Писане първата си разширение за Chrome
Понякога отдавна съм написал бележка за това, как да се напише Hello World плъгин за Opera. Сега е време да се види как това се прави за Chrome.
[Помощ] Какво SEOshnikam някои плъгини за Chrome, за да се свържете с този въпрос ще отговоря в края на статията [/ Помощ]
Но първо да ви кажа каква е разликата, когато пишете HelloWorld за Opera и Chrome
Chrome за Hello World че ми отне 3 файла
За Opera ми отне 5 файла:
Общият размер на код за Chrome:
За Опера: 2100 байта
Съответно, когато написах HelloWorld за Chrome Бях много доволен, че това трябва да се работи по-малко. Edinsttvennoe които направиха udoobno в опера, е, че можете просто да влачите и пускате на плъгин файла в Opera и тя ще работи там наведнъж, и Chrome трябва да страдат в режим за програмисти, натиснете бутона за опресняване.
Така че, да напишете първата си плъгин за Chrome:
1. създаване на файл manifest.json (взет от fosayta)
«Име»: «Моята Онлайн Clock»,
«Версия»: «1.0»,
«Описание»: «ми Онлайн Clock»,
«Browser_action»: «default_icon»: «favicon.ico»,
«Popup»: «popup.html»
>
>
2. Пишем всяка икона молба в същата папка
3. И popup.html създават съдържанието на файла:
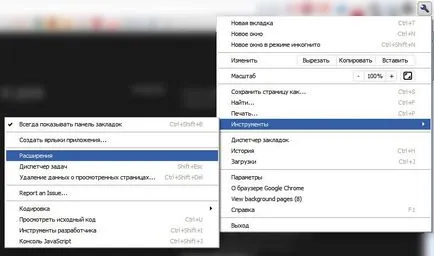
Следващ в Chrome отидете на разширени настройки:

там включите режима за програмисти:
Заредете разпакетирано разширение, е необходимо да посочите папка с нашата експанзия. и Voila!
Нашата плъгин в лентата с инструменти. Кликнете върху нея и тя работи!
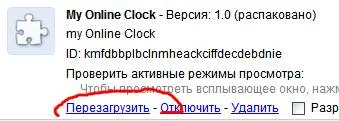
Сега poredaktirovav изходния код, да прави промени в плъгина и натиснете бутона в Reload настройки на приставката на:

All. След това четем API и да се насладите и да напише плъгин за Chrome. Честно казано ми хареса да пиша плъгини за Chrome, много хубаво, особено след операта и със сигурност след FireFox и така stopudovo след IE.
Това е един от начините за ръста на бял сайт.
И между другото благодаря за topsape и toptl трафик на и публика.