Панел слайдовете в чист CSS


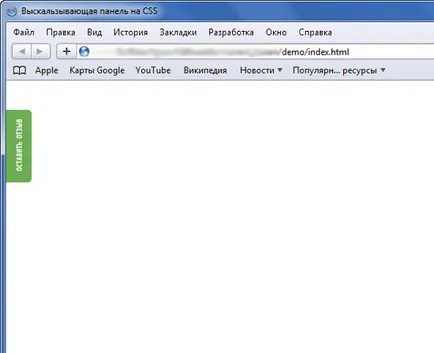
Ние правим форма за обратна връзка, например, който ще бъде подкрепен в IE8 + (и дори IE7, ако един DIV елемент се заменя с линк) и във всеки модерен браузър. състоянието по подразбиране е, както следва - малък етикет страна на страницата:

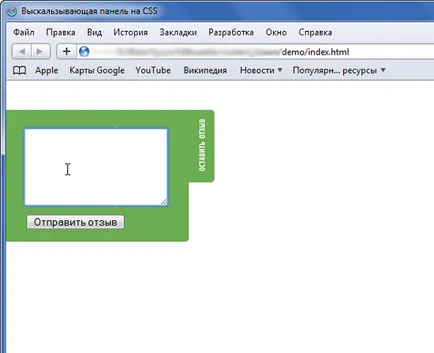
Когато задържите курсора на мишката върху него, разкрива форма за обратна връзка:

Първо, трябва да се направи разпределение. Ето това е, с изключение на код под формата на:
Има два елемента Разделение. Екстериорът е идентификатор "плъзгащата". Това DIV елемент ще има една малка зелена марка "Оставете коментар", когато мишката върху панела, който се измъква от формата. Моля, имайте предвид, че от вътрешната страна на дясната страна е този за изображение. Използвайте рисунка, а не текст завъртане на 90 градуса. Въртенето на текста може да се направи с помощта на CSS3, но в този случай изображението е по-лесно за използване и осигурява по-добра поддръжка кръстосано браузър.
Вътрешният елемент има Разделение идентификатор "slideout_inner". Той съдържа кода за формата. Element се намира вътре в кода на CSS, за да работят, но размерите му са извън родителския контейнер.
Магията се крие тук. Ние използваме псевдо-класовете и свойства CSS3 псевдо-класовете за организиране подхлъзване панел. (Текстът на урок пропусне кода CSS, която не засяга функционирането на панела, пълната версия може да бъде видяна в изходния код):
Преход-продължителност собственост определя времето за преход, който направи плавен преход към браузърите, които поддържат CSS3. Извършване на основен трансформация с промяната, която се управлява от сочи курсора на мишката към външен DIV елемент. Ако вашият браузър не поддържа преобразуване, панелът ще бъде напълно функционална, но без анимация.
хора ми помагат вой в шаблона ми е от центъра 500 вдясно и 500 в ляво не може да изглежда за регулиране на плъзгача, така че той отиде в дясно под моделът се превръща за шофиране, а да плъзгача отдясно остана не мога да направя елата, който ще бъде лесно да просят. И шаблони ширина от работата не е в проценти, и пиксел може би някой ще трябва тази информация
Alexander_Muromtsev
Здравейте на всички. Обобщавам много komenty: Не работя под DOS - урокът не е правилна. DOS 6.22 надстройката Windows 3.11 Internet Explorer 2.0 и второто поколение на защо се нуждаем от тези уроци? --- Technology, напредък, имам мотоциклет УРАЛ 1937 г. и резервни части да се намери. Половината вече са превърнати. Тази технология прави, го прави за напредъка на човечеството. --- Какво контакта започна да правя, защо такъв широк слот. Имам само бръснач с мачове заби в контакта, или висящи вилица и се затваря. И те казват на стандарта Евро. --- А сега сериозно. Не винаги ръка криви, понякога проблематична тялото по-горе. Всичко работи, направени корекции в сайта си, подредени под формата манипулатор .php а. Благодаря ви много за вас и Юджийн Хората, които направи за нас тези уроци.
black_hugo
Здравейте момчета, как да го поставят от дясната страна в долния ъгъл. Тема, който може да помогне?
IRBIS_26RUS
Уважаеми Добър ден, да ми каже, как след като кликнете върху бутона написан текст "обратна връзка" отразява в друга форма?
aleksey61rus
Да, и това, когато е необходимо да се определи къде да изпратите?

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!