Начертайте бутон за дадена уеб страница
Урокът е написана за GIMP версия 2.6.3. В други варианти на името на инструмент може да бъде малко по-различен.
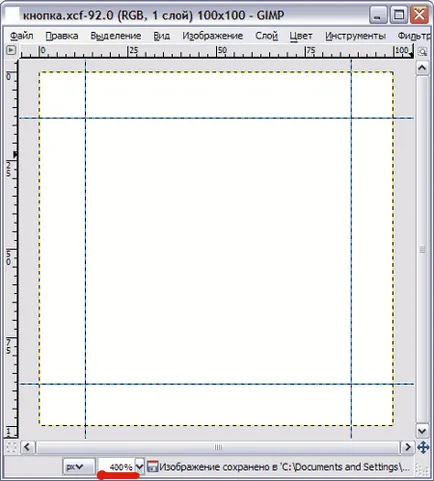
Отворете нов документ 100x100 пиксела с бял фон. За да направи по-лесно да се работи с, можете да настроите функцията за увеличение до 400%.
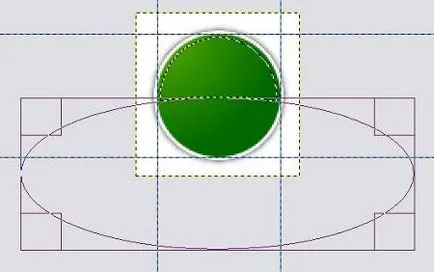
Подгответе ръководства за това, изберете от менюто на изображението - Guide - ново ръководство. Създаване на две хоризонтални и две вертикални водачи със стойности от 13 и 88 пиксела.

Създайте нов слой с прозрачни ключове фонови Shift + Ctrl + N или меню Layer - Най-новия слой, наречен база. За да преименувате слой просто кликнете два пъти с мишката върху името на слоя, вие също може да направи това чрез контекстното меню, Edit Layer атрибути.
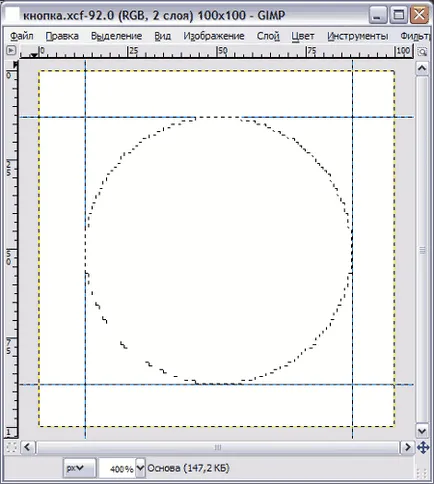
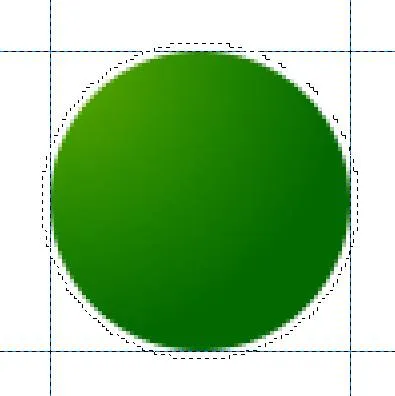
Вътре нашето ръководство ще начертайте кръг с Ellipse Select (E).

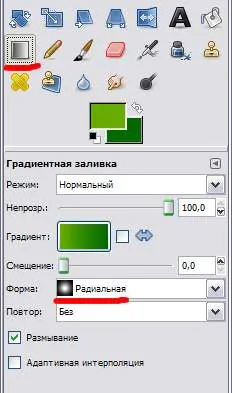
След това изберете основния цвят и фон # 66ad11 # 036611. и след това изберете инструмента за градиенти (L).
В настройките на градиента, изберете тип градиент от първичната на заден план (тук ние говорим за цветовете). Оставяме другите настройки по този начин:

Сега ние трябва да попълните тези градиент нашият бутон. За това е необходимо да се придържаме и плъзнете мишката от горния ляв до долния десен ъгъл. За да преместите под ъгъл от 45 градуса точно, трябва да задръжте натиснат клавиша Ctrl.
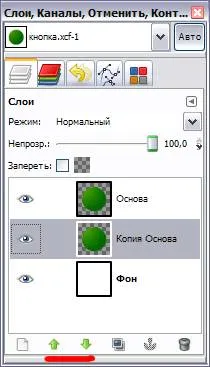
Още нещо е подобен, но трябва да добавите рамка около веригата. Дублиращи слой базови клавиши Ctrl + Shift + D. меню Layer - Duplicate слой или просто чрез натискане на съответните бутони списък слоеве. Ние наричаме дубликата на рамката. и го поставете между слоевете на фондация и фон. Това може да стане или чрез плъзгане слой на мишката в списъка на слоевете на желаното място или като го изберете и натиснете долната част на списъка на слоевете стрелките нагоре или надолу.

