Начини за изпълнение на адаптивни интерфейс, savepearlharbor
В момента около 11-12% от 100 000-посещаваните сайтове - адаптивна и няма никакво съмнение, че техният брой ще се увеличи през следващите няколко години.
Тъй като все повече компании запретнат ръкави, хващане на реалността на уеб пространството използва от различни уреди, би било излишно да се разгледат различните стратегии, използвани за постигане на това самата нирвана:
адаптивна модернизация

Adaptive модернизация - процес, при който е необходимо съществуващ сайт, който е предназначен само за настолни компютри, а "преправена в адаптивна" в действителност.
Що се отнася до завършените обекти (особено търговски), екипите не винаги имат възможност да захвърля всичко и да се изгради наново.
Дан Cederholm
За повечето организации, създаването на мащабна по нов проект от нулата дори не разглеждаме. Ето защо адаптивна модернизация е популярен подход за създаване на добър интерфейс за мобилни устройства.
предимства
- Сравнително бързо.
Начини да печелят адаптивна модернизация почти, тази стратегия може да бъде, за да добавите малки screens.css файл към сайта. Въпреки това по-скоро суров например, адаптивно модернизация - атрактивна възможност за много организации, тъй като не се изисква промяна на всички от нулата. - Познати.
Не безпокойте потребителите. В продължение на години хората да свикнат с интерфейса и вземане на модернизация на съществуващи организации остане познат подход, като същевременно подобряване на живота на хората с мобилни устройства. - Организационно-бързо.
В политически план, за модернизиране на интерфейса е по-безопасно, отколкото като се започне от нулата. По-малко полемика за това, което нюанс на зеленото, за да изберете кои банални сток снимки за използване и управление не трябва да се обърне оръжие. Това позволява на екипите да работят сайтове адаптивни по-бързо.
недостатъци
- Тя засяга само малка част.
Отново има много варианти на модернизация, но целта на повечето от тях - за да "направи хубаво." Чрез фокусиране върху изменението на оформлението, обновяване често пропуска огромен брой други фактори. които трябва да бъдат взети под внимание при създаването на успешен проект за най-различни устройства. - 10 литра вода в буркан три литра.
Тъй като интернет страници са предназначени за настолни компютри само за тях (и често там за дълго време), те могат да съдържат много боклуци. От модернизация, основно се състои в топилна оформление, голяма част от проблемите по отношение на съдържанието не се считат за напълно. - Ефективността.
Има нещо странно в писмен вид код, за да по-добра поддръжка на малки устройства. Премахването на прекалено много може да отиде твърде далеч, но без да се концентрира върху себе си продуктивност, че няма да растат. - Най-лошото подкрепа.
Запитвания от медиите, които първоначално предназначени за настолни компютри, зле поддържани от повечето мобилни устройства. - Временни грешки.
Искам да умра, когато чуя от искането на хората ", за да адаптивна" нещо, като че ли е просто една отметка в плана на проекта (което понякога е действително съществува). Този тип ограничено мислене пропуска реалните възможности, предлагани от адаптивен дизайн.
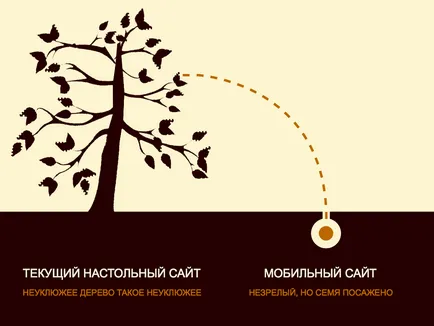
Адаптивни сайтове за мобилни устройства
Адаптивни сайтове за мобилни устройства, или както аз ги наричам "семената за бъдещо адаптивна", представляват практика на създаването на отделна страница «m.yourdomain.ru» формат с помощта на адаптивния дизайн техники. Тази стратегия се използва от сайтове като Би Би Си. The Guardian и Entertainment Weekly (на която съм работил).

Мобилна версия дава възможност да се засадят семена, които ще растат от вашия остарял уебсайт.

С течение на времето, остаряла сайт може да бъде отстранен, а първоначалната клетка, адаптивни и взема под внимание бъдещи тенденции ще се развиват.
предимства
- По-малък риск.
Повечето организации все още забележите, че трафикът от мобилни устройства е в малцинство. Поради това, стартирането на адаптивна мобилен сайт позволява на такива организации, за да тествате среда без да е необходимо да се впускат в тази тема с главата. - Възможност да се научим да бъдем гъвкави.
