Как да използвате персонализирани шрифтове на вашия сайт
Много често клиентите са помолени да използвате сайт дизайн своята корпоративна шрифт или на свободен достъп, но различни от обичайните шрифтове Tahoma или Verdana. Дизайнът на сайта, за да осъзнаят, че това не е трудно, но как да се използва персонализиран шрифт в оформлението на сайта. Днес ще разгледаме как да се изгради персонализиран шрифт на интернет страницата и я възлага на основните заглавия H1, H2, h3.
По подразбиране, заглавията в сайта с помощта на шрифта система Грузия, ние ще го променят към по-грандиозно.

Има няколко начина за използване на потребителски шрифтове на вашия сайт. Това може да стане с помощта на Google Web Fonts услуга. Cufon технология.
Тези методи имат както предимства, така и недостатъци.
Ние разглеждаме по друг начин, че да се свърши работата бързо и компетентно. Това ще осъществим чрез проектиране @ шрифт в лице. Този метод съществува от дълго време, но това е широко използван с развитието на Web 2.0, когато все повече и повече на разработчиците започнаха да се използват в дизайна на сайта на потребителски шрифтове, които са им дали повече индивидуалност. Сега включването на нестандартни шрифтове на уеб сайтове могат да се видят почти навсякъде, подпомогнати от появата на по-голямо количество, безплатни шрифтове.
Изборът на шрифта и вида стил.
Накратко за форматите.
TrueType - е разработен през 1980 година. Форматът е станал много популярен, измествайки много други, които са съществували по това време. Microsoft е стат използват този формат за стандартния набор от системни шрифтове на Windows.
OpenType - на базата на формата на TrueType, но е интегрирал допълнителни елементи: лигатури, контекстуални знаци. За съжаление, не всички браузъри поддържат OpenType формат.
SVG (Scalable Vector Graphics - мащабируеми векторни графики) шрифтове съдържат елементи, представени под формата на вектор. За разлика от други формати, SVG шрифтове не могат да бъдат компресирани. IOS 4.2 - е първата версия на Mobile Safari, който поддържа този формат. Но това е само на шрифта формат за извеждане на информация за iPhone и IPAD, които се движат по IOS 4.2.
По този начин, с цел да се гарантира правилното показване на вградения шрифт във всички браузъри, необходими файлове в тези формати.
Работа с услуга @ различни видове шрифтове Generator
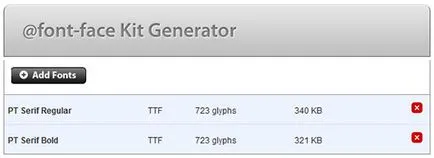
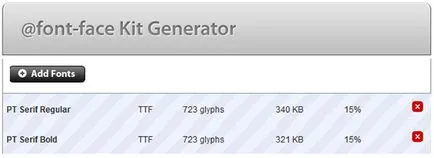
Алтернативно се зареди файловете с шрифтове, като се използват «Добавяне на шрифтове бутона»
След зареждане можем да видим имената на лицата на шрифтове и броя на знаците, отидете в настройките на

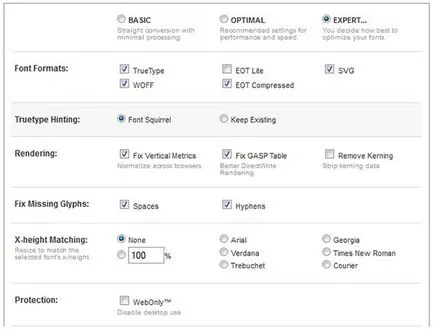
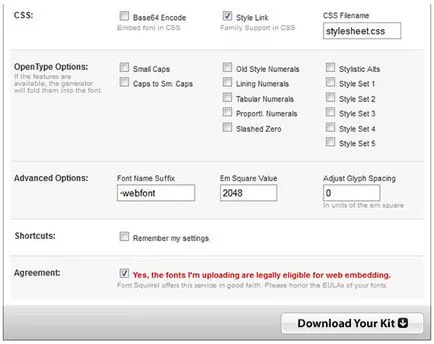
Задайте ключа към «Експерт» режим, само в това положение стане достъпно подобрени опции за услуги.