Нашият район избор все още трябва да бъде активна. Сега за този слой, за да се разшири рамката за избор на 2 пиксела. Това ще означава, че нашата рамка около бутона ще има дебелина. Ако искате да направите рамка по-дебел и по-малък - за да изберете друга стойност. За да разширите селекцията трябва да изберете меню Изберете Zoom и определя съответната стойност.

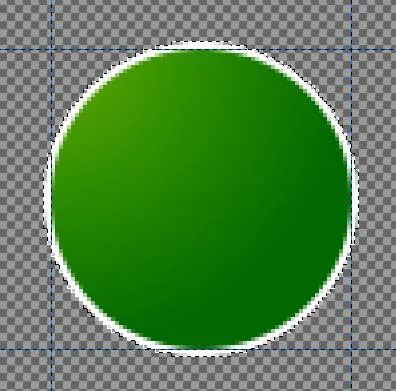
В непосредствена близост до основния слой не ни пречи да се види бутоните на кадрите, които ние също бяло, можете временно да деактивирате, като кликнете на изображението в непосредствена близост до изпъкнали очи sloem.Teper ще създаде много рамката. Това ние ще направим всичко много просто, като изберете дубликат на основния слой под рамката на заглавие и натиснете клавиша за изтриване на вашата клавиатура или чрез менюто за редактиране - Ясно. В резултат на това избраната област ще се изчисти и имаме "дупка" в размер на малко повече от нашия бутон. Запълнете го с бяло с плосък запълни инструмент (Shift + B). Ние получаваме следната картина:

Сега ние ще направим сянка под бутона. Това може да стане по различни начини. Ние ще изберем това. Дублиране на слой рамка и, както се нарича копие сянка. Преместете го под слоя рамка. В този случай, изборът все пак трябва да бъдат активни, ние все още се нуждаят от нея. Отидете на слоя сянка и ясно разпределение на белия клавиш Delete. Вместо бял я запълнете с черен инструмент Bucket Fill (Shift + B). Картината не се е променило, докато слой от сянката припокриване слой рамка. Но гледката на списъка на слоя да се промени.
И едва сега е възможно да се премахне раздела на менюто за избор - Премахване на ключовете или Shift + Ctrl + A. Вместо това се изолират слой сянка напълно чрез подбор меню - Всичко или клавишите Ctrl + A. Сега е необходимо да се разреди слой сянка. За това се отнася Gaussian размазване филтър. което е в менюто Филтри - Blur. Този филтър не е пълен с настройки и основният параметър за него - е размерът на размазването. Ние посочите стойност за около 5 пиксела.
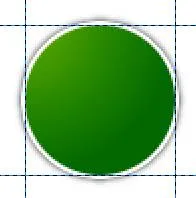
И това е, което се случи след прилагането на ерозия:

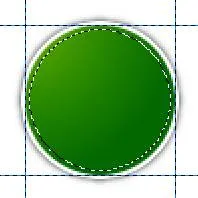
Сега за вътрешната страна на бутона и се направи светлина върху бутона за повече реализъм. За тази цел се създаде още един слой (Shift + Ctrl + N) има прозрачен фон и се обадете на своите отражения. Премести го на върха в списъка на слоеве. И отново, не елипсовидна селекция (Е) вътре в ръководството, но този път го намали до 2 точки в менюто за избор - Zoom.

Сега ние трябва да се отнеме от съществуващото разпределение на част и за същия този подбор Ellipse създадете друг елипса, докато държите натиснат клавиша Ctrl.

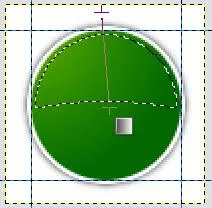
Изберете цвят за отражението на пример # a5d777. Изберете Gradient Tool (L). Параметрите, определени му вид - от основната към прозрачен и форма - радиално. Ще се удължи ръката си от горе до долу, както е показано тук:

Ние се получи това, като резултат:
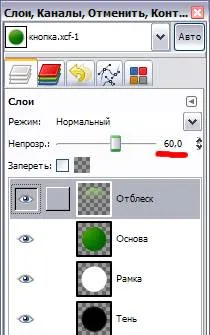
Ако искате един поглед е по-явна, можете да изберете по-светъл нюанс за блясък или още по-лесно - да дублират отраженията слой. Но ние решихме да не се прекалява. Между другото, ако отражението на обратното се случи прекалено ярка, можете да намалите непрозрачността на слоя с отражението от 100%, за да се каже, 60% или каквото предпочитате.

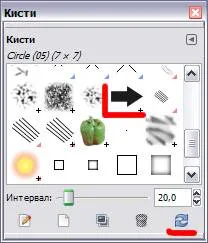
След това ще се създаде стрелката на бутона. За тази цел се създаде още един слой върху бутона и ще го достави в горната част. Нарисувайте стрелка може да бъде в много отношения, може би имате собствен метод, и реших да се опрости задачата и произведени четка с образа на стрели. Тя трябва да бъде извлечен в папка с четки или сама, или в папката по подразбиране, което е в Windows, като обикновено е в C: \ Program Files \ GIMP-2.0 \ дял \ GIMP \ 2.0 \ четки \. Вижте папки с четки и да добавите папка, можете да кликнете върху Редактиране - Предпочитания - Directories - Четки. След това, панелът Четки. който се нарича клавишите Shift + Ctrl + B. трябва да натиснете бутона за опресняване четките. след това да копирате четката на панела.

