Ние правим 2D анимация за игри на единство
Не толкова отдавна дойде при мен идеята да се развива играта, където ще може да играе за куче, което е жестоко и забавно да се справят с тълпи от врагове в духа на добрите стари с платформи платформинг.
Играта е разработена изненадващо бързо, а сега вече е на разположение в Google Play. Но пост не е съвсем това.
Една от първите задачи, които трябваше да се реши бе създаването на анимационни герои. Инструменти за анимация в Photoshop не са много интуитивни, а аз имах много Google да се съберат цялата необходима информация. Надяваме се, че ще запазите публикацията малко време, за тези, които също искат да се научат да рисуват анимация за игри.
Освен това, в действителност, единството, ние ще трябва Adobe Photoshop. За нашия проблем, версията на софтуера, не е толкова важно, но аз, например, CS6. В по-нови версии, интерфейсът малко по-различно, но същността остава същата.
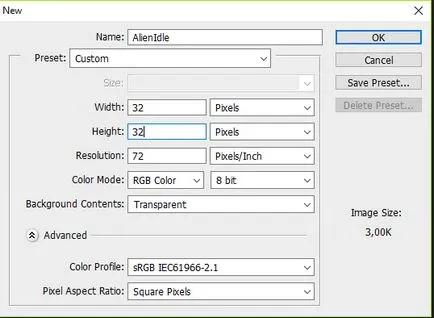
За да започнете, да създадете нов документ (File / New ...).

Тук, след като е необходимо да се уточни размерът на спрайт. Главното условие - височината и ширината трябва да бъде равна на сили на две (например, 32 или 64). Колкото по-голям спрайт, толкова повече възможности за детайлите, но това е по-трудно да се направи и анимиране.
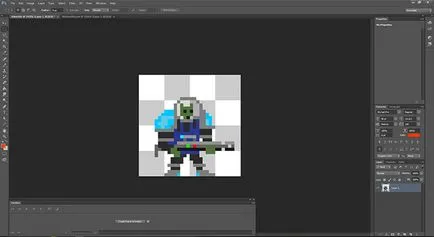
Преди да анимирате знак, че трябва да го представят в пасивно състояние. Аз, например, отидох и привлече чужденец с лазерен пушка:

В Photoshop четки набор от зашеметяващ, но за пиксел арт е най-подходящ обикновен молив, защото тя ни дава максимален контрол върху цвета на всеки отделен пиксел. По-удобно, гумичка, е необходимо също да превключите режима на молив, с твърди граници.
Когато е съставен знак, че е време да започне най-важното: да се създаде анимация. Вие трябва да започнете с отварянето на прозореца Timeline (Window / Timeline).

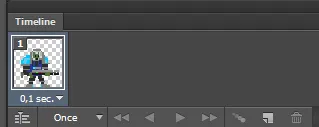
Ето го: дълъг прозорец в долния ляв ъгъл. Там ще трябва да кликнете върху големия бутон #xAB; Създаване Frame Анимация # Xbb. Това ще създаде първия кадър:

Не забравяйте, че аз написах, че за инструменти за анимация са доста интуитивен? Така че, не е ясно, е, че ние трябва да се създаде не само нови кадри по скалата, но също така и нов слой за всеки кадър. Самостоятелно рамка на информация изображение не може да се съхранява, тя работи само в кои слоеве, включени в тази рамка, и което - деактивира.
По този начин, копирате рамката с натискане на бутоните, както описаните по-горе (които са изобразени на лист хартия с къдри). След това копирайте ни един слой, като го маркирате и натиснете Ctrl + J.

Над списъка със слоеве, можем да видим в квадратчето с надпис #xAB; Пропаганда рамка 1 # Xbb. Когато е активирана, всички промени, приложени към първия кадър, и автоматично да се прилагат към всички следващи.
Ще го направите в първия кадър е бил активен само първия слой, а вторият - само второто. Ние получихме серия от два изстрела, заменяйки един от друг.
Само никакво движение възниква, тъй като съдържанието на слоевете на едни и същи. Отстраняване на този! Нека се опитаме да се направи пасивна анимация (когато герой не прави нищо важно, просто стои и чака).
След втория фрейм и от втори слой изолира горната част на характера (всичко над коленете) и да се премести на по свое един пиксел надолу, така че да изглежда, че характерът люлее на място.
Ние събрахме начин да контур анимации на Forever, възпроизводими и виждам, че се движи характер, но изглежда, че това не е много добра, защото на персонала само две.

