прозореца на браузъра, за да елемент
Проба (превъртане или за промяна на прозореца на браузъра си, промяна на размера на елемент):
Позицията на един елемент спрямо друг
Изчислете положение на един елемент спрямо друг (например, потомък на предшественик относително) може, ако получават разликата координира (например, координира майка изважда от координатите на дете елемент):
Отместване относителна elem.offsetParent
elem.offsetParent връща най-близкия родител, като място, което не е статична. ако самия елемент ELEM набор позиция: абсолютна. член позиция спрямо elem.offsetParent шоу elem.offsetLeft / Top (IE≥8).
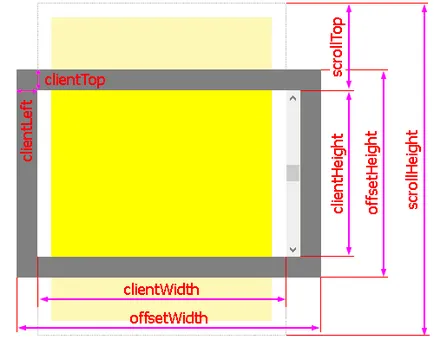
размер на елемента: ширина, височина, превъртане

ширина елемент съдържание