Правейки фон картинни съобщения до блогър (Blogspot)
Да пишете публикации на фоново изображение в Blogger (Blogspot)

Разбира се, няма нищо обезсърчително е да използвате снимка като фон на гладно. Но в тази статия, аз искам да се обърне внимание на някои основни моменти, когато се използва пълният образ и изпълнението на такъв проект е в Blogger. тъй като някои трудности в това.
Опции, в този случай, не е много, а по-скоро само две. Но нека започнем с факта, че стандартен образец вече имаме всички ние се нуждаем от селектори нас просто трябва да добавите към тях и / или промяна на съществуващи свойства. всички те са след реда:
Сега на опциите.

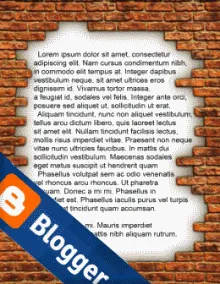
Фигура 1. Предшестващо състояние на гладно (без повторение)
1. Най-простият вариант - вместо цвят връзка към изображение, резултатът е показан на фигура 1.
Трябва да се отбележи, че фоновото изображение да се приложат само съобщение - без заглавие и "изба". Също така, в този случай, избраната снимка с "дрипави" ръбове, което не дава възможност за повторение на вертикални или хоризонтални, с това, че в CSS за поста, ще трябва да зададете стойности за височината на имоти и ширина, съответстващи на стойностите на избраното изображение и да добавяте, ако е необходимо вертикалната лента за превъртане.
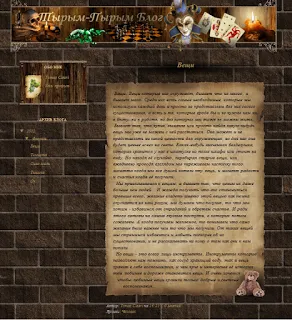
Но можете да вземете или да направите (нарязани) на собствения си образ, така че горната си част е като продължение на дъното, и изберете фон за вертикално повторение, а след това само желаната ширина ще бъде помолен да за тялото на съобщението, равна на ширината на изображението.
За изпълнение на тази опция за селектор .post тяло (това е в кода на шаблона по подразбиране), ще трябва да добавите фон свойства, както и другите. CSS код в този случай ще бъде:
след тяло шрифта: 110%;
линия височина: 1,4;
позиция: относителна;
фон: URL не-повторение (/image/post-bacground-600x1000.png.) / * Предшестващо изображение без повтаряне * /
височина: 1000px; / * Височина на тялото на съобщението - височината съответства на изображението * /
препълване-Y: автоматично; / * С голям брой текст ще бъде автоматично добавен вертикално преместване * /
ширина: 600px; / * Ширина на поста на тялото - съответства на ширината на данни * /
>
Не забравяйте да оптимизирате изображението, като използвате програма за компресиране на изображения. преди да ги излея на хост или към неговия блог.

Фигура 2. Предшестващо състояние на фрагменти на изображения
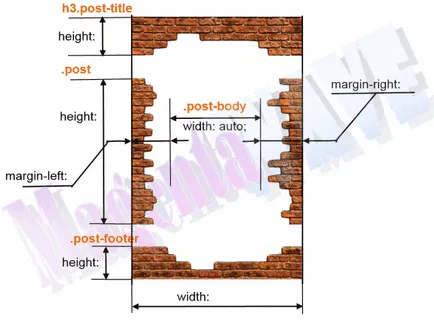
h3.post заглавието,
.пощата,
.пост-долния пълнеж: 0;
марж: 0;
/ *
посочи една и съща ширина стойност
за всички необходими елементи,
равна на ширината на изображението
* /
ширина: 600px;
>
h3.post-заглавие фон: URL не-повторение (/image/post-header-600x138.png.)
височина: 138px; / * Ръст е височината на изображението сегмент * на /
текст-приравни: център;
>
.пост фон: URL повторение-у (/image/post-body-600x517.png.) / * Предшестващо за поста даден вертикален повторение * /
височина: 100%;
>
.пост-долния фон: URL (/image/post-footer.png.) никой не се повтаря;
височина: 116px; / * Ръст е височината на изображението сегмент * на /
>
/ * Стилове за вътрешни елементи * /
h3.post заглавието цвят: #fff;
>
.пост-тяло / * подложка, подравнете текста на публикацията центриран * /
марж ляв: 120 пиксела;
марж-надясно: 120px;
ширина: автоматичен;
>
.пост-долния ред пълнеж: 10px;
марж: 10px 120 пиксела;
>
За дълго, за да рисувам това, което се случва, той е изобразено схематично:

Ето една снимка, която аз използвах в примера, да експериментирате.
Kirpichi.JPG
Kirpichi.PNG
В статията блок размери са примерни и съответстват на размера на изображения, използвани в примерите. Те трябва да бъдат избрани независимо и отделно.
Това е може би всички вас успешни проектни решения.