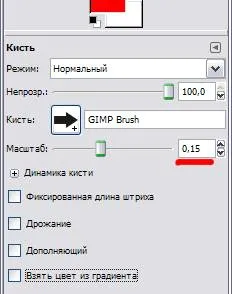
Сега изберете четката и леко намалява своя мащаб. защото размера на стрелката, което направих още на бутона, възможно е все още да се използва за други цели.

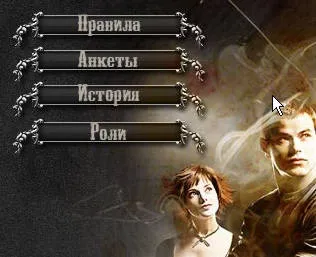
четка за боя, изберете бял, а дори и на празен слой Arrow най-накрая сложи ценните стрелка. Това е всичко. За пореден път ние се възхищаваме, ако нещо не ни харесва в окончателния образ - има възможност за коригиране на недостатъците. В края на краищата, ние не съзнателно се използват няколко слоя за нашия бутон и това е тяхната и чар. Например, ако смятате, че сянката под бутона е твърде малък, можете допълнително да замъглите сянка слой и да коригира своята прозрачност.
Благодаря. И вие ще бъдете нещо като форум, който да организира. Наистина, в Кимпхо, струва ми се, може би повече, отколкото в Photoshop. Вие сте изложени на уроците, дава съвети, отговори на въпроси и т.н.

Това е иконата оказа.
Красиво. Вярно с описания метод, няма почти нищо общо, но се радвам, че помогнах да развие творческия подход към проблема
Mdja. стандарти Урок разбира се. Но мисля, че в Photoshop това ще направи по-лесно garazdo. Въпреки че е възможно и това не е така аз Михай Гимпу просто се уча да работи, докато Photoshop е малко усвоили! За Photoshop ми се струва по-добри методи за контрол.
Е, Photoshop - програмата също е добро, но е много скъпо. копчета Gold ще отидат, ако ги привлече да плати за Photoshop повече от вашия компютър с вътрешности на стойност
И какво да направите, ако искате да вмъкнете картинка? Бях постави в, така контур изчезва.
За съжаление, аз не разбирам какъв го верига. Може би имаш предвид избора. След това, че не се губи, можете да го запишете като една линия, след което може да се покаже отново, след като поставите вашата снимка. За да направите това, трябва само да изберете и предоставяне на менюто - Пътят последван от нов контур с името на избрания раздел ще се появи с контури. За тази kotrura отново да направите избор, което трябва да го натиснете с десния бутон на мишката и изберете Път към подбор.

Кой ще хвърли на снимката. Тук! Тогава аз не разбирам нищо. Хората, може ли да се създаде урок за създаване на един бутон със снимка вътре. Pliiiiiiz.
Под списъка с слоеве, които сте показано на снимката, има бутон със снимка на котва и заглавие Прикрепете плаващ слой. Тук го има, и да се свързва, а след това да могат да работят с него по-нататък. Напишете какво ще стане.
и вмъкване на получения ключ към форума?
Изяснете какво искаш да кажеш. Поставете в съобщение във форум или да се интегрират в онлайн дизайн страница?
Включат в проектирането на ролеви игри =)) Аз не съм експерт от тези термини =))
Тук е трудно да се посъветва нещо, без да виждат обект на дискусия. Като цяло, ключът се извършва с прозрачен фон и се запазва в GIF формат. За да го поставите на страницата, която трябва да притежавате поне някои познания по HTML. В опростена версия на точното място, за да вмъкнете кода . Ясно е, че пътят трябва да бъде заменен с правилните хора. В по-сложна вариант е изготвил натиснат бутона, а след това кодът ще изглежда по друг начин. Ако се покаже, че и къде да поставите, ще бъде в състояние да даде по-точен отговор.

Така правоъгълник с координати 36,61,182,77 ви съответства на бутона "Регистрация". Вие ще трябва да се добавят още няколко линии на едни и същи, само с координатите са вашите прясно направени бутони.
Алексей. Прозорци - закачват диалогови прозорци - слоеве. Или можете да отворите друг прозорец на менюто, като "историята" и изберете Добавяне - Layers.
Благодаря случило. Едва сега ми кажете, ако можете, тъй като тя е всичко чудесно спасяване и поставете в браузъра си. Аз все още имам снимка с gimpovskim разширение, когато се опитате да отворите GIMP отваря отново и бутона в рамката и водачите. Как се прави това "готов продукт".
Алексей. Ако имате версия на GIMP 2.6, след това изберете File - Save As и изберете желания формат за съхранява файл, като JPG. Ако версията 2.7, файлът - износ.
Е, нещо се е случило.