Модулна мрежа в уеб дизайна
"Решетката - система за помощ, но това не е гаранция, но има само няколко възможни приложения, както и всеки дизайнер себе си може да се търси решение, sootvetstvuyuschue личния си стил, но е необходимо да се научите как да използвате мрежа Това е изкуство, което изисква практика ..."
- Йозеф Мюлер-Brockmann
Всъщност, използването на самата мрежа е свързана с един от най-старите и най-основните принципи на дизайна - подравняване. Мозъците ни искат всичко, за да се опрости и да направи по-дълбок смисъл. Ето защо ние се опитваме да въведе ред на нещата, които изглежда да е хаотично.
Естествено, колкото по-скоро ние ще организираме всичко правилно, по-бързо, мозъкът ви ще бъде в състояние да определи модела и да продължат напред. Мрежи са подредени така, че едва ли изисква тълкуване от наша страна.
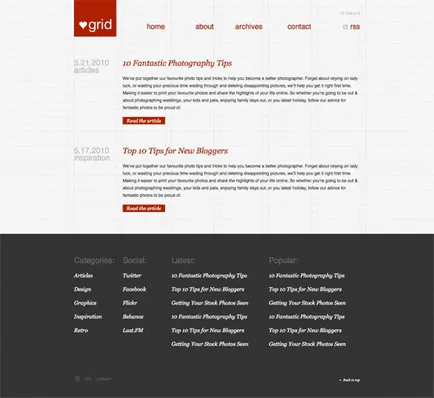
Помислете два оформлението на страницата е показано по-долу:
Въпреки че и двете снимки - само с няколко правоъгълници, разположени в горната част изглежда е фундаментално по-добре, отколкото в долната част. моментално Ние може да разпознае модела, да го вземе и да продължат напред. Образът на дъното на причините зрителен дискомфорт, тъй като няма ясна представа за поръчката, или целта изглежда като случайни фигури.
Трябва да се отбележи, че липсата на организация също може да бъде красива. В природата, например няма ясни линии. Mesh изглеждат студени и трудно, но не забравяйте, че те са много ефективни и ефективен метод не оставите въображението си да се хванат в структурите.
Обърнете внимание на някои от най-популярните сайтове с първокласен дизайн. Най-вероятно те да се използват в мрежата. Решетки позволяват да се стабилизира структурата на уеб страница и дава на дизайнера логично шаблон за създаване на сайта.
С помощта на мрежата, не означава, че вашият проект ще има скучен дизайн. Един добър дизайнер трябва да знаят и да могат да прилагат основните правила за използването на мрежата, но това не означава, че той не може да се нарушават правилата.
Казано по-просто, решетката - това разделение на оформлението вертикално и / или хоризонтално релсите включително поле пространство и броя на колоните, за да се положат основите за организиране на съдържанието.
Решетка традиционно се използва в печатарската индустрия, но и често се използва в уеб дизайна. Grid - това е просто един инструмент, който помага в проектирането.
Започвайки да усвоят нови умения в определена област, първо трябва да се следват указанията. Изучаването на основите ще гарантира, че ще бъде в състояние да прилага принципите ефективно. Това означава, че първият - теория и след това - на практика.
Заслужава да се отбележи, че има два начина за създаване на модел на мрежата:
Метод №1: Създайте своя собствена мрежа
Има много различни начини за създаване на своя собствена мрежа, но в края на краищата, вие сте прав, за да изберете опцията, която е по-подходяща.
Можете да разделите празния документ, математически, създавайки равна или нечетен брой колони за тази работа. Вашата мрежа може да е сложно или просто, можете да използвате правилото на третините или златното сечение, колкото искате.
Може би това ще ви помогне следните членове:
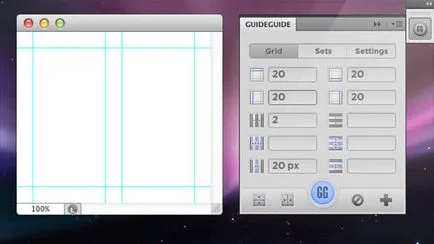
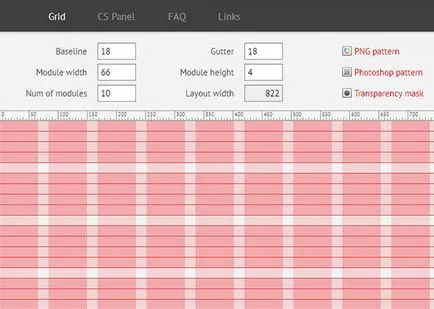
Ето няколко примера за мрежи, създадени в Photoshop с помощта на ръководство (View> New Guide):
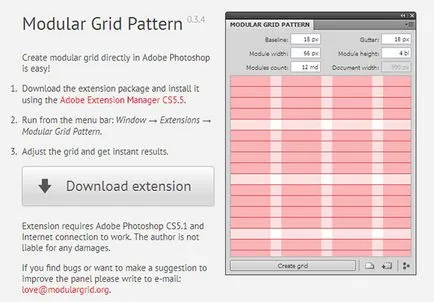
Plugins за създаване на мрежи за Photoshop



