Превръщане на текста в рамка

Здравейте скъпи приятели! Днес ние zaymomsya такова нещо като дизайна на текста в рамката.
Рамка за WordPress блог притежават магически свойства на нашите посетители те привличат, очароват, а понякога и крещяха - Ей, не се подмине - обърнете внимание на мен!
Аз не съм жена и баба трофеи, от която можете да не ме интересуват. Тогава защо съм четете това? Да, защото текстът в красивия кадър се откроява от масата - това е светлина в края на тунела. Просто равенства и това е всичко! Добре, може би аз се облича прекалено далеч :). Макар.
Приятели, обаче, тя привлича вниманието - който е съгласен с мен, вдигнете ръката си. Това е като магнит за очите!
Ние стигаме до извода: присъствието в блога на красива рамка - това е гаранция, за да привлече вниманието!
В една от статиите му, аз говорих за плъгин WP-Note, който сключва текста в рамка - всичко се случва съвсем просто, прочетете тук:
- Рамка за декорацията на текст
Днес ще разгледаме друга опция, и ми харесва повече, защото там са гъвкави опции за създаване на отделните кадри.
Осъществяване текстова рамка, използвайки DropShadow
С помощта на този плъгин, вие ще създадете свой собствен красива рамка за WordPress блог. Освен това, можете да създадете "обвивка" на текста на вашия блог е в процес на проектиране.
Можете да кандидатствате сенки, за да определят индивидуално цвят за запълване на рамката фон и неговите граници, се огъват на ръба на рамката. Сега, ако нямате нищо против, нека да погледнем по-отблизо всички.


Трябва да се отвори прозорец с опции (настройки). Е, тук е мястото, където гуляи!
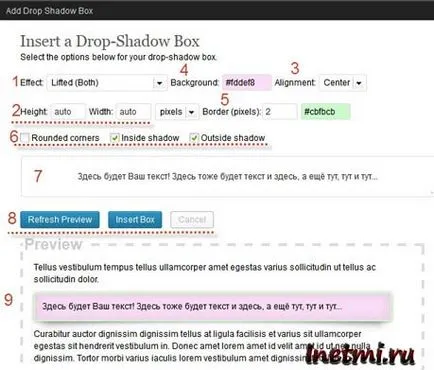
1. Ефект - Тази опция съдържа падащо меню с визуални ефекти - налагането на сянка, крайник ръб.
2. височина и ширина - височина и ширина на рамката. Аз обикновено слагам всичко на «автоматичен». За да се покаже рамката на цялата ширина на текстовото поле.
3. Alignment - подравняване. Трябваше «център» - местоположението на рамката в центъра, но може да се наложи, например, поставяне на рамка на картина от ляво или дясно на текста, тогава стойностите трябва да бъдат съответно променени, за да наляво или надясно.
4. Контекст - вътрешен фон изпълва рамката. Промените, като кликнете LMB на терена с кода (#ffffff). Той предлага широка гама от цветове, натиснете отново на същото поле - затворите менюто за избор на цвят.
5. Гранична - на границата или панели (рамката). По подразбиране е «пиксела» в падащото меню - това не се променя. Можете също да разширите широчината на граничния рамката (по подразбиране е 1) и да поиска цвят нея.
6. Кръгла ъгли - кръга от ръба на рамката; Вътре сянка - вътрешен наслагване сянка; Извън сянка - външен.
7. Поле за въвеждане на текст (това, което е в кутията).