Ние използваме персонализирани шрифтове на уебсайта
Нека да започнем с подкрепата на нестандартни шрифтове, различни браузъри. Както знаем, не всички браузъри поддържат TrueType шрифтове за формат. Реших да се събере информация за поддържаните формати, шрифтове, различни браузъри в малка чиния.
• IE версия 9
• Пълен списък
• IE версия 8 по-горе
• Mozilla Firefox
• Google Chrome (PC)
• Safari (PC)
• Пълен списък
• Всички браузъри освен IE всички версии
• Пълен списък
• Google Chrome (PC, мобилни устройства)
• Safari (PC, мобилни устройства)
• Пълен списък
Реших да спра по-подробно на инструмента и да научат как да работят с него. В работата с Webfont Generator има редица ограничения, които могат да бъдат намерени на страницата с често задавани въпроси. Те са свързани с шрифт лицензиране и технически въпроси.
Нека се обърнем към настройките на експертни.
В раздел "Subsettings" нота "Персонализирани subsettings (езикова поддръжка на клиента)".
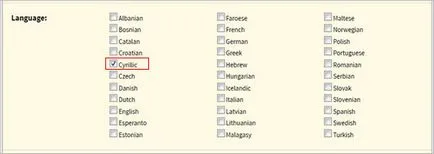
В списъка, който се появява в раздел "Език" на изберете "кирилица".

Тогава ние се съгласявам с условията на тази лицензия шрифтове, които се зареждат позволи използването на тяхната мрежа.
В края на краищата на описаните по-горе действия, "Изтеглете комплект" бутон стане достъпна във формата. когато щракнете върху него се изтегля генерирани Webfont Generator "-ти набор от шрифтове в архива. С изключение на шрифта, ние имаме една уеб страница с инструкции за използването на шрифта на вашия сайт. В допълнение, на страницата е показано ще изглежда шрифта на уеб страница в параграфите, горни и странични ленти. На отделен раздел показва всички символи, включени в шрифта. В stylesheet.css файл е CSS-код шрифтове за връзка. Можете да копирате и поставите в CSS-файл в сайта си, не забравяйте да се променят правилата за движение по пътищата, за да шрифтовете на вашите собствени.