4. скрипт за създаване на мрежа от форми в Photoshop

Метод №2: Изтеглете завършен решетка модел
В интернет има много готови шаблони мрежи които можете да използвате при създаване на сайт. Те помагат да се спести време. Нека да разгледаме някои от тях.
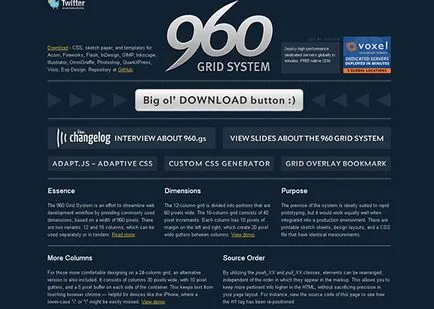
Мрежи фиксирана ширина




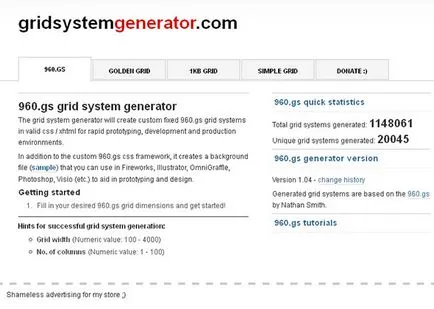
5. Grid System Generator-генератори такива популярни мрежи като 960.gs, Златни Решетка, Решетка 1kB, Simple Grid / определени желаните параметри и натиснете «ГЕНЕРИРАНЕ».

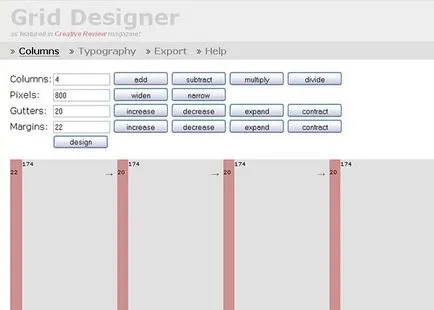
6. Решетка Калкулатор - калкулатор, който ви позволява да се изчисли параметрите на мрежата.
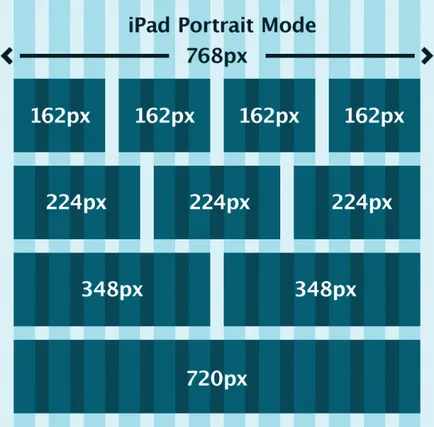
Мрежи за каучук / адаптивни сайтове
Адаптивен уеб дизайн е много популярна и днес. Основната един от неговите принципи е да се използва гумена мрежа. Повече информация за тях можете да прочетете тук. и бих искал да се добави към този малък избор и да добавите още няколко ресурси.
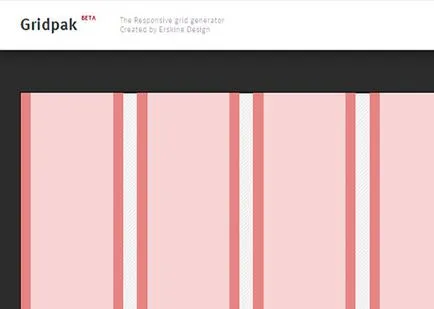
1. Gridpak - адаптивна генератор меша

2. Fluid мрежа калкулатор - услуга, която ви позволява да създадете гумена мрежа. Въведете настройките и се пригответе код.

3. Fluid Baseline Решетка - гумена мрежа с базовата линия

Да се научим да работим с мрежата

Част 1 - изготвяне на оформлението в Photoshop
Част 3 - дърпайте Wordpress