Net уеб дизайн като основа за по-добро оформление на сайта
Разпределение, като в основата си мрежа - оформление с хоризонтални и вертикални водачи, които улесняват организирането на съдържание и поддържане на единна структура в цялата създаването на проекта.
За дълго време, професионални дизайнери използват мрежата за проектиране, която има най-оптималните пропорции. Те, от своя страна, допринася за подобряване на четене на текста. Използва се за дата нетната уеб дизайн е създаден през 1920 г. много талантлив швейцарски дизайнери, и оттогава те са се превърнали в дизайна изобретен от глобален стандарт организация на съдържанието на страниците на интернет проекти.
Аспекти на добро оформление
Благодарение на стандартни уеб дизайнерите могат лесно да се реши много от проблемите с които се сблъскват в работата с модели, базирани на мрежата. Нека да разгледаме няколко аспекта на добро оформление, които могат да бъдат реализирани благодарение на мрежовата система.
Отзивчивост и гъвкавост
Нарушаването на съдържанието на определен колона помага уеб разработчици, за да разбера какво ще бъде въздействието им върху различните екрани размери. Можете също така да се създаде "гъвкави барове" в HTML и CSS, които ще бъдат на базата на интереси, а не фиксирани стойности. Тя може да бъде един лесен начин да се намали броят на някои колони, конвертирате съдържание.
Подравняване и баланс
Цялото съдържание ще бъде подравнен с вертикалните колони по цялата дължина на страницата. Това ви позволява да създадете един прекрасен визуален баланс, като се прилагат едни и същи навсякъде пропуски и хоризонтални контейнери.
хомогенен
Ако приложим същата система мрежа за целия проект, можете да представи само една униформа оформление и създаване на шаблони за организиране на текст. По този начин можете да спестите време, като използвате същото оформление на различни страници от сайта, и по този начин всички елементи, ще бъде със същия размер.
Въвеждане и прилагане мрежа система
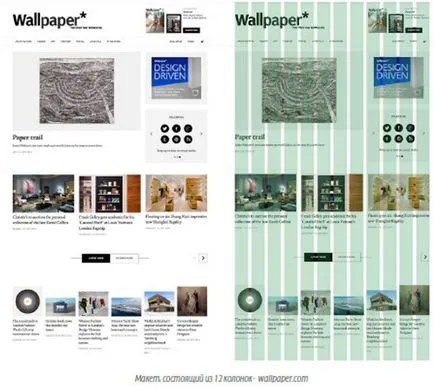
Нека да разгледаме сайта на проба, която използва мрежовата система.

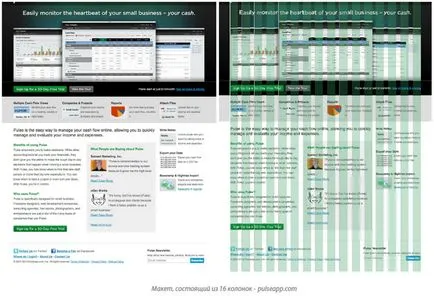
На снимката може да видите мрежа от 12 колони, което е най-популярният оформлението на уеб дизайна. С помощта на броя на колоните, лесно можете да се раздели съдържанието на четири, три или две колони. Ако вземем оформлението на 16 колони, можете да получите повече възможности, но има редица трудности в работата с дизайн. Един добър вариант, който може да се използва, е разположението на осем колони, но това няма да наруши съдържанието на повече от три колони. Ето защо, професионални уеб дизайнери препоръчват използването на мрежа от 12 колони.
Основният принцип на създаването на своя собствена оформление с решетка
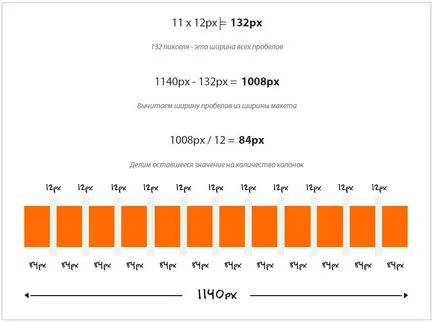
Основният принцип при оформлението на мрежата на развитие се крие във факта, че всяка колона в таблицата трябва да е същата и да имат еднаква ширина пространствата между тях. За да се изчисли на ширината на колоните, можете да използвате проста математика.
Например, ширината на страницата ще бъде 1140 пиксела решетка се състои от 12 колони и пропуски 11. Първоначално, ще трябва да се разбере какъв ще бъде ширина на пространството, например, 12 пиксела.

Чрез всички изчисления евентуално получат оформление, което ще 12 колони от 84 пиксела и 11 пиксела на празнини 12 и цялата ширина ще бъдат 1140 пиксела. Можете да използвате тази техника, за всички изчисления, а най-важното да се знае ширината на страницата и пропуски.
Регулиране на криви в Photoshop

Решетките, има някои нюанси, които усложняват тяхното възприемане. Преди да започнете да конфигурирате оформлението, уверете се, че вашата система лесно ще мрежите, използвани от уеб програмисти, при създаването на дизайна.
Използването на мрежи в дизайна на дизайн оформление за уеб проект може да бъде много полезен. Тази практика е съвсем проста и популярни сред повечето дизайнери.
Примери за уеб проекти, които са базирани на мрежа
Помислете за някои интересни примери на уеб сайтове и как да използват мрежата, направи своя текстово съдържание.