Поставяне на плъзгача в datalife шаблон двигател
Здравейте, скъпи читатели. Днес искам да дам един пример за това как да вмъкнете слайд в сайта с двигателя DataLife Engine. Стандартните шаблони DLE под имената Риби и Близнаци вече са вградени плъзгачи. Но аз не ги използвате за пример, и е решил да използва инструменти на трети страни, които са в интернет има толкова много.

Един пример за работата на плъзгача може да видите тук. Между другото, има информация за този плъзгач и неговите функции на тази страница. Говори се, че той е съвместим с Internet Explorer 6 +, + на Firefox 2, на Safari 2 +, Google Chrome 3 +, Opera 9 +. Какво е - много хубаво! Почти версия различни браузъри на плъзгача! По-долу е описание на отличителните черти на плъзгача:
- Безплатно ползване, в съответствие с лиценза за MIT
- Уникални ефекти за преход
- гъвкава конфигурация
- навигация модул
- Линкове към снимки
- Съвместим с Android и iPhone
- валиден код
- Автоматични изображения превъртане
- Лек (8 kb само)
- Напълно адаптивни чрез CSS

Под плъзгача изображение Coin Slider видите три връзки, а именно: Demo страница. Изтеглете и изходния код. Кликнете върху Изтегляне и изтеглите архив coin-slider.zip. Архивът съдържа три файлове: монетни slider.js. монета слайдер-styles.css. монетни slider.min.js. Между другото, на тази страница и настоящи инструкции за инсталиране и конфигуриране на плъзгача (на английски).
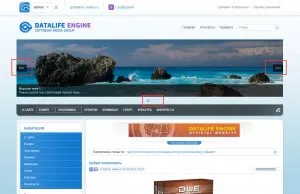
Тъй като ние не забравяйте, ние имаме задача - да вмъкнете слайд в желания шаблон сайт DLE. Без повече приказки, като шаблон, изберете стандартен шаблон DataLife двигател, наречен по подразбиране. Той вместо да разбера в капачка (обиколи правоъгълна рамка червено) поставете плъзгача.

За да започне да се определи графични чертежи за нашия плъзгача, а именно, техния размер и брой. Реших да изберете такива размери за снимки: 1114px (ширина) и ширина от 240 пиксела (височина). При тези размери са създадени (нарязан) три снимки морска тематика (морска 1.jpg. Sea-2.jpg. Sea-3.jpg). Разбира снимки за плъзгача може да бъде повече. Основното нещо е да не се прекалява. Не забравяйте, че колкото по-голяма картина и толкова по-голяма ще бъде техния размер - това ще отнеме повече време, за да се зареди страница с монтиран плъзгач. Приготвени и преработени изображения в изображенията поставят нашия шаблон папка, където има други снимки за тази тема.
След това отидете в контролния панел, DLE - шаблони на уебсайтове - шаблони за управление. Уверете се, че избрания шаблон за комплект за редактиране по подразбиране. По-долу, щракнете върху Създаване на нов шаблон файл. Въведете името на плъзгача, като по този начин се създава нов файл в нашия шаблон slider.tpl. Отворете го и поставете следния код:
Сега отворете основната шаблонен файл main.tpl (по подразбиране / main.tpl). В долната част на файла, преди таг въведете кода от картинката:
В точното място в нашия шаблон (main.tpl) вместо стандартните капачки пуснати в нашата плъзгач (създадена по-горе се свържете с нас slider.tpl файл) шев:
SLD клас все още оставите празно, т.е. създават параметри и стойности все още го няма.
Папката JS (по подразбиране / JS) постави изтеглени по-рано файлове от архива, а именно: монетни slider.js. монетни slider.min.js. Сега те трябва да бъдат свързани в шаблона. В main.tpl файл в горната част от него пред таг поставете ред:
Размерът на нашите изображения за плъзгача са различни от размерите на снимките в примера. Следователно, за да промените някои настройки в монети slider.js файла. В долната част на този файл е част от код, който е отговорен за създаването на плъзгача:
Промяна на ширина и височина до стойностите за нашите снимки, това е, Сега сложи тези стойности:
Отворете файла с Notepad монетни slider.min.js и в самия край, което виждаме тук следния код:
Тук се заменя с: ширина: 1114, височина: 240
Папката стил, отворете styles.css файла. По-рано, в самия край на кода на файла ние поставена стиловете за нашия плъзгача. Нещо, също ще трябва да ги промените.
Намери стила за завоалира текстовото поле в долната част на снимката:
Тук не уточни ширина 1114 PX и 1094 пиксела (20 пиксела по-малко, в зависимост от стойността на полета в 10 пиксела наляво и надясно).

Както можете да видите на плъзгача е инсталирана и работи перфектно. Но има три точки в нея (аз ги огледа в червена рамка), които по мое мнение изискват по-нататъшно развитие. Както се вижда от графиката в плъзгача за придвижване чрез бутони за навигация Предишна и следващия. Заменете ги в текста на английски на български (преди да се предписва и сл, съответно). За да направите това, отворете монети slider.min.js файл, и в него ние откриваме тук, е част от код:
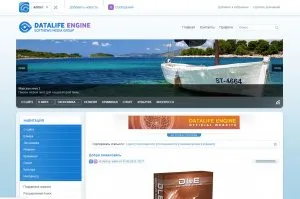
Освен това, в долната част на плъзгача има допълнителни бутони за навигация под формата на три квадрата (брой снимки в плъзгача). С CSS може да се промени тяхното местоположение (ход, например, от вътрешната страна на плъзгача, вместо да правят площади - кръгове, цифри и т.н.). Но, по мое мнение, те не трябва да се преместите на друга снимка, защото имаме ключовете преди и сл. Ето защо предлагам тези квадрати са просто отстранени. За да направите това, на монети slider.min.js намерят раздела на код:
Заменете я с:
Резултатът е окончателната версия на плъзгача. Тя изглежда по мое мнение много добре.

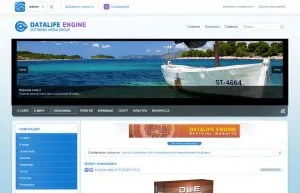
Ето какво друго бих искал да кажа. Не забравяйте, че ние по-рано, свързващ плъзгача main.tpl Фейл го приложат в DIV с УОС клас. Така че, моделите са различни, в смисъл на фиксирана ширина и каучук. До гума шаблонни дисплеи красив слайдер може да се зададе в SLD класа като правоъгълна област (блок) с определени размери (ширина и височина), и да попълните. Този правоъгълник се съобрази плъзгача. Например, добавянето на файл styles.css линия:
Ние се получи такава възможност тук:

С помощта на Photoshop и CSS, и можете да рисувате и място в схемата нищо плъзгачи (във всяка област модел).
В примера, "Как да използвате плъзгача Coin Slider" разработчиците препоръчват, за да изтеглите и включват библиотека JQuery-1.4.2.js шиене:
Аз не го използвам, защото и без това всичко работи нормално. Но, ако някой би било проблеми в плъзгача, изтеглите или версията на JQuery, или по-големи, и се свържете с шаблон (main.tpl файл) на пред таг ред:
за първи път пускат JQuery-1.4.2.js JS файл в папка на вашия шаблон. Наистина, плъзгача за различни браузъри оказа, работи добре в IE 6.0 и други по-стари браузъри. Описаният по-горе метод за поставяне на плъзгача може да се използва не само за обектите на базата на DataLife Engine, но също така и за всички други двигатели или HTML-файлове. Във всеки случай, аз след файла по подразбиране шаблон с плъзгача свързан, снимки и файлове от примера.
Свързани новини: