Падащо меню във вертикално WordPress (на CSS и JavaScript)

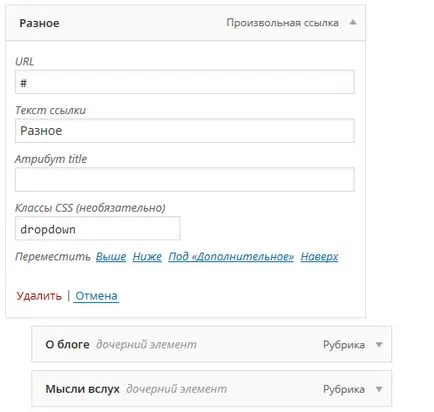
Това е, което веднъж е казал този процес е много проста. Влезте в системата и да отидете в секцията "Облик" - "Меню". Има добавите секция с букви, когато върху него родител показва:
- Символът "#" в полето за URL адрес (за да създадете меню без връзки)
- Името точка в текста на връзката.
- Клас падащи кутия CSS класове.

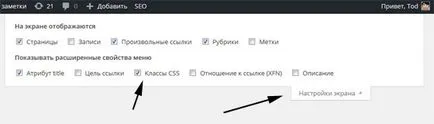
Ако сте на страницата не се показва последният елемент, а след това на самия връх има раздел "Настройки на дисплея» (Настройки на екрана). При откриването на формата при кликване ще трябва да поставите отметка в непосредствена близост до надписа "класове CSS».

След създаването на / за изменение на натиска "Save Menu". Покажете я на сайта, можете да използвате wp_nav_menu функция или приспособлението "Произволен меню".
Стъпка 2. Скриване на подраздели, използвайки CSS.
Тя може да се поставя чрез настройките на тема, ако имате професионален шаблон с потребителски стилове (обикновено опция се нарича по поръчка CSS в общите настройки тема).
Вертикална падащото меню в CSS
Както обещах по-горе, аз нося друга опция как да се направи падащите вертикални менюта. Това е малко повече на принципа и прилагането, както и няма да има общ пример за HTML, не е свързана конкретно с WordPress. Можете да го прилага по отношение на който и да е сайт. Начинаещите трябва да бъдат полезни за разработчиците. Описание на метода на английски език можете да намерите тук. Ето това меню.

Обикновен HTML код за прилагането му:
В този случай, следните CSS стилове:
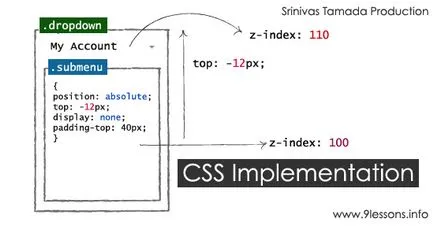
Имайте предвид, че по пътя към снимките, стрелките (икони / arrow.png) могат да бъдат други + не забравяме себе си изображенията. Целият дизайн на вертикалната падащото меню може да бъде представен на следната диаграма (за тези, които не са особено добре запознат с вдлъбнатината).

Когато кликнете върху дадена страница с помощта $ (документ) .mouseup (функция (), тази вертикална падащото меню в CSS ще бъде скрит.
WordPress за вас, разбира се, по-полезен за първата опция. Той е най-лесно да се осъществи и употреба (дори един обикновен потребител може да добавяте нови секции на това меню).
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.