Ние работим с фон на сайта
В този урок, бих искал да кажа, в който подробно са всички възможности и характеристики на фона на сайта, собственост на фона и как да ги използвате, за да дадете на качеството сайт и уникален дизайн.
За да започнете, нека да разгледаме как да настроите фона и с помощта на които се прави. Всеки елемент на HTML страници, можете да зададете фон с фон атрибут, въпреки че на масата, макар че обикновено боксов DIV или цялата страница като цяло. Нека да разгледаме стандартния образец на фона на сайта.
Неутрално цветен фон е много проста, като се използва атрибут фон-цвят зададете цвят от името му, като червено, бяло ... или в системата RGB, т.е. # Ff0000, #ffffff
например:
И на фона на селото се оцвети в червено ... Ако трябва да направим фоновото изображение, ние използваме фон атрибут и задайте пътя до изображението, като повтарящ се образ:
И това е, което ние получаваме:

Сега, нека да усложни задачата ни, като използвате опция за повторение от английски повторение, а именно, да зададете модела повторение само хоризонтално:

Както можете да видите фоновото изображение се повтаря само хоризонтално, направи същото нещо, само вертикално:

Можете да го направите, никога да не се повтаря тази картина трябва да предпише не-повторение, и всичко останало. Как разбирате браузър по подразбиране умножава изображението, така да се запълни цялата видима площ.
Преминавайки, има една по-много интересен атрибут наречен превъртане този атрибут определя мобилността на заден план, това е, ако имате много дълга страница, но не искате фонов режим се движи с колелцето на мишката, за да превъртите даден параметър превъртане: фиксиран. и ако напротив го оставите настройките по подразбиране.
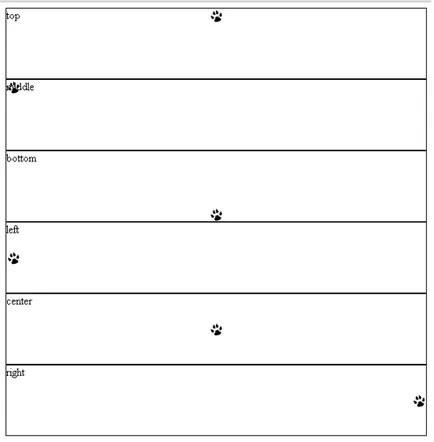
Преминаване към следващата имота, което е подобно на първия, бих искал да разбере подробности, тъй като е много често се използва и много важно. Ние говорим за позиционирането на заден план, тази функция се изпълнява с помощта на атрибута фон-позиция, която определя разположението на изображението в прозореца на браузъра. Има няколко значения на признака, че ще показват пример на блокове, единствено за удобство на възприятие и понятие.

Нека да разгледаме кода и какво имаме. Аз създадох за всяка стойност на размера на блока от 600 пиксела на 100 и направи удар, и във всяка кутия сложих фоновото изображение, което разбира се не трябва да се повтаря, така че да можем да го поставите и на действителните резултати на всяка стойност, можете да видите ясно в картината.
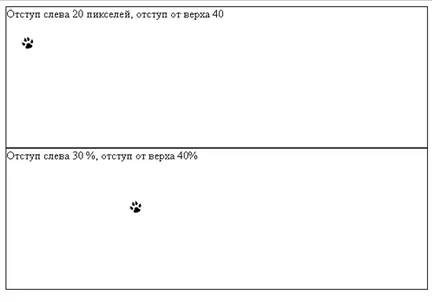
Но това не е всичко възможностите за позициониране на фоновото изображение, можете също така, вместо стойностите зададете координатите на вдлъбнатината от ръба в пиксели или в проценти:
Отстъп вляво 20 пиксела от топ 40
Вдлъбнатината остави 30% от ширината на тире от горната 40% от височината
А ето какво се случва:

Както можете да видите, първо тире е от левия край, а вторият от върха, това е много удобно по отношение на оформлението, което значително разширява възможностите си. По принцип няма нищо сложно, но невежеството на тези неща много страдание разработвате сайтове.
Това е всичко, надявам се този урок ще бъде полезна за вас, и вие ще се съберат от него много полезни и необходими.