Дизайнерите могат да се научат да мислят по-гъвкаво. Разработчиците ще научат безброй трикове устройства на Android. Мениджърите могат да разберат как да се премине от подобряване на пиксела. Adaptive мобилен сайт може да бъде отличен пясък за обучение. - Инфраструктура.
Екипите могат да се научат как да, веднъж завинаги да реши проблемите с управление на съдържанието, например, със създаването на изображения - Премахване на излишни.
Този подход предлага отлична възможност за отборите да се запитаме: "Необходимо ли е наистина това", и да се съсредоточат върху изпълнението. Защо? Поради това, че първото нещо, което те са заети подобряване взаимодействието на потребителите с техния сайт на мобилно устройство. - Бъдещето на оригиналния мобилния сайт.
Въпреки първоначалната дефектен съдържание или функции, като се има достатъчно време и усилия, тези сайтове за мобилни устройства, в крайна сметка, може да замени им са пълни-предци.
недостатъци
- Това е като мобилен уебсайт.
Независимо от това дали тя е адаптивна, този подход все още запазва голям брой сайтове за мобилни устройства недостатъци: проблеми с URL пренасочване, управление на съдържанието, и също съдържание. последователност, SEO оптимизация на сайтове и др. - Временни грешки.
Множество мобилни сайтове са създадени като пластир - за спиране на кървенето. Тези сайтове са създадени за облекчаване на нарастващото трафик, идващ от мобилни устройства. Тези решения все още могат да се срещнат на съществуващите нужди, но като се вземат предвид бъдещите тенденции, че е малко вероятно да ви спаси в дългосрочен план. - Вероятност да изсъхват по лозата.
Някои организации могат да започнат такива проекти, отиват на половината път, а след това хвърлят цялата работа, докато не бъде приет бюджет за следващата година. - Дизайн за малки екрани.
Тъй като първоначално фокусът е върху малки екрани, вследствие на прехвърлянето на интерфейса на големия екран, без да губи всяко качество може да бъде проблем.
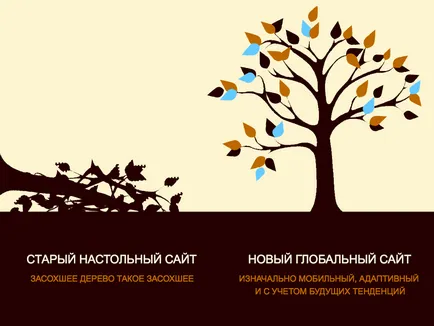
Адаптивен дизайн първоначално за мобилни устройства
"На първо място, мобилен" - принцип, който предполага развитието на интерфейса, които ще се вземат предвид ограниченията на мобилните околната среда (малък екран, ниска пропускателна способност, и така нататък), но се възползва от големия екран.
предимства
- Започнете с нови сили.
Първо мобилни - да започне от нулата. Дизайнерите ентусиазъм заемат работата на целевата аудитория, за да постигнат бизнес целите си. Разработчиците се фокусират върху компактно и ефективно разпределение. Като оставим настрана (или обратно) на съществуващата база код, екипът може да се потопите в реалността на различни устройства, без да се налага да се притеснявате за разходите за остаряла технология. - По-добре подкрепа.
Създаване на принципа "първи клетка." разработчиците са в състояние да осигури подкрепа за повече мобилни устройства, особено старите, които не поддържат медийни заявки. - Ефективността.
Въпреки факта, че изпълнението на обекта зависи преди всичко от нейното прилагане. Адаптивни проекти за мобилна среда, дава възможност в самото начало да се фокусира върху производителността на отбора. - Като се вземат предвид всички наведнъж.
Дизайнът "първа клетка" (въпреки името си), може да се вземе предвид голям брой разрешителни. а не просто да се съсредоточи върху един клас устройства. - Проектиране, ориентиран към бъдещето.
Интерфейсът е предназначен предимно за мобилни устройства, създава солидна основа, която може да се движи на изпитанието на времето и служат като платформа за бъдещ растеж и промяна.
недостатъци
- Това отнема много време.
Нека си го кажем ", първата клетка" - това не е най-бързият принципа. Той отнема много време и усилия, за да се изгради всичко от нулата. Всичко трябва да бъде направено така, че тя е на стойност на средствата, изразходвани. - А промяна в съзнанието.