Създаване на трета рамка, вторият екземпляр, и създаване на трети слой, вторият слой е също копира.
До сега може би сте забелязали, че цялата система от слоеве и рамки не е особено удобно. Какво да се прави, изкуството изисква жертви. Ако ще да се направи много анимация, с течение на времето работите сте готови с процедурите, които позволяват да се добавят нови анимационни кадри много по-бързо. Например, за да избраната рамка е била активна само искат от нас да слой удобно кликнете върху иконата, за да включите / изключите този слой (от образа на окото), като държите Alt, вместо да се налага да се превърне ръчно Изключете всички излишни слоеве.
Така че, в третия кадър отново ние пропуснете тази част от характера от един пиксел надолу, за да направи анимацията гладка. Три слоя от статично анимация е напълно достатъчно, просто трябва да бъдат визуално контур анимация. За тази втора рамка копие и го поставете след третия. Копие от втория слой не е необходимо, тъй като втората и четвъртата рамката ще ни покаже една и съща втория слой. Ето как ще изглежда документът ви след:

В тази анимация 11 изстрела, но само 5 слоя, тъй като те се повтаря няколко пъти.
И сега е време да се изнасят анимацията за единство! За да направите това ние ще бъдем в spritesheet. Така че това е поредица от спрайтове след друг в един файл.
С цел да се преведат ни файлови слоеве spritesheet, ще трябва да инсталирате специален скрипт за Photoshop. Аз лично ползване, който се намери тук. Но със сигурност има и други опции.
Не забравяйте да запазите документа, и едва след това стартирате скрипта. Изходът е нещо като това:
Не пазете PSD документа след изпълнението на скрипта! В противен случай, той ще остане като spraytshita, тя се върне в първоначалното си състояние, ще трябва ръчно, бавно и мъчително.
Вместо това, с изключение на полученото изображение като PNG файл. Този файл може да бъде копиран в проекта за единство.
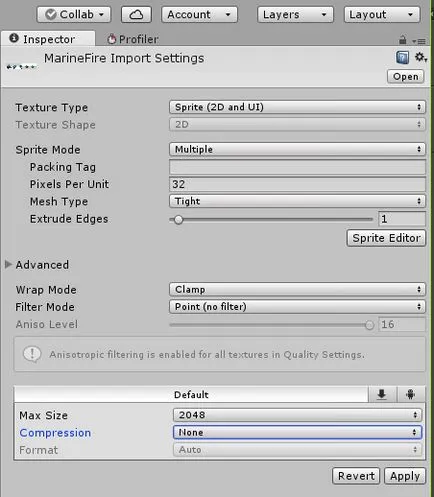
Важно е да се веднага правилните настройки за внос.

Най-интересните варианти за нас:
-Texture Type. Тя трябва да бъде избран Sprite (2D и UI). Тази опция е избрана по подразбиране, ако видът на нашия проект - 2D (тип може да бъде определен при създаването на проекта или от менюто Edit Settings / проект / Редактор).
- Sprite режим. Тъй като нашата изображение съдържа няколко кадъра, изберете Multiple. В бъдеще, ние трябва да се определят границите на цикъла, това ще кажа по-долу.
- Пиксели на един дял. Броят на пиксела, съответстващи на една единица дължина в Unity. Тази стойност трябва да бъде същото, доколкото е възможно във всички духове, използвани за игра предмети (включително знака). Това е най-добре да го настроите, равна на размера на спрайт, което ние поискахме в началото, когато създаването на документ Photoshop.
- Филтрува режим. Филтриране на изображението. За пиксел изкуство, трябва да инсталирате стойност Point (без филтър). В противен случай, вместо красиви чисти пиксела получите нещо тъжно сапун.
- Компресия. Степента на сгъстяване. Ако за вас е важно да се запази цвета на всеки пиксел в оригиналния им вид, по-добре е да се сложи None (без компресия). Pixel спрайтове все още тежат много малко.
Хит на Apply, за да приложите промените, а след това на бутона на Sprite Editor. Това отваря прозорец, в който трябва да изрежем образа на отделни кадри.

В този прозорец, натиснете до бутона Slice в горния ляв ъгъл. Тъй като размерите на всички кадри са еднакви и са известни на нас, изберете типа на рязане Решетка от мобилен Размер (размер на окото на клетки).
Следваща Asking размери на рамата, в моя случай - 32x32. Накрая, на параметъра избран Завъртете (опорна точка) в долната стойност (дъно). Това би означавало, че произходът на всеки спрайт е в краката на героя, което е обичайна практика в повечето игри.
След натискане на големия бутон в долната част на прозореца Slice, Unity автоматично ще пробие в отделните кадри с изображения. Това е направено, можете да кликнете върху Прилагане и затворете прозореца.
Остава да се създаде анимация въз основа на рамката на рязане. Всички от тях можем да видим в прозореца на проекта, ако кликнете върху малката стрелка до иконата на внесения спрайт:
Ние приемаме първия кадър, да го плъзнете от прозореца на проекта в сцената. След това изберете създадения обект, отидете в менюто Window / Анимация (или ние натиснете Ctrl + 6). Анимация Отваря се прозорец:

Тъй като обектът все още не разполага с анимации, ние предлагаме да се създаде първата. Хит Създаване и изберете къде да запаметите анимацията. Препоръчително е да се запази анимацията на различни герои в отделни папки, за да се избегне объркване.
Когато се създаде анимацията, изберете всички изображения и плъзнете в график.

Ако се натъкнете на получената анимация, можете да видите, че това е вероятно, твърде бързо. Поради това, изображенията трябва да дръпнете един от друг далеч, да се забави анимацията. Също така някои липсват рамки, ние сме изнася за spraytshit не просто повтаря кадри. Сега, някои от изстрелите искате да дублирате във времевата линия чрез Ctrl + C / Ctrl + V, за да пресъздаде на външния вид, че анимацията е, когато ние го правим в Photoshop.
След това, ние тече анимацията и да се насладите на крайния резултат.