монтаж шаблон MODx
Приветствия към вас, скъпи читатели. Така стигнахме до появата на нашия сайт. Днес ние започваме шаблона участък или инсталация шаблон MODx MODx революция.
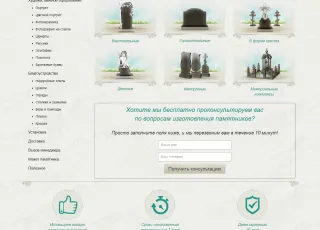
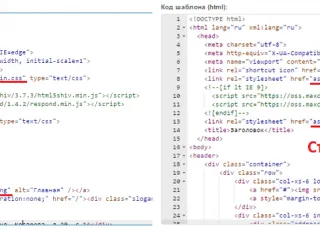
Аз ще дръпне сам да наложи модел за първоначално зареждане 3.3.7, аз ви посъветва да се търси модели за първоначално зареждане, тъй като много от компонентите от Dream Studio (modstore.pro) използват стилове си и vryatli правя без тези компоненти. Ето какво сега е шаблон (началната страница).

Той няма да се разпространява. Използвайте шаблона (така че всички ще се научите, и се простират по същество идентичен с това, което не би изберете шаблон), къде да се купуват и изтегляне на шаблони, които съм написал в статията: MODx шаблон - къде да ги (изтегляне, поръчка, купи).
MODx - Изтегляне на файла на шаблона
Всеки модел съдържа редица файлове, като например - HTML, CSS, JS, изображения и други.

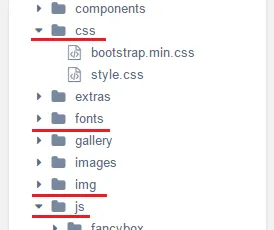
Всички тези файлове трябва да се качите на сървъра, който е домакин на MODx. че е имал достъп до тях (HTML файлове за качване не е необходимо). За да съхранявате файловете с шаблони, обикновено използвам указателя (папка) в «указателя« активи.
Можете да използвате всеки директория (папка) за съхраняване на файлове на шаблони, можете да създадете свой собствен, когато сайтът е изграден от различни шаблони, че има смисъл да се съхранява шаблони в различни папки, да не се бърка (например да се създаде в «активи» директорията папка «шаблони», и в тази папка има папка с името на шаблона (по образец 1, 2: шаблон и т.н.). Всички тези папки могат да бъдат създадени директно от административната област за това в администратор на MODx, в дърво от лявата страна, отидете на раздела "файлове", разгънете " FileSystem »и щракнете с мишката (щракване с десния бутон) в каталог« активи », след което изберете" Създаване каталогизирате тук ", след това въведете името на директорията (шаблони) и го запишете.

Също така в каталожните «шаблони» Създаване поддиректории. Но това е по-лесно на всички папки и подпапки на компютъра си, за да създадете и се изсипва върху FTP (толкова бързо), както и всички директории и поддиректории може да бъде направено в FTP клиент.
В действителност можете да създадете друга папка за шаблонните файлове и след това се регистрирате в модел, отговарящ на пътя или не да се къпе с начини да запълни във всички право в схемата на сайта.
Крайният резултат трябва да е нещо подобно.

Сега можете да създадете шаблон.
MODx - Създаване на шаблони
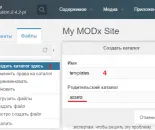
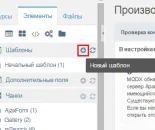
Отидете в раздела "елементи", отваря клон "шаблони". Трябва да има настояще "Основна шаблон."
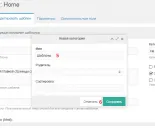
Докоснете го, ние няма да се създаде нова. С кликване върху бутона "Нов шаблон",

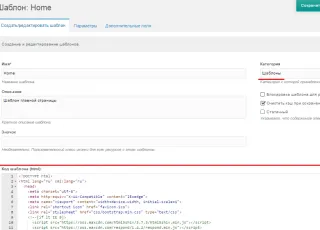
на страницата, която се отваря, въведете "име" (в моя случай, Home), «Описание" (напр. Образец на главната страница).