Трудно е да се получи на организацията да се мисли за всичко по друг начин. Мислейки, насочен към развитието първоначално за мобилни устройства, се превръща всичко с главата надолу, което усложнява използването на подходите към които хората са свикнали през годините. Това налага да ги забравя (за щастие, това е книга) и постоянно напомнят на хората да не се върне към старите методи. - Организационно-трудно.
Big редизайн обикновено се усложнява от различни видове организационни бюрокрацията. Президентът на компанията иска да даде мнението си за дизайн, независимо от факта, че не е имало никакво предварително сглобяване, който обикновено е с адаптивен дизайн. Към създаването на интерфейс, който ще изглежда страхотно и функция на всяко устройство, може също така да получите амбиции и политики на другите хора. - Непознати.
Всеки редизайн прави непознат интерфейс за потребителите. Но за да се запази познатия подход, особено ако ще радикално да промени всичко, което трябва да бъдат изключително внимателни.
поетапно стратегия
Стратегия за постепенно създаване на адаптивен дизайн разделя мащабна кампания на няколко нива. Както и при модернизация (тези стратегии не са взаимно изключващи се), не може да бъде в състояние да направи мащабна редизайн, който е защо някои организации правят това стъпка по стъпка. Има няколко вида адаптивна поетапно интерфейс създаване:
Страница по страница
Този метод включва създаването на подгрупи от страници. Такива компании като Microsoft. задейства адаптивни ключови страници, като оставя по-голямата част на интериора само за настолни компютри.
предимства
- Подчертано.
Работещи адаптивни версии на най-гледаните страници (например основната), насочва усилията където повечето потребители ще забележат новия дизайн. - Възможност да се научим да бъдем гъвкави.
Организациите често използват такива проекти като насоки за по-широки идеи. Като се съсредоточава върху няколко основни страници, можете да научите всичко, което се отнася до създаването на адаптивни интерфейси, а след това да използва това знание за останалата част от сайта. - По-високи шансове за стартиране.
Фокусирайки се върху една страница, или една функция - един чудесен начин да видите резултата. Ако го направите редизайн всички наведнъж, тя може да бъде ужасно трудно, което може никога да не видят светлината.
недостатъци
- Липса на целостта.
Един потребител движи от блестящ нов дизайн на стария грозното само с едно кликване. Това е лошо от гледна точка на хомогенност, тъй като потребителите възприемат компанията като марка, а не селяк-маш от различни отдели и приоритети. - Късогледство.
Повечето от редизайн, въз основа на страници, които се фокусират върху "Старт третото тримесечие", но доста често при по-големите сайтове, плана за внедряване на проекта липсва. - Вероятност да изсъхват по лозата.
Първата стъпка е да се определи стратегията и рискът, или вашия сайт е в опасност да стане Франкенщайн.
Компонент от компонент
предимства
- Постепенно потребители запознаете с новия интерфейс.
Вместо да се обвиняват потребителите към изцяло нов глава на една невероятна 100% адаптивен дизайн (!), Това поетапен подход показва, нов потребителски интерфейс за известно време. Промените не са толкова бързи, за да накара хората да ядосан, но проектът е напреднал в правилната посока. - Разбивка на процеса.
Екипите се научат да решават проблеми, модулни (блокови), вместо да се концентрира върху цялата страница. - Еднакво ниво на усилия.
Разбивката на процеса на модули дава възможност да се разбере по-добре обхвата на проекта.
недостатъци
- 50 нюанса на несъвършенство.
Този подход може да бъде неуспешен докаже, тъй като потребителите трябва да се справят със самия интерфейс Франкенщайн, който е в миналото и настоящето. - Възможност за изсъхват по лозата.
Тези видове проекти изискват ясни крайни цели, в противен случай те могат да заседнат в чистилището. - Технически съжителство.
Какво се случва, когато един единствен модул с помощта на най-новите технологии и оборудване, е изправена пред челото си със стария блок? При този подход, има много усложнения, свързани с архитектурата.
"Аз съм Chevi Cheyz и не сте"
Разбира се, всяка организация е различна, така че какъв път да избере - зависи от различни фактори. Време, бюджет, обхват, организационна структура, набор от умения, както и много други фактори, които влияят стратегия се прилага най-добре. Но с течение на времето, тя става все по-очевидно, че организациите трябва да работят за увеличаване на разнообразието от устройства, които имат достъп до Интернет.