Php форма за обратна връзка
Имате нужда от формата за обратна връзка на сайта, но не знаете как да го направя? След този урок специално за вас.
Форма за обратна връзка - незаменим нещо, защото тя може да помогне на посетителите си винаги могат да се свързват с вас. В този урок ще ви научи да се създаде форма с PHP и JQuery.
Да започнем проста. Ние се нуждаем само от една страница за форма, която ще бъде в оформлението на формуляра, PHP и JQuery за преработка, за да валидира въвеждане на данни във формуляра.


Стъпка №1: създаване оформлението на формуляра
Нека да създадем страница, наречена contact.php (или можете да изберете произволна име). Основното нещо, че това разширение е .php. С помощта на PHP, ние не трябва да създадете няколко страници и ще бъде достатъчно само един.
Стъпка №2: дава стила на фигурата
Сега ние трябва да се организира всичко добре. Нека да поставите всички стилове между файл с тагове contact.php
.Стъпка №3: проверете форма с JQuery
В началото, ние вече свързан JQuery рамка в нашия уебсайт. Освен това, ние трябва да се зареди дори специална приставка за проверка на данните, въведени и малка функция. Всичко това изглежда така:
След това, ние трябва да се направят някои корекции в нашата форма. Ако се изисква областта, добавете клас = "необходими". В случай на поле за въвеждане Email трябва да добавим клас = "задължителен имейл". Тук е модифициран кода на формата:
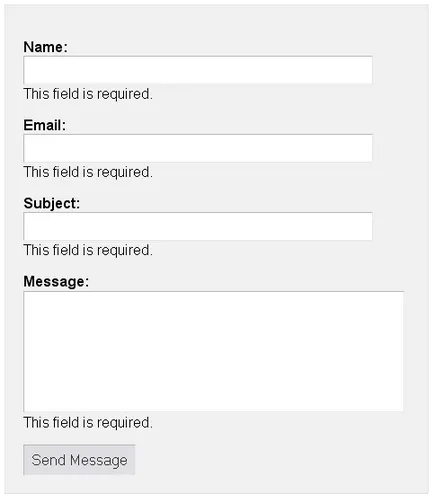
След всички манипулации трябва да имате нещо подобно:

Стъпка №4: обработката и изпращането на формуляра
Това е! А знаеш ли как да се направи форма на обратна връзка.
Единственият малък недостатък: Аз не успя да преведе на български език грешки, които се появяват, като например въвеждането на неправилен имейл. Факт е, че тези съобщения са криптирани в jquery.validate.pack.js файл. За да бъдем по-точни, те не са криптирани, но са разпръснати в целия файл и когато се опитате да правите корекции в проблем с кодирането.
Ако съм се да го оправи, аз ще пиша тук :).
Това е всичко. Благодаря на всички ви.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!