Поставете адаптивна Google-карта към вашия сайт
Както е известно, поставянето на Google карти е доста лесна задача в уебсайта си. Въпреки това, по подразбиране, картата се адаптира към размера на екрана.
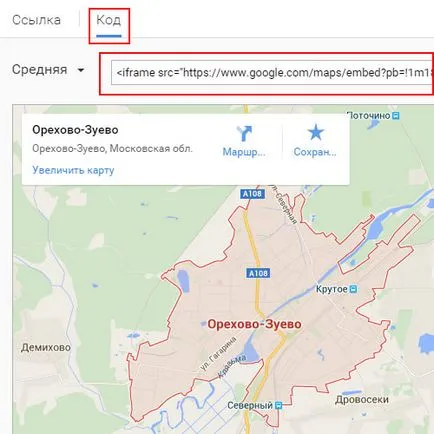
Стъпка 1: картата на код на Google Maps.
- Отворете Google Maps
- Намираме район от картата, която искате да поставите на сайта си
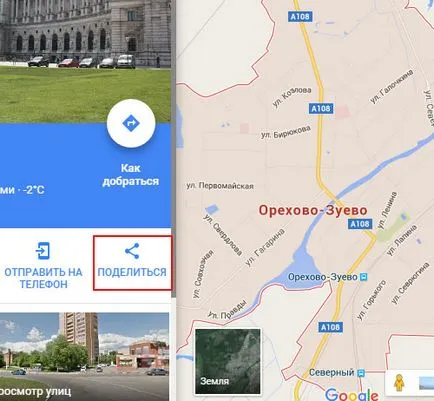
- Кликнете върху връзката "Споделяне"


Стъпка 2. Поставете получения код
Поставете кода в HTML-код на уеб страници. Тя ще изглежда по следния начин:
Стъпка 3: Промяна на кода
Създаване на HTML елемент
с карта-отзивчив на класа и мястото вътре в кода, за да се покаже на картата. Резултатът:
Стъпка 4: Добавяне на СГО
Сега трябва да добавите следните CSS-правила във файл на вашия уеб сайт стил.
All. Сега вашата карта се превърна адаптивна. За да проверите това, опитайте се да промените размера на прозореца на браузъра: разтегнете или да го свие.
Ние предлагаме следните услуги:
- Разполагане сайт шаблон от оформлението на дизайн за мениджър CMS «1С-Битрикс на сайта" и CMS "Joomla"
- Създаване на форми с различна сложност (въпросници за обратна връзка и т.н.) за посочения CMS
- Setup и персонализиране на компоненти и модули за посочените CMS
- Уточняване на модули и компоненти за заявиха, CMS, добавяйки, обичай функционалност
- Развитие на Landing (целеви страници)
За всички въпроси, моля, свържете се чрез формата за контакт
Аз Представяме на Вашето внимание: