Поставете HTML, PHP, JavaScript код в WordPress статията
Здравейте, скъпи колеги!
Искам да кажа, в тази статия за това как да вмъкнете HTML код в статията или страница в WordPress. Всичко това се прави просто и без трети страни плъгини! HTML код ще бъде прекрасно показва в текста.

Ако пишете статии за програмиране или уеб майсторство, може да възникне проблем. Начинът, по който се организира и показване на HTML код, PHP или друга. На първо място, с красив дизайн код е по-добре се възприема визуално. На второ място, който се нуждае от пълна бъркотия - този код изпълним или например?
Има плъгини, които изпълняват тази функция. Ние се откажат от тях, и ще използва скрипт, който добавя бутон на панела WordPress. Това ще ускори работата сайта. За други начини за ускоряване на сайта за изтегляне Аз писах и преди, не забравяйте да прочетете.
Това, което трябва да направите е да въведете кода в WordPress статията:
Как да вмъкнете HTML код в WordPress статия без приставка
Този бутон изглежда така:
За да го инсталирате, трябва да изтеглите скрипта в архива:
Въведете вашия имейл, за да получите линк за изтегляне на скрипта
Тези данни няма да бъдат прехвърляни на трети лица или използвани за търговски цели
Изтегляне? Добре, сега, разархивирайте съдържанието и нека надолу към хостинг директория с вашата тема. Пътят към сценария ще бъде:
Следващата стъпка, отворете function.php на файла. който също се намира в папката с вашата тема и добавете следния код:
Всичко, проверете новия бутон в панела за редактиране. Има? Продължавай.
2. Комплект CSS стилове за кода за дизайн
Намерете и отворен faylstyle.css с тема директория. И поставете тези стилове:
За да направите това, да копирате следния код, което е леко да подобри имиджа ни HTML, PHP, и други файлове в пояснителните приложения:
Стилове можете да се регистрирате сами, това е само един пример.
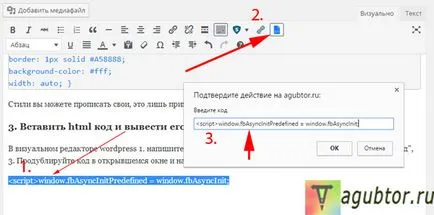
3. Поставете кода на HTML и да го приведе

Важното! Ако сте използвали плъгините, които изпълняват тази функция, включете ги.
В Новосибирск, имаше нещо в подготовката за парада ...