Plug-in за WordPress воден знак презареди - добавите към своя образ воден знак
Наскоро, уникален образец на клиента ме помоли да направя възможността за автоматично добавяне на всички файлове на изображението воден знак с текст под формата на името на фирмата.
Доста често ме питат за нестандартни функции WordPress. повечето от които може да се осъществява чрез използване на безплатни WordPress плъгини. които само в официалния регистър (библиотека) на сайта на wordpress.org днес - повече от 21 000 (когато започнах да се справят с WordPress, той имаше малко повече от три хиляди).
Аз съм в полето за търсене плъгини писаното слово - воден знак - че английски се превежда като воден знак. И, разбира се, заявката за търсене ми даде списък от четиридесет и седем приставки, които са "отекваха" на тази дума за търсене.
Не съм за дълго време да се оправи, и веднага откри първия в списъка - знак на плъгин Reloaded. Погледнах към страницата му настройки и осъзнах, че този плъгин решава проблема перфектно - добавяне на воден знак текст на графичен файл.
В превода и с помощта на приставки в бъдеще, аз винаги се опитвам да следвам следните неща:
Съветвам ви да прочетете по-нататък: Image Thumbnail Slider | добавите към въртележката на изображението сайт
Ако се интересувате плъгин WordPress Watermark Reloaded, който искате да изтеглите и прочетете подробности за това как да се инсталира и конфигурира -
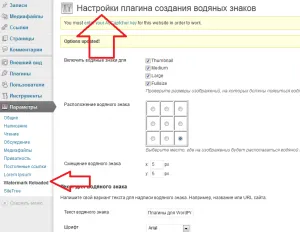
Инсталиране на приставката - стандарт. След като се активира в раздела Настройки, ще намерите на страницата - Watermark Reloaded:

Преведох страницата за настройки на българския език. Надявам се, че всички от тях ще разберете.
Съветвам ви да изберете всички опции за графичните файлове и да ги маркирате. След това изберете място, където ще се намира текстът на воден знак. По-долу е възможно за по-нататъшно преместване на текста по отношение на броя на пиксела X и Y (по подразбиране е 5px). След това можете да изберете версията на текста (например URL на вашия сайт или фирма (наименование). След това изберете шрифт, размер и цвят.
Абсолютно нищо сложно настройките там.
ВАЖНО! Един съвет, без които не можете да покажете на воден знак. Ако сте на своя уебсайт вече използват определен брой графични файлове, след като инсталирате, конфигурирате приставка и спаси воден знак към съществуващата си воден знак изображение може да не се появи. Аз трябва да lokalke най-малкото, че това се е случило. Какво съм направил? Сложих WordPress плъгин, наречен - регенерира Thumbnails. Неговата задача - да се промени автоматично миниатюрни файлове, както и всички файлове с изображения. Вие трябва да се уверите, че той не се появи след инсталирането на водния знак и да вземе моят съвет - изтеглете и инсталирайте плъгина регенерира Thumbnails, активирайте го, отидете на Инструменти намерете страницата там - Regen.Thumbnails, отворете го и кликнете върху бутона - регенерира All миниатюри. Ако снимките в сайта много - ще трябва да почакате малко. След автоматична смяна на файлове с изображения на воден знак трябва да се появи на мястото, което сте избрали в настройките на плъгина.
Съветвам ви да прочетете още: Как да оптимизирате вашия уеб сайт? Възможност за оптимизиране на графични файлове. аз препоръчвам
Важно! Този пост може да съдържа връзки към приставките, които по време на четене и изтегляне може да не работят правилно. Бъдете внимателни.