Персонализирана фон WordPress
Персонализирана фон - това е стандартна характеристика на WordPress, която ви позволява да инсталирате във фонов цвят сайта на администраторския панел или изображение.
От една страна, тя може да изглежда - "Защо да го правя, ако не мога да настроите фона директно в CSS? Дори и ако от време на време трябва да се промени мястото на произход, не е трудно всеки път, за да редактирате стила ".
Точно както винаги елементарни просто, отговорът е - ако го направите на сайта не е за вас. Ето един пример. Вие току-що направи отлично място, единственото нещо, което не харесва клиентите си - този фон, в допълнение, той не знае какво иска. Той иска да се опита един, после още една, после трета. И след това, когато търпението се изчерпва, вие трябва само да включите тази функционалност в темата, покажете на клиента как да работят и да не го къпете.
Стъпка 1. add_theme_support () - свързване на необходимия интерфейс в административната област.
От версия 3.4 на WordPress се използва add_theme_support (функция) за свързване произволни произход. В по-старите версии (3.0 до 3.4) се използват други функции, но сега тя е остаряла и няма да го разгледа.
Поставете следния код в functions.php на текущата тема:
Ако свържете тази функционалност в плъгина, функцията трябва да се активира чрез after_setup_theme на кука. примера по-долу:
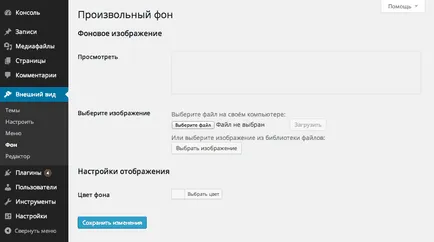
Преди да продължим, нека да видим какво имаме:

Също така, функцията има някои параметри, които могат да бъдат зададени като стойностите по подразбиране (тоест, тези стойности, които ще бъдат използвани, ако не е имало нищо помещава в административната област):
подразбиране образ URL на изображението, което трябва да се задава като фон на изображението по подразбиране. Добавен чрез CSS-имот фон изображение. подразбиране, повтарям, че е необходимо да се повтаря на заден план. Това е, ако ширината или височината на изображението е по-малка от ширината или височината на страницата, ще се повтори. CSS-имот фон-повторете. Може да бъде:
- никой не се повтаря - да не се повтарят
- Повтарям-х - да се повтаря хоризонтално
- Повтарям-годишна - да се повтаря вертикално,
- Повтарям - да се повтаря във всички посоки.
- лявото - ляво,
- Точно така - добре,
- център - центъра.
- превъртете - свитъци с изображения със страницата,
- фиксиран - изображението е фиксиран и не се движи, когато се превърта.
Добре, нека опитаме, например, аз ще направя това:
get_stylesheet_directory_uri () функция в този пример се връща абсолютната URL адреса на текущата тема.
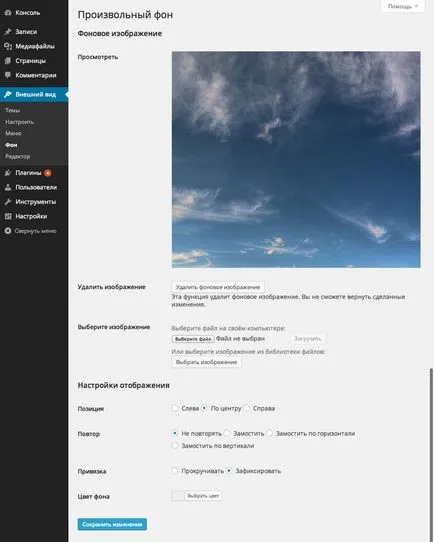
Уау, допълнителни настройки се появяват в администраторския панел:

Стъпка 2. wp_head () и body_class (), за да добавите фон на страниците си.
От админ панела като разбра и какво да направя във файловете на тема шаблон за фон се появи на сайта? Имаме нужда от две неща:
- Уверете се, че вашата функция header.php wp_head съдържа () - това е чрез тази функция в тялото на документа ще бъде вмъкнат CSS стилове. Например в предишния пример набор от стилове е както следва:

Миша Rudrastyh
Вижте също
- add_theme_support () - добавя поддръжка за: мнения формат, миниатюри, менюто на HTML5, произволен фон и с глава добавя поддръжка за допълнителни възможности за Wordpress в публикациите формат, миниатюри, фонове и произволни заглавията, менюта.
- body_class () - показва атрибутите на класа и съдържанието в него за функция Page показва уникален набор от CSS-класове за почти всеки WordPress блог-страница. Също така, нека разгледаме накратко филтър body_class.
- wp_head () - за свързване на кука CSS, JS, JQuery и добавяне на мета тагове функция кука стартира wp_head, използван от много плъгини за да се свържете стилове и скриптове на сайта.
- get_stylesheet_directory_uri () - как да намерите абсолютно URL адреса на папката с функцията предмет връща абсолютната URL адреса на папката с текущата тема (по образец), без да наклонена черта в края.