Пълно ръководство да работите с изображения на WordPress
Как направих много положителни подобрения настъпили в товарач мултимедийни файлове в WordPress на през последните няколко години. Имаше мощни инструменти за управление на изображения, да ги редактирате в зоната за администриране на WordPress, създаване на галерии и много други полезни функции. И с пускането на нова версия на WordPress 4.0 използва разширени мултимедиен браузър.
Днес ще се научите не само за това, как да промените размера на изображения на WordPress и да ги редактирате, да се намали размера на файла за по-бързо зареждане на страниците на сайта, но също така и как да създадете галерията и се активира за тях въртележка изображение.
Размер на контрол от WordPress
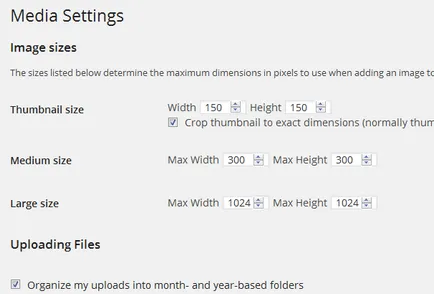
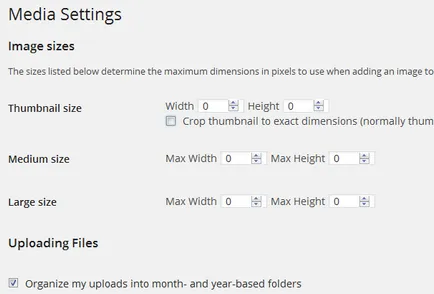
При изтегляне на изображения към WordPress алтернативни техните размери се създават автоматично: миниатюрен, със среден размер и големи. Точният им ширина и височина са разположени в Предпочитания → Media. както е показано по-долу:

Ако не зададете формат картинка в дадените параметри, ще се генерира автоматично.
Умалени настройки размер не са променени в темата на файла functions.php вас, който използвате. По този начин, промени в размера на миниатюрите в предпочитанията → Media няма да имат никакъв ефект върху начина, по който ще се покаже в умален вид запис. Особено, тази опция може да бъде полезна за разработчици, които.
В горния код е определено за миниатюрен размер 150 х 150 пиксела. Тази функция се променя размера на пост миниатюрата не е толкова голям, в сравнение с други, но все още е доста полезна функция. Тя има три аргумента:
Съдържание $ култура уведомява WordPress, че трябва да изрежете изображението, или не. По подразбиране тази функция е деактивирана в настройките, но ако промените стойността на "фалшиви" до "вярно", а след това се активира и WordPress ще отрежете на снимката.
Различни размери на миниатюри за различни шаблони
За тези промени да бъдат публикувани на интернет страницата, трябва да добавите малко код в шаблона си файлове. В примера, даден по-горе две размер картинка. Един за шаблона за Етикети етикет, вторият за началната страница. Thumbnail маркер се показва, ако добавите следния код tags.php шаблон:
Редактиране на изображения в WordPress

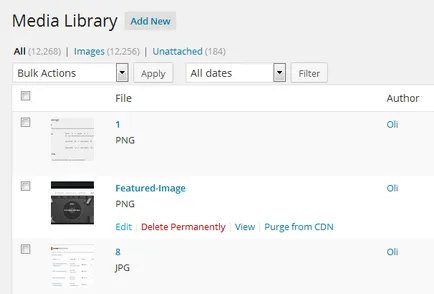
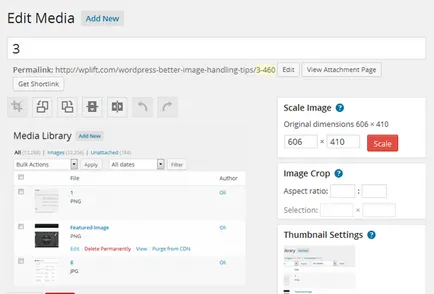
Второ - View → Media Library в административната област, където има списък с наскоро качените изображения, задръжте курсора на мишката върху един от тях и изберете Edit (Редактиране).

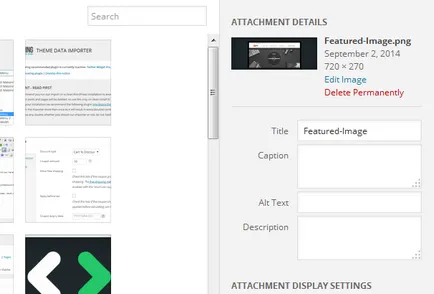
Когато кликнете върху бутона Edit ще се появи няколко опции, които ви позволяват да изрежете изображението, флип него, мащаб, както и редактиране на Alt-текста, заглавието или описанието:

Как да се избегнат дублиращи се изображения от WordPress
В действителност, функцията за създаване на различни размери на изображения, за да WordPress е много по-полезно, отколкото изглежда. С негова помощ можете да показва изображения в различни размери в зависимост от тяхното местоположение. Така например, в запис, за да се създаде представа за среден размер, у дома или в архива, за да поставите миниатюра, и когато щракнете върху тези образи ще бъде размера на цял екран с отлично качество.
Все пак, не всеки иска да се види на сайта им графики в различни формати. Много хора предпочитат да използват стандартни размери на изображението. Например, не всеки ще иска да използва всякакви други параметри при създаване на нестандартни размери на картината по време на специфични шаблони.
Стандартни размери на изображенията се създават по два начина. Най-лесният начин да отидете на Настройки → Media и уточни нула (0) в кутиите, съответстваща на всеки един от тези образи.

