Наръчник на нервна възбуда фърмуера - уеб дизайн отвътре и отвън, грим сайт
Кой от уеб дизайнери и разработчици много говори и пише за Twitter фърмуера. Някои го от голяма полза за разработчиците с нулеви познания по уеб дизайн се обади. Докато други го наричат благословия за дизайнери. Каквото и да беше, Twitter Bootstrap прави много неща, по-лесно и по-бързо.

В много случаи, уеб разработчиците да имат готова идея, но не могат да получат работа, защото не могат технически създадем проект, за който искате да заснемете. Те трябва да се обърнат към уеб дизайнери за изпълнение на клиентската част.
Този процес може да отнеме страшно много време и сериозно вреди на възложителя, за които това е много важно, за да го / я идея реализира възможно най-скоро. В тези случаи на помощ им като супергерой от комикс идва Twitter за първоначално зареждане!
Twitter за първоначално зареждане - това е рамката за CSS, който помага в разработването на уеб приложения. Това е един от най-лесните за дата рамки CSS, които се използват в големи количества. Предполага се, че не може да има каквато и да е познания в областта на уеб дизайна, и всичко, което трябва да направите, е просто напишете някои HTML-код, в съответствие със спецификациите на първоначално зареждане.
Уау! Не е ли страхотно? Можете да получите един куп полезни инструменти са готови за употреба. Всичко, което трябва да направите, е просто да въведете правилната HTML-кода на правилното място.
В тази статия ще обясня как можете да започнете да използвате Twitter за първоначално зареждане. За да направите това, аз ще ви покажа как изглежда демо. И също така да ви кажа как можете да се създаде рамка за собствените си нужди.
Първо, трябва да изтеглите файла bootstrap.zip официалния Twitter Bootstrap страницата на GitHub. Той съдържа набор от файлове с CSS, Js и IMG, които ще трябва да започнат да се създаде сайт, на Twitter за първоначално зареждане. «Css» папка съдържа стилове (за адаптивно и не-адаптивен дизайн), както и опростената версия.
Ще използвате минимизиран вариант за бързо създаване на сайта, когато дизайнът е бил завършен и проектът е готов за пускане. Folder «JS» съдържа bootstrap.js файл и минимизиран вариант.
И двете групи са почти идентични, и изображението се различават само в цветовата схема. Икони бяха предоставени glyphicons, които любезно им даде безплатно на разположение на проекта Twitter за първоначално зареждане.
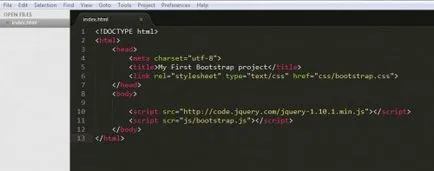
Основни HTML шаблони, за да работят в първоначално зареждане
Ние поставяме UTF-8 кодиране, защото в нашия проект, ние ще използваме специални символи, а ние искаме браузъра, за да ги разпознава правилно. Twitter Bootstrap също препоръчва да използвате UTF-8 за най-добра съвместимост.
След тази операция обикновената тагове HTML: .
и . Това е основната HTML-тагове. Вашият index.html страница трябва да изглежда така, както е показано по-долу.
Сега ние трябва да се свържете на необходимите стилове, които се съдържат в bootstrap.css файл.
След включване на файл за първоначално зареждане.
От съображения за представянето си уеб страница, тези скриптове трябва да се поставят точно преди затварянето .
Сега са включени всички необходими файлове. Можете да започнете да създавате различните компоненти на вашия сайт. Вашият index.html файл трябва да изглежда така.