Line «шрифтове Формати» имайте предвид всички необходими формати шрифтове, споменати по-горе.
Други раздели оставят непроменени.

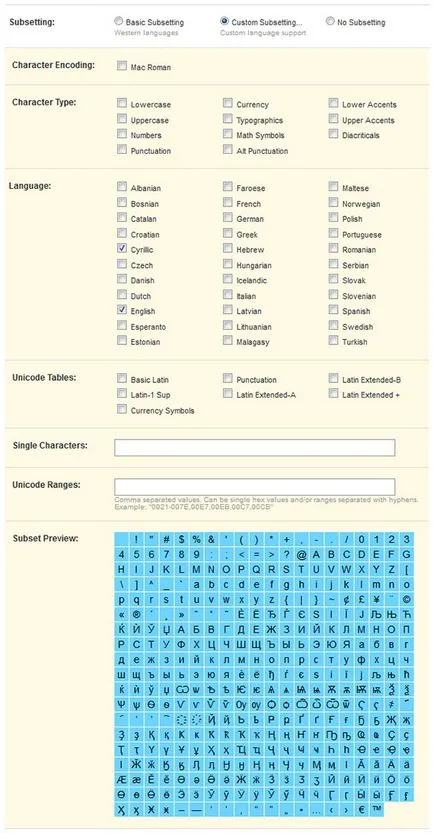
По-късно в «Subsettings» Комплект ред «по поръчка на подмножества». След това ще има разширени опции, където ние трябва да говорим за езици, които ще подкрепят шрифтовете.
След като изберете даден език в «подмножество Preview» otobrazyatsya героите шрифта на избрания език, ако шрифтът не поддържа избрания език, героите на избрания език, ние не виждат.
Ние знаем, че сме избрали шрифта PT Serif поддържа кирилица, то имайте предвид, в списъка с езици.
Във всеки случай, ние отбелязваме и подкрепа на английски език.
Важно е да се разбере защо това се прави - само тези герои, които са включени в избраните езици ще съдържат произтичащите в резултат на файла на шрифта.
Ако на този етап да изберете подкрепата на английски език, а по-късно реши да я използва за текст фрагмента от английски език на сайта, промените няма да се случи, защото файловата шрифт не съдържа знаците на английската азбука и фрагмента ще бъдат показани от шрифта на системата или на шрифта основния сайт.

Освен това, в «CSS» поле, имайте предвид, «Стил Линк» и се съгласявате, че ще използвате за вашия уеб сайт шрифтове, за които имате разрешение (Да, шрифтовете съм качването са правно допустими за уеб вграждането.) Това разрешение случай не се изисква, тъй като шрифта на свободен достъп.
След това «Изтегли Вашето Kit» (Изтеглете комплект) бутон стане достъпна.

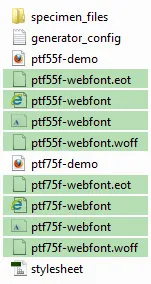
Разопаковайте архива, тя ще избере в съответните шрифта файлове в 4 формати:

Вграждане на шрифта на вашия сайт.
Създаване на папка в корена на сайта и зареди шрифтовете в него 8 шрифта файлове, да създавате услуга @ различни видове шрифтове генератор.
Архивът, който сме получили «стилове» файл присъства на базата на работа с услугата. Този файл съдържа CSS-правила за свързване с шрифта на сайта:
Копирайте съдържанието на файла и да добавите основния файл от стилове (style.css) сайт, като посочва пътя към файла на шрифта в папката шрифтове:
Остава само да зададете нов позиции на шрифта:

Заглавие записи показват шрифта PT Serif.
Остава да регулира размера на заглавната част и определя оставащия нестандартен шрифт.