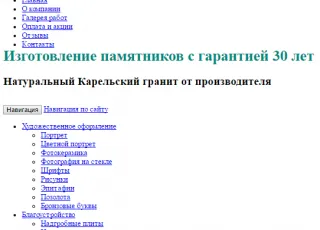
Ако сега се отвори главната страница (която е създадена по подразбиране), за да я назначи на този шаблон, отново го спаси, а след това отиде при него, виждаме следната картина.

Редактиране на пътя към шаблонните файлове
Отново, отворете шаблона (ако сте я затворили) и промените пътя към пренасянето на предишни папки. Тъй като всички папки и файлове (HTML) Копирах шаблона в активите на директориите /. Сега трябва да промените начина, по който връзки към изображения, JS и CSS файлове. Нека да го направя.

Запазване на шаблона. След това отворете основната страница и я възлага на шаблона, да го запазите и да се премести върху нея.

В резултат на това, ако сте променили пътя правилно, страницата се отваря с появата като шаблон в източника (който е на компютъра).

Ако това не се вдигна, това означава, че не сме там, където коригирания път, следователно, да се върнете към кода на шаблона и коригиране на пътя по-отблизо.
Да, това е още едно нещо, ако настройката е различна от CNC ми даде, а след това може да се наложи да зададете пътя не е толкова имам:
HREF = »активи / CSS / style.min.css». но така: HREF = »/ активи / CSS / style.min.css» или така: HREF = »../ активи / CSS / style.min.css» И може да се наложи по пътя да бъдат заменени в CSS файлове, ако те там.
Сега нека да направим нашия шаблон динамичен.
Ние правим динамичен шаблон
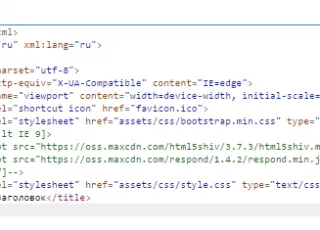
Преди да започнете, отворете базов шаблон, кодът е както следва:
Преди да започнете, отворете базов шаблон, кодът изглежда по следния начин:

Както можете да видите в него се съдържа MODx етикети върху тях, аз написах тук. прочетете и вие можете да ги отпечатате, за да имате под ръка.
Сега имам раздел на главата е, както следва:

Имате толкова добре.
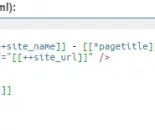
Добави в нея синтаксиса:
Забележка: (вие няма да работи, ако не сте направили това, което е написано в урока тук и място на изхода на фрагмент, което трябва да се напише на база HREF = »[[++ SITE_URL]]»>)
[[++ SITE_URL]] - показва адреса на обекта;
[[* Описание]] - показва кратко описание (описание).
[[* SeoPro.keywords]] и [[* seoPro.title]] - данни на марката в директорията, няма да намерите тук са изходните данни от DOP. seoPro.keywords полета и seoPro.title. тези полета автоматично се създават seoPro плъгин инсталиран ние, ако тя не е нужно, аз препоръчвам да се инсталира.
Ако не искате да инсталирате, то обикновено е на мястото, където аз [[* seoPro.title]]. предпише [[* PAGETITLE]] - дял.
Между другото, когато създавате нов документ, ако мишката върху полето, което ще получите съвети за полета (добре, като в същото време и да видим техните изходни тагове).

Запазете промените и преминете към сайта.
Всичко работи добре, ако имате нещо не работи, проверете дали правилно сте регистриран всички.
След това, ние ще продължим да работим върху шаблона - разделете го на парчета.
Здравейте Въпрос [[* seoPro.title]]. Когато откритата страница на сайта и погледнете кода в таг «заглавие» присъства само в текста на [[* longtitle]], въпреки че когато е бил създаден seoPro показва заглавната част на [[longtitle]] + [[++ SITE_NAME]].
Да кажа SeoPro работи правилно и да видим дали търсачките името на сайта ([[++ SITE_NAME]])
Добре дошли seoPro показва заглавната част от [[longtitle]] + [[++ SITE_NAME]] като сте написали, ако той не се коригира тя генерира опитате да го инсталирате отново, аз нямам проблеми с него, когато не възникне вас. Може би трябва да дори някаква SEO плъгин (като seotab) и те се пресичат
Аз правя всичко на вашето обучение. Допълнителни плъгини не са установени. Reset SeoPro, нищо не се е променило.
Странно! Имам всички сайтове, всичко работи добре. И коя версия на вас PHP?