Как работи това
На първо място, ние трябва да разберем, че Twitter за първоначално зареждане зависи до голяма степен от 12 екрани. Какви мрежа?
Да предположим, че искате да създадете две равни секция от index.html страница вътре в тялото. Трябва да попитате клас «span6» за всеки блок от тези елементи. Това би означавало, че за първоначално зареждане е да се създадат две равни части, с шест екрани във всяка.
Надявам се, че това ви дава известна представа за това, което работи за първоначално зареждане. Той има набор от предварително определен класове за всеки елемент. Ако е необходимо, трябва да настроите съответния клас за всеки от тях.
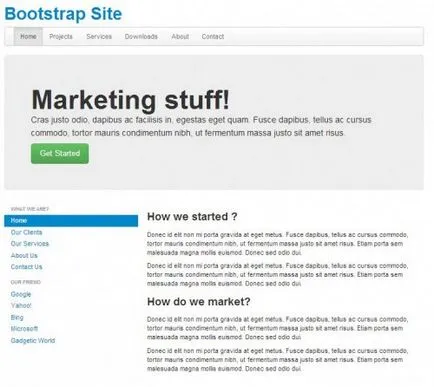
За да стане по-ясно, това, което ние ще се създаде и днес, това е първата демонстрация страница. Обърнете внимание на това и да се върне. Ние започваме да го изгради.
Съставяне на първоначално зареждане код
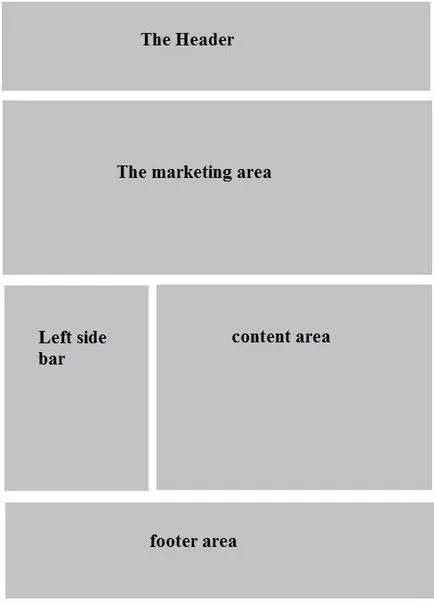
Да се прекъсне демо страница в пет основни части:
- Титла;
- Маркетинг зона;
- В лявата страна на лентата;
- Област на съдържанието;
- Изба.

В заключение в черупка цялото съдържание на сайта ни, ние създаваме клас контейнер, който ще се намира в центъра на екрана, и ще бъде заобиколен от всички страни от други звена.
За тази цел има специален клас за първоначално зареждане, което се нарича "контейнер". Ние ще го използвате като родител на черупката. Така че, отидете на вашия код:
Сега, във вътрешността на контейнера DIV, ние предписва заглавието на сайта. За това ние използваме h1 заглавна маркер.
Проверете вашата страница index.html в браузъра, дали красиво разположен на ИТ предмети. Сега е време да се направи лентата за навигация. Twitter за първоначално зареждане определя маркиране за лентата за навигация, както следва:
«Navbar» трябва да бъде клас, посочен в основната единица DIV навигация. Вие трябва да се придържат към маркирането над менюто за навигация, за да съответстват на стила Twitter фърмуера.
Поставете този код малко под h1 таг. Уверете се, че всички елементи са в нашия клас черупката родител, т.е. "Контейнер" Отворете браузъра и да се провери дали красиво разположен навигационно меню.
Очевидно е, че искате вашата заглавна се различава от стандарта. В края на този урок ще видим как можете да добавите свой собствен стил на съществуващите стилове и добавяне на първоначално зареждане CSS, за да промените дизайна на зоната на удар с глава. И сега се пристъпи към създаването на втората част, която се нарича "маркетинг".
В Twitter фърмуера има красива предварително определен клас специално за маркетинг. Тя се нарича "герой-единица". Копирайте кода и го поставете под блок навигационното меню.
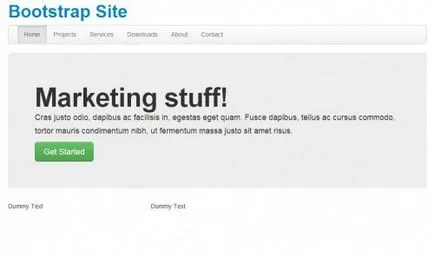
Проверете вашата страница в браузъра, той трябва да изглежда така:

Е, не е ли чудесно? Без писане на нито един CSS не е фрагмент, имаш хубав блок на маркетинга. Е, нека да разгледаме този код.
И тук е най-интересното. връзките и бутоните. Можете да направите някоя от връзките под формата на бутони, добавете клас "BTN", а след това да се побере в размера, като добави няколко допълнителни класа като BTN-голям / BTN-малки / BTN-мини.
За да промените цветовете на бутоните, добавете класове BTN-успех (зелен), BTN-инфо (в синьо), BTN-предупреждение (жълт) и BTN-опасност (в червено). За повече информация относно бутоните и стайлинг връзки, можете да намерите в раздел CSS база. Тези класове могат да бъдат приложени към HTML бутони елементи.
Надеждата е все още историята е интересна за вас. Twitter за първоначално зареждане е толкова просто, че дори ви позволява да не се прави нищо вътре в CSS стилови. Можете просто да използвате инструментите, предлагани система. Това е, което прави фърмуера един от най-мощните CSS-рамки.
Сега отиваме в следващите раздели. в панела отляво и секцията съдържание. Ще видите как съм разделен областта на две неравни части вертикално, и как можете да направите повече от тези сегменти. Както беше отбелязано по-рано, Twitter Bootstrap представлява система от 12 мрежи.
Трябва да се помни това винаги. Това означава, че можете да създадете до 12 вертикална мрежа в рамките на всеки родител елемент.
В момента ние работим в рамките на нашата майка клас черупка "контейнер". Ние го разделя на две неравни части, като се използва 12 меша. За левия страничен панел, ние използваме класа «span4», а за раздела за съдържание, което се намира в дясно, ние ще използваме този клас «span8».
имената на класовете отразяват същността: от лявата страна-бара ще отнеме до четири екрани, а от дясната страна е да се разпредели върху останалите осем мрежи.
Сега Ви страница трябва да изглежда така:

Тя трябва да бъде две отделни колони, разположени една до друга. Сега е необходимо да се мисли за, за да се създаде допълнителен финансов пакет мощност, която съм добавил нагоре през клас «ред на задачите». Причината е, че, по подразбиране, класовете педя * ляво подравнени.
За да се настанят двете колони долу ние добавихме цялото съдържание на блок «ред на задачите». Той действа като конвенционален сепаратор
След това попълнете в левия страничен панел списък на навигационни елементи.
Навигация Списък трябва да притежава следните маркиране:
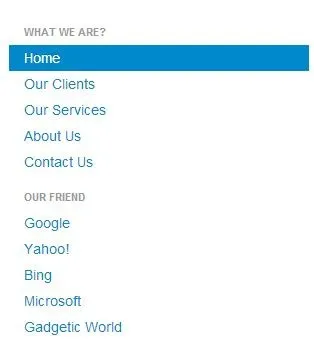
В допълнение към «НСА» класа, трябва да добавите клас «навигационно-списък», чрез която елементите на навигационното меню ще се появи списък. Ако добавите клас «навигационно-заглавна» за всеки елемент «Ли» клас «навигация», тя ще се появи като свързва раздел заглавие. Преминавайки, нека да видим как сега ни изглежда страницата в браузър.

Ние се обръщаме към зоната на съдържание, ние просто ще го напълни с помощта на общата h3 тагове и ал тагове. Няма допълнителни класове не са необходими. В крайна сметка, ние искаме параграфите на текста, за да се покажат една под друга. По-долу е кода съм публикувал в «span8».
Обновете браузъра, след това той трябва да изглежда така:

Както можете да видите, ние сме много близо до крайната точка. Ние просто трябва да завърши в мазето на страницата.
За долната част на страницата, ние отново се разделят «ред» в три части. Както е показано на демонстрацията. По това време, ние разделяме района на три равни части, а именно използване на «span4».
Така че ние създаваме друг блок «ред», непосредствено под «ред», който ние създадохме по-рано за лента и площ съдържание.
Запишете се следния код:
достатъчно прост! Разделихме линията на три равни части с клас «span4», след което попълнете всеки от сегментите, използвайки h4 тагове, ал маркери и линкове, които изглеждат като бутони. Проверете какво имаме в своя браузър.
Вие трябва да бъдете малко по картина на клиенти и служители в рамките на бутоните. Използвайте маркера , За да добавите снимки, свързани класове, като икона потребител, икона-звезда, икона стъкло и т.н.
За иконите са бели, използвайте класа икона-бял класове и икона потребител икона-звезда. Пълен списък на иконите класове можете да намерите в документацията за първоначално зареждане, които могат да бъдат намерени тук.
За малко отделяне на мазето от зоната за съдържанието на страницата, ще добавите маркер
«Ред» между блокове. След като сме добавили маркера
, нека да видим какво имаме.
Освен това, за да се създаде зона на авторски права, добавете следния код:
Така че, сега ние сме създали една напълно прост, но доста приличен на целевата страница. И докато ние се радва на изключителен инструмент рамка Twitter за първоначално зареждане.
Добавяне на собствени стилове на Twitter фърмуера
Ако по подразбиране Twitter фърмуера стилове ли достатъчно, а след това, разбира се, е необходимо да се създаде лист със стилове не. Но, тъй като много уеб сайтове използват една и съща база, тези стилове стават общи, и те могат да се видят на много други сайтове, изградени върху първоначално зареждане. Поради това, че би било добре, ако добавите свои собствени стилове на върха на CSS Twitter за първоначално зареждане.
Няколко важни компоненти на Twitter за първоначално зареждане
маркирани елементи
За да подчертае някои от фрагментите в тялото на дълъг документ, можете да ги добавите към класа на «олово». Това ще направи шрифтове, които специално точка малко повече, отколкото в останалата част на документа.
избор на тагове
Можете да използвате и на маркерите на страниците си основен HTML разпределение: като. и . Можете също да използвате тагове и .
подравняване на текст
Привеждането в съответствие на текст в рамките на каквито и да било точка или Разделение блокове могат да се определят с помощта на класа: «текст ляв", "текст-център» и «текст десен».
цвят на текста
Можете да настроите цвета на текста в абзаца по подразбиране, за тази цел, различни класове, открояващи като «заглушен» - сиво, «текст предупреждение» - червено, «текстови грешка» - кестеняво, «текстови информация» - светло синьо и «текстови успех» - зелено.
стилове на маса
Twitter за първоначално зареждане поддържа и оформлението на маса подразбиране. За да направите това, използвайте следния код:
Работа със снимки
Можете да добавяте изображения с помощта на обикновен маркер . За вашите проекти да изглеждат по-интересни, можете да добавите класове «IMG закръглени» за снимки с zaokruglennymi ъгли, «IMG-кръг», за да превъртите изображенията и «IMG-поляроид», за да се създаде сянка и рамка около изображението.
Изскачащи менюта
За да добавите падащото меню в съществуващата навигационна лента (както е показано на страницата демо), ще трябва да добавите следния маркирането вътре елемент «Ли».
За да създадете падащ списък, трябва да се опаковат майка елемент с клас "падащ", а след това се използва за вкарване маркирането "а". След това поставете елемент в списъка на елемента.
Аз ви показах основните принципи на използването на Twitter за първоначално зареждане, как да започнете със системата. Сега, че знаете как работи, надявам се, че ще бъде много по-лесно да се работи с описание на елементите на рамката на оригиналната документация.
След това учи, вие със сигурност ще намерите много нови функции за прилагане.
В следващата статия ще ви разкажа за създаване на адаптивни уеб сайтове, използвайки Twitter за първоначално зареждане.
Превод на статията «Twitter Bootstrap начинаещи - борави със сложни дизайни» е изготвен от екип от приятелски Уеб дизайн проект от А до Я.