Най-страхотната плъзгача за WordPress интелигентен слайдер 3
Плъзгач за WordPress, което ще ви кажа, е най-яката от всички плъзгачите, които съм виждал. В нея много опции и толкова много възможности, които можете да реализират почти всяко поставената цел. Най-важното нещо - това е безплатно. Той има само един недостатък - тя е на английски език. И това не е от значение.

Slider плъгин за WordPress с Смарт плъзгач 3
След като се инсталира на мястото на плъзгач плъгин, и да го активирате в конзолата си форми на нов елемент «Смарт Slider». Отиди при него.
Тук имаме трите раздела:
- Slider. Списъкът на всички плъзгачите. Тук вече има един пример за плъзгач, с който се създава приставка разработчици.
- Настройки. Plug-in за настройки. Създаване много, и най-красивото нещо на всички, можете да оставите по подразбиране. Които се интересуват да се изкачите до там, а аз не ще разгледа този въпрос по-подробно.
- Отиди Pro! Тук можете да си купите платената версия на приставката. Но кой има нужда, когато ние даваме толкова много възможности за безплатно! На тях ще научите по-долу.
Нека създадем плъзгач за WordPress и се уверете, че можете да го включите. Отидете в раздела «Плъзгачи» и натиснете зеления бутон «Създаване на плъзгача».

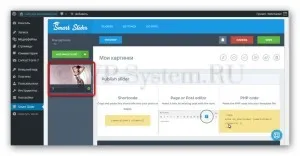
В прозореца, който се отваря, даде името на плъзгача в «слайдер име на задачите». Аз ще го напиша, "My Pictures". Изберете размер «Ширина» и «Височина» полета, посочва един от следните три опции за показване на «Предварително». По принцип, можете да оставите всичко по подразбиране, ако не искам да се занимавам. В края, натиснете «Създай».

По този начин, на плъзгача е създадена за WordPress и след това вижте страницата за настройки.

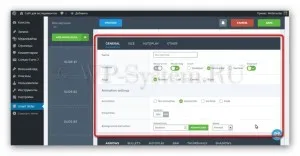
Давай напред и тук ние определяне блок с четири раздела.
В «генерал» раздела позволява основни възможности: име (име), позицията на обекта (подравняване), контролни (контроли), анимация (анимация), и така нататък.

Tab «Размер» се използва за регулиране на размера. Можете да определите ширината и височината (размер плъзгач), маржове (маржин), плъзгача на екрана (по подразбиране пързалка фонов режим запълване), адаптивност (Адаптивен режим) и др.

В раздела «Autoplay» конфигуриране на автоматична смяна на плъзгача.

Tab «Други» за по-фини настройки, не можете да го докосне.
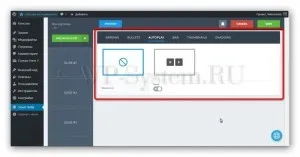
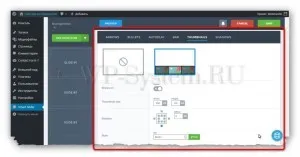
Ще отидем малко по-ниско и виждаме друг блок конфигурация, в които има шест раздела. Tab «стрелките» предоставя огромна възможност за контрол тунинг плъзгача стрели за WordPress.

«Куршумите» управлява водещи символи. Bullet - това са малки кръгове в плъзгача, които можете да го включите.

Tab «Autoplay» управлява стартиране на плъзгача.

«Бара» The можете да включите плъзгач. Много удобно, ако искате да покажете на описанието, например.

Tab «Thumbnail» управлява умалени изображения плъзгача за WordPress.

«Сенки» контроли сянка.

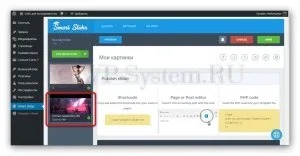
Така че, ако сте играли достатъчно с настройките, а след това нека да се наложи да добавите снимка към нашия плъзгач за WordPress. За да направите това, кликнете върху стрелката в близост до «Добавяне на графична Slider» зеления бутон. Отваря се менюто.

За да добавите изображение към плъзгача, трябва да кликнете върху елемента «Добавяне на изображения» в менюто. Стандартната медийната библиотека, където искате да изберете снимка. След като изберете изображенията, миниатюра веднага става известен в плъзгача. Ако кликнете върху него, можете да направите някои настройки.

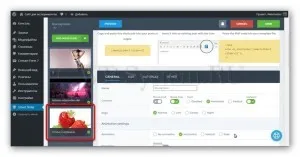
настройки Подробности няма да кажа. С една дума, там могат да дадат по-голям име, описание, да я възложи на връзка. Но най-хубавото е, можете да създадете слоеве с текст, изображения, бутони и ги прилага по отношение на изтегления изображението в Photoshop.
За да създадете слоеве, използвайте блок, които съм показано на снимката по-долу.

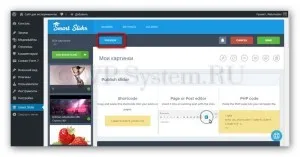
В края на краищата на настройките на картината не забравяйте да натиснете «Запази».

Clip веднага се появява в списъка с пързалка и кликнете индивидуални настройки отворен върху него, същото, както в случая на снимката.

Ако бутонът вмъкнете слайд кликване върху елемента «Добави мнение», е възможно да добавите плъзгач за WordPress всяка публикация или страница. Тя се отваря прозорец със списък от записи и страници, където можете да изберете желания. Има поле за търсене по ключова дума. трябва да натиснете «Избор» можете да избирате.

След като бъде избран, миниатюрното запис или страницата се появява в списъка с пързалка, и когато щракнете върху него отново таралеж да получите допълнителни настройки.

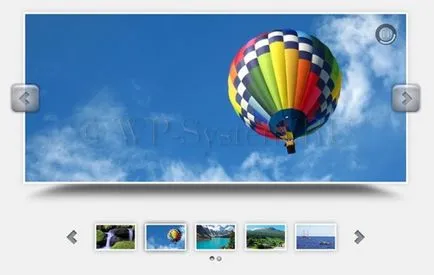
Когато се добавят всички слайдове, можете да видите как ще изглежда нашата плъзгача. За да направите това, кликнете върху «Преглед».


В този преглед, Smart плъзгача Plugin 3 не е казал за всички опции и възможности, тъй като много от тях. Така че, кабинет, на случаен принцип, за да разберете, какво е то, и да използвате.