По-сложен вариант - код във вашата тема functions.php файла:
Автоматично компресиране на изображения
Автоматично оптимизиране на изображението за желания размер на файла, допринася за по-бързо зареждане на документи и страници, които от своя страна подобрява сайта SEO и класиране в търсачките.
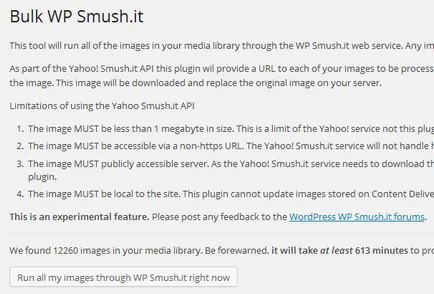
Както знаете, търсачките любов сайтове вече, зареждане страници, които не отнема повече от няколко секунди. С автоматично компресиране на изображението се справи добре безплатен плъгин WP Smush.

Можете да използвате опцията Bulk Smush.it на за компресиране на всички по-древните изображения на сайта, както и тяхната оптимизация.

галерия със снимки
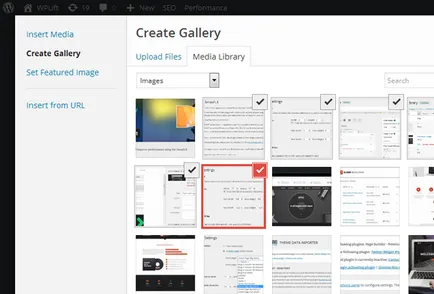
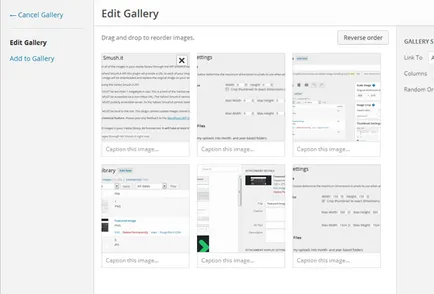
За да добавите галерия до записа, който трябва да натиснете Добавяне на мултимедийни файлове и да се създаде галерия. в които ще бъде възможно да изтеглите няколко снимки. Това е много просто да се направи, доста отбележете всички снимки, които трябва да са в галерията.

След като ги изтеглите, можете да сменяте и постави в правилния ред за показване на сайта, премахване на ненужни, добавят нови неща.
След това кликнете върху Създаване на галерия. и тя ще бъде добавена към вратата.

Използва темата ще покаже галерия във формат решетка. Когато кликнете върху всяко изображение, потребителят ще бъде пренасочен към едно изображение от галерията.

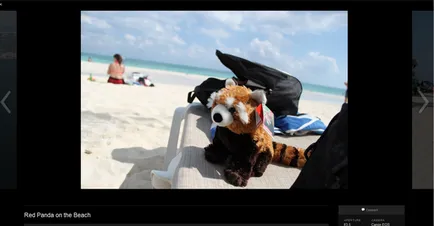
Въртележката за организиране на галерия
Вие сте запознати с Jetpack плъгин или не, но той има забележителна функция, наречена Carousel (кръговото). С натискане на бутона на галерията се появи изображения на цял екран, които могат да се видят с помощта на "Предишните" бутони и "Напред".

Това е една от основните характеристики на фотографите да поставят своя портфейл. В допълнение, това е възможно да се покажат данни EXIF.
Източник: wplift.com


И това, което е само на записи, които да добавяте изображения, просто навсякъде и пишат добавите снимка на влизането, и така нататък. Бих искал да знам как да добавяте снимки в интернет страницата, така че нека да се направи блок, без да пишете портфолио. снимка, защото не е необходимо за всяко въвеждане на текст?
Благодарим Ви!
В WordPress администраторския панел отидете на медиите - Добавяне на нов
Ами ако това е стандартен шаблон, а ако моделът е марка нагоре, защото има записи един по един и ако искам да замени петата картина, или искате да сложите снимка, където искам да как да направя така, в допълнение към записите не може да бъде навсякъде другаде chtol добавите снимка?
Добър ден. Възможно ли е да се направи размера на изображенията, което създава една тема, можете да изберете от списък, когато вмъкнете изображение в пост? В момента, за да изберете достъпен само оригиналите.
Добър ден, аз имам един въпрос, как мога да се определи при качване на няколко снимки чрез "медийния файл" вертикална и хоризонтална картина е различна ширина