Някои основни познания за илюстратор за DTP (част 1), типичен програмист
След като не поставят Adobe Illustrator: илюстратор, полилей, lyustrator ... Но колко хора знаят и са в състояние да използват тази програма? Защо трябва illustraror програмист? С една дума, от двете възможности: да работят с оформлението от дизайнер, за да създадете и / редактиране на изображения във формат SVG. На предимствата на този ще бъде обсъдено в предишната статия.
Но тук говорим за azah работа в програмата Adobe Illustrator. Спомням си едно време, тази програма ми се струваше много трудно ... За щастие, тези дни са си отишли и аз съм готов да ви помогне да го овладеят по-бързо, отколкото аз го направих веднъж. Кодер и фронтенд разработчик не съществува никакъв смисъл да се знае, всички функции на програмата (само ако не искате да се), но да са наясно с популярни Може би трябва. Така че ето го.
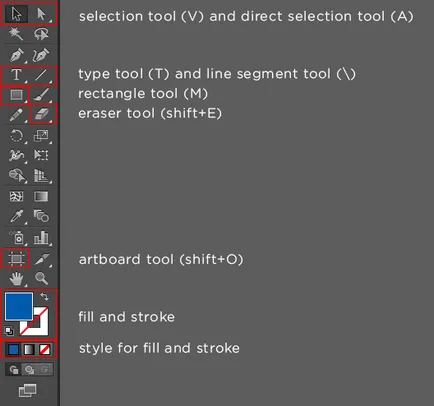
Правя PrintScreen инструменти и веднага се отбележи, тези, които са ви необходими.

От цялото това разнообразие от инструменти, имаме само 9. Не много, нали? Нека да ги вземе в ред.
Инструмент за избор
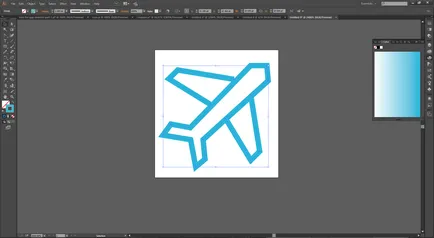
ST позволява да изберете желания текст и цвят слой в работното пространство. За да изберете елемента, който искате достатъчно само да кликнете върху желаното място. Нека разгледаме един пример за SVG изображения. Да кажем, че аз трябва да се подчертае секцията оранжево. Какво трябва да направя? Необходимо е да изберете instrumenov Инструмент за избор и кликнете върху оранжевия обекта. Обект е избран и тя ще изглежда така:

"И ако трябва да се подчертае sinie и оранжеви зони?" - те попитам. За да изберете група от обекти, трябва да изберете този инструмент, и, като държеше LMB (ляв бутон на мишката), за да вървят в правилната посока, за да улови цялата площ на изображението. Тя ще изглежда така:

Direct Selection Tool
Разликите на тези инструменти могат да се видят, веднага след като сте избрали цялото изображение със същия метод, чрез DST инструмент:

Както можем да видим, че има допълнителни инструменти за редактиране на изображения. Издърпайте точката с бял инсулт, а след това ще видим как един обект вместо остри ъгли, да придобива аеродинамична форма.

Делото на живота: тази функция се нуждаех, когато клиентът иска да се направи лого на фона на площада, квадрат със заоблени ъгли, а в кръга. Този инструмент ще го направи почти мигновено. В сравнение с Photoshop: в програмата, ще трябва да използвате три различни цифри за тази задача.
Също така, с помощта на DST, ние може да се промени формата на обекта, чрез издърпване от контролните точки. За да бъда честен, това никога не съм необходим, но е необходимо да се знае, така че да не се страхуват от това.
Ако не се изисква деформират или промяна на обекта, винаги използвайте инструмента за избор
TT - инструмент за редактиране на текст. Един от най-популярните функции при работа с оформлението. С този инструмент можете да намерите цялата информация за шрифта.
Нека да разгледаме най-горната лента с инструменти, който се появява, когато се работи с текст.

Според съдържанието на информацията не се различава от Photoshop. Единствената трудност може да възникне, за да видите, че стойността на линия височина за шрифта, разстоянието между буквите и така нататък. За да намерите цялата информация за шрифта, просто кликнете върху характера и има поле за падащия, като на скрийншота.
Line Segment Tool
LST - инструмент за чертане на линии. Тя може да се наложи в случай на рисуване на прости икони. Работата с този инструмент не се различава от работата в Photoshop.

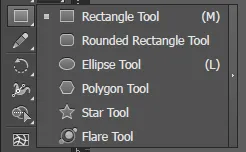
правоъгълник Tool
RT - инструмент за създаване на прости форми. Инструменти, подобни на Photoshop инструменти. Има разлика в работата на правоъгълника със заоблени ъгли. Работа с "закръгляване" е и продуцент, както и в инструмент Direct Selection Tool на.


Eraser Tool
ЕТ - на функцията "Eraser". Използва се, за да редактирате обекти чрез премахване на излишни елементи.
artboard Tool
AT - е монтаж площ, на която се намират обектите.
Когато запазите икони или изображения, че е важно да се провери дали темата / са на зоната за монтаж. Ако това е / и ще отиде по-нататък - на изображението ще се подстригва.
В един документ, Adobe Illustrator може да се намира на няколко зони за съсредоточаване. Това предимство, чрез който можете да видите с един поглед всички оформления, без да се налага да ги отворите един по един, като това се случва в Photoshop.
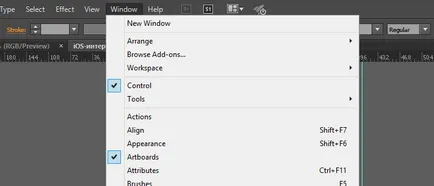
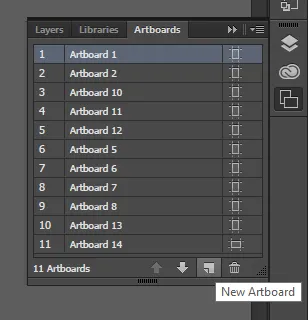
Ако създадете документ, и имате нужда от повече събрание област, тогава ще трябва да започнете да добавяте в правилните Artboards стъкло на прозорец. За да направите това, кликнете върху горната част на Windows и инсталиране на отметка на Artboards.

Щракнете с десния бутон върху иконата, за да създадете Artboards и кликнете върху иконата с името на Нова Artboard.

За да промените размера на зоната за монтаж, важно е да се наляво в лентата с инструменти, можете застана Artboards активен инструмент. Ако това бъде направено, след това продължи да вдига поглед от дясно и намери друг подобен панел. Той е тук, и можете да въведете желаните стойности.
За да плъзнете artboardov трябва да също да следите на активния инструмент право и задържане на мишката желания artboard, плъзнете на ново място.
Напълнете / Ход и стилове
Попълнете и инсулт са отговорни за съответно за пълнене и ходът на обекта. Тези две думи можете да чуете, ако преди това сте учил предмет на SVG-изображения. Illustrator предлага 3 варианта за това, което можете да направите с Fill и Stroke: Задайте цвят, градиент, или да ги деактивират напълно.
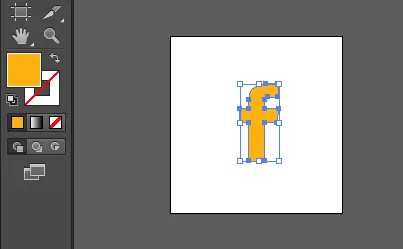
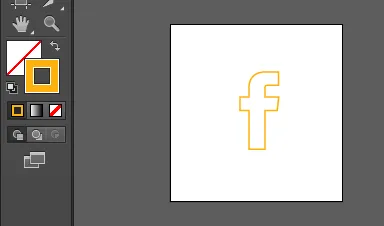
Нека разгледаме един пример. Да кажем, че имам нужда, за да премахнете плътно запълване в иконата Facebook, и да зададете оранжево ход за него. Тя изглежда като изходен материал

За да видите свойствата на изображението, което искате да изберете обект Selection Tool инструмент с двойно кликване.

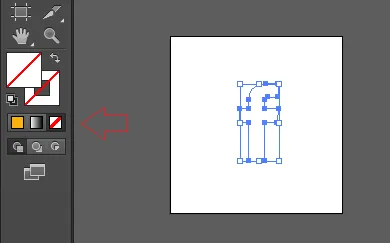
Виждаме, че тази икона се използва Fiil оранжев цвят и не се използва от Стоук. За да премахнете запълването, че трябва да кликнете върху по-долу прекоси площада.

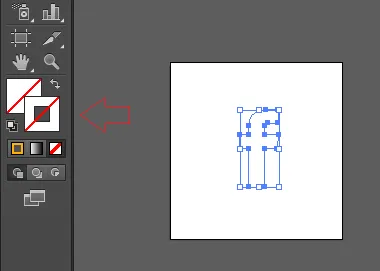
На следващо място, кликнете два пъти върху кликнете върху Стоук инструмент и ние виждаме, че той получава в началото на запълване - това означава, че инструментът е активен ход и попълнете инструмент - не.

Сега отново кликнете върху този инструмент чрез двукратно щракване на мишката и инсталира оранжевия цвят в палитрата, и ние виждаме, че сме постигнали това, което искат - Вземи иконата, без пълнеж, но с инсулт.

В този момент ние сме изследвали главната лента с инструменти. В следващата статия ще говорим за това как да работят в слоя, конвертиране на текст в очертания, както и други полезни функции, които са полезни да знаем програмист.