Plugin галета navtx галета за сайта
Така наречените "Галета" се използват за подобряване на корабоплаването в сайта и да помогне на посетителите на сайта, за да разбера къде е. Гостите, които са на всяка страница на сайта, като се използва галета разбира разположението му в структурата на блога.
Breadcrumbs са друг елемент на вътрешния сайт свързване. Опростена навигация на сайта, което е полезно за мястото на посетител, и във връзка с това, повишаване на поведенческите фактори.
Терминът "галета" се вземат от Братя Грим приказка "Хензел и Гретел", в която децата в ликвидация в гората. За първи път, когато бащата по искане на едно зло мащеха получава брат и сестра в гората, те намери обратния път, благодарение на факта, че в лявата страна на пътя камъчета. Вторият път, камъните не са имали деца, и те остави на пътя им, вместо камъни галета, която погълна горските птици и деца загубили в гората. След различни приключения деца все още успяват да се върне у дома.
Обикновено навигация Галета (на английски Breadcrumbs) се състои от лента в горната част, която има за формата:
Този последен елемент не е задължително да бъде отделна страница, като например колона име, ако сте влезли в нито една от категориите. В този случай, името на колоната няма да бъде хипервръзка.
Галета на сайта могат да бъдат настроени с помощта на приставката и без използването на този специален плъгин. Първо, помислете за инсталиране на галета, използващи Breadcrumb NavXT плъгин.
Plugin Breadcrumb NavXT
За да я инсталирате в Breadcrumb NavXT трябва да въведете в "WordPress Admin" => "Plugins" => "Добавяне на нов". В "Търси" въведете изразът «Breadcrumb NavXT", и след това трябва да кликнете върху "Търси плъгини".
В "Инсталиране на приставката" плъгин, наречен «Breadcrumb NavXT» трябва да кликнете "Install".
Следва в потвърждението на приставката е инсталирана, което трябва да натиснете "ОК".
В отворения прозорец "Инсталиране на приставката: Breadcrumb NavXT» трябва да натиснете бутона "Активирай Plugin". След това в страничната лента "Admin Panel WordPress» нова точка «Breadcrumb NavXT». Ако кликнете върху елемента, след което тя ще бъде възможно да се влиза конфигурация щепсел галета на.
Буква "предмет линк към дома" можете да промените израза "Home", от друга страна, например, името на вашия сайт. Но това променете настройките, за да не е необходимо, всичко зависи от вашето желание.
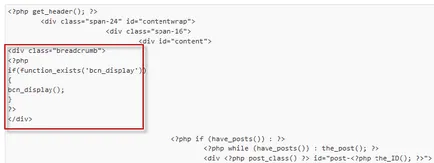
Сега трябва да го поставете във вашата тема файлове в тези места, където трохи хляб, ще бъдат показани следния код:
Този код е желателно да поставите тези файлове на тема: "Един запис (single.php)», «страница шаблон (page.php)», «Архиви (arhvie.php)», «резултати (search.php)».

След като поставите кода, можете да кликнете върху бутона "Update файла".
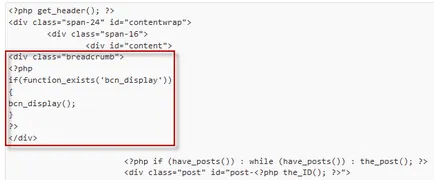
На следващо място, трябва да поставите кода в досието на "страница шаблон (page.php)", който е отговорен за статични страници (например, "За", "Всичко за мен", "препоръча", и така нататък. Н.).

се въвежда код, тогава ще трябва да натиснете "Update файла".
файлови формати "Архиви (arhvie.php)», който е отговорен за колоната, ще трябва да поставите този код.

След попадане в кода, кликнете върху бутона "Актуализиране на файла".
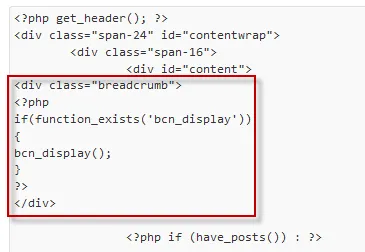
И в код приключване на инсталационните файлове на WordPress тема, кодът се вмъква в резултатите от търсенето файла "(search.php)», който е отговорен за търсене в сайта. Можете да въведете кода на място, както е показано на картинката.

След това кликнете върху бутона "Актуализиране на файла".
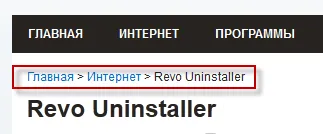
В тази снимка можете да видите как изглежда навигационни галета. Името на началната страница е променена на името на сайта.

Можете също да вмъкнете файл в "Style Sheet (style.ccs)» следния код (направите това е по избор):
В този код, можете да променяте размера на шрифта (Font: дързък 12px «Trebuchet MS», Verdana, Arial), пълнеж (вата дъно: 10px), както и цвета на връзки галета в статично състояние, а когато мишката върху тях курсора на мишката (можете да за промяна на числените стойности).
Показания в този код могат да бъдат променяни по своему, или да намерят друг подобен код в Интернет. Също така, можете дори да направите, без инсталирането на този код в файла "стилове (style.ccs)». Инсталираният моя тема, след инсталирането на кода, шрифтът е променила малко.
В тази статия, инсталирането на галета на сайта използвайки Breadcrumb NavXT плъгин беше обсъден. В следващата статия ще разгледаме този въпрос - как да се създаде най-галета, без да използвате приставката.
заключение
С помощта на Breadcrumb NavXT приставка, инсталирана навигация на сайта, така наречените "галета", които помагат на потребителя да разбере в коя секция на сайта е във всеки даден момент.
Благодарение Галина. Аз самият се търси отговор на този въпрос. Има няколко начина за решаване на този проблем. Но не всички начини, обичах. Седмица две или три напишете статия или няколко статии как да се реши този проблем